【初心者向け】Web用イラストを名刺にしたい! 印刷するときに知っておきたいこと

こんにちは! GENSEKIマガジン編集部です。
SNSにアップしたイラストを印刷して何か作ってみたい! と思ったものの、データの作り方がさっぱりわからない……そんなふうに困ったことはありませんか?
今回は、印刷するときに知っておきたい基礎知識を見本にまとめました。例にするのは名刺の作成です。GENSEKIくんと一緒に見ていきましょう!

名刺を作ってみたいなあ……。

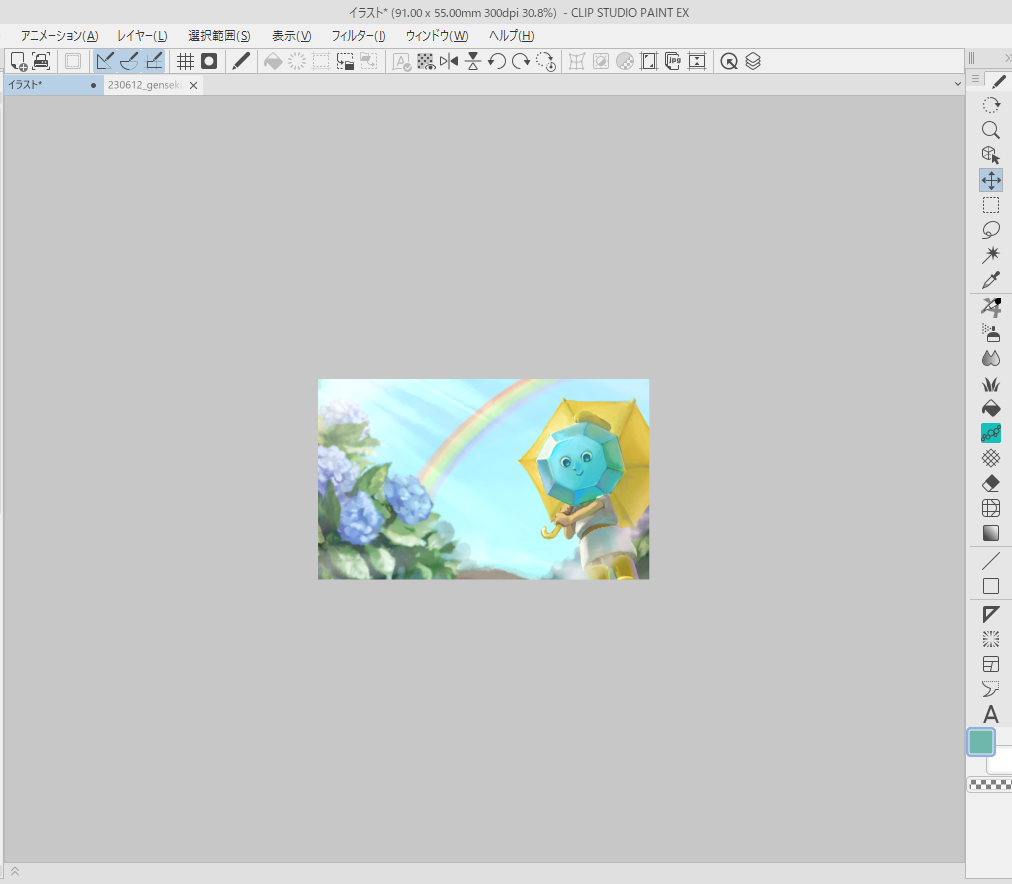
Xのヘッダーに使っているイラストを名刺にも使えないかな? こういうイラストがたくさんあるんだ。

ふむふむ……。

あっ、GENSEKI編集長!

GENSEKIくんのやりたいことは理解したよ。ただ、Web用で描いたイラストを印刷に出すには、ちょっと編集がいるね。
一緒にやってみようか(スチャッ)。

(つけヒゲ……?!)
まずはサイズと解像度をあわせてみよう

どっちかのイラストを使ってみたいなあと思うんですが……。



名刺のサイズに当てはめるなら、あじさいのイラストがよさそうだね。まず、サイズと解像度をあわせてみようか。
Web用のデータはスマホやモニターで表示できればいいので、印刷用よりサイズが小さめなことがほとんどなんだ。
Web用のイラストを描くとき、サイズはpixelで見ると思うけど、それはモニターで見るときの目安なんだ。そういうときの解像度は72dpiだといわれているよ。

描画ソフトの「画像解像度」から確認できる

印刷に必要なデータはもっと大きくて、解像度は300dpi以上とされていることがほとんどなんだ。この解像度は印刷所によって違うから、使う印刷所を決めたときにきちんと見ておこう。
【参考ページ:画像の解像度とは? サイズ目安や確認方法、印刷データ作成時の注意点について解説(キンコーズ・ジャパン)】

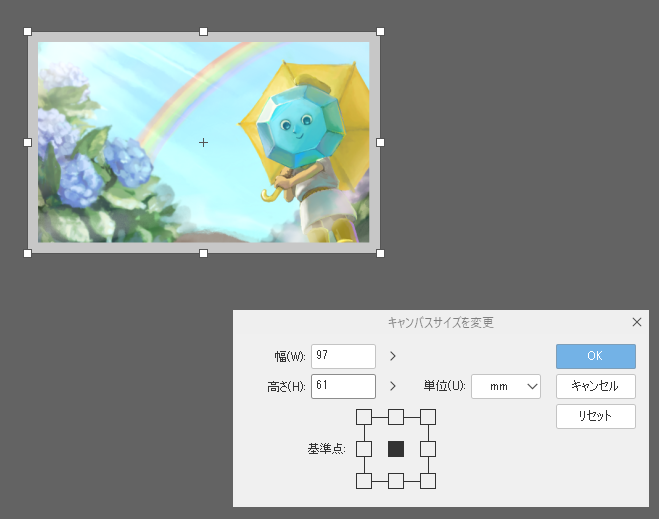
標準的な名刺サイズは55mm×91mm、解像度を300dpiにして新しいファイルを作ってみよう。それからmmをpixelに変えたサイズを確認すると……。

1075pixel×650pixelですね! 元のイラストよりちょっと大きいなあ……。

とりあえず、名刺のサイズにはまるように少し拡大してイラストを読み込んでみよう。



大きくして見ると、なんだかぼやけたり、ふちがガビガビしちゃいますね。

拡大表示すると目立つけど、実際に印刷するサイズで表示してみよう。



あ、名刺サイズならそこまでわからないかも!

今回は小さな名刺だから、画質の低さはあまり目立たずにすみそうだね。
ソフトによっては、きれいに画像を大きくする機能もあるよ。気になるようなら使ってみよう。
ちなみに、ベクターレイヤーで描いたものや、Adobe Illustratorなどでパスを使って作成したイラストは、拡大しても画質はきれいなままだから心配いらないよ。
【参考ページ:スマートスムージング(CLIP STUDIO PAINT)】
【参考ページ:編集できるベクター線で線画のクオリティを上げる(CLIP STUDIO PAINTイラスト・マンガ描き方ナビ)】
トンボと塗り足し

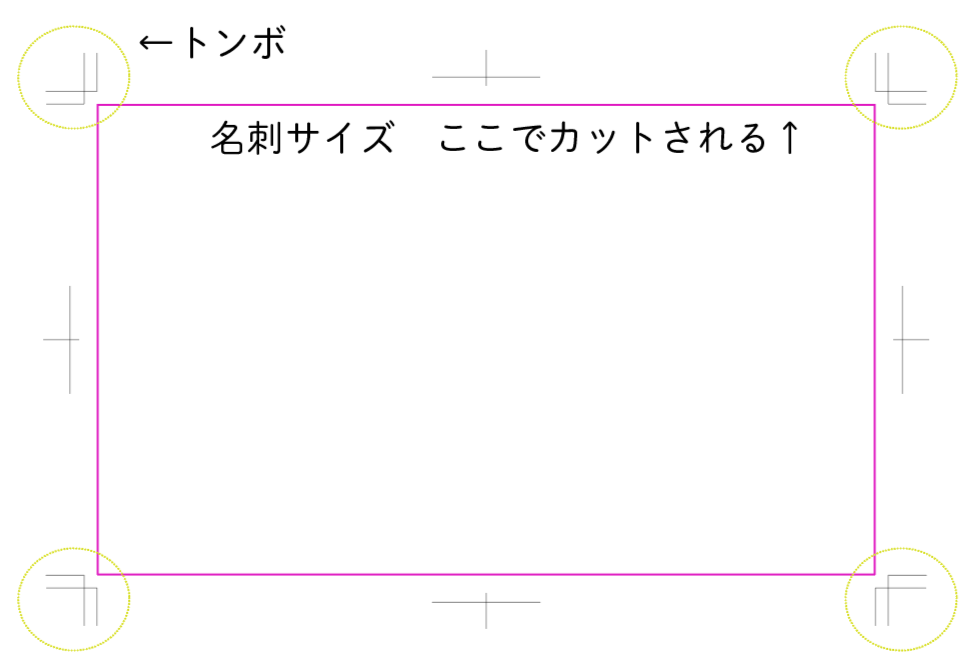
次にトンボのことを知っておこう。「トンボ」や「塗り足し」という言葉は聞いたことがあるかな?

よく聞きますけど、わかっていません。


印刷は大きな紙に同じデータをいくつも並べてするんだ。あとでサイズ通りにカット(断裁)するので、カットする目安の線が必要で、それをトンボと呼んでいるよ。
でも、カットはどうやっても数ミリずれてしまうことがある。そこで、ずれてもいいように、カットされる外側まで上下左右に3~5mmぐらい広げてイラストを描いておくのが塗り足し。文字の通り、塗り足す部分だね。


「キャンバスサイズを変更」で上下左右に3mmずつ足す

このへんは使いたい印刷所を決めて、Webサイトから「テンプレート」というデータをダウンロードして使うのが間違いない。トンボやサイズ、ファイルの設定がその印刷所に合うように最初から作られているんだ。最近は、塗り足しのついたサイズのファイルだけで、トンボがないテンプレートも多いよ。

いまはまだ印刷所が決まっていないので、ファイルを作ったら探して使ってみます!
ところで、データに塗り足しをつけると、フチが足りなくて白くなっちゃいました。


端が切れてもいいなら、塗り足しにあわせて拡大してもいい。切りたくない場合は、そのまま描き足したり、コピーしたレイヤーを拡大して、ぼかしブラシでなじませるとか、いろんな方法があるよ。

コピーしたレイヤーを下に重ねて「ぼかし」や「色混ぜ」ブラシでなじませていく
Photoshopなら「コンテンツに応じる」などで足りない部分を自動生成という手段もあるね。
【参考ページ:Photoshopで⾜りない背景をのばす(Adobe公式)】

ほえ~。最新技術ってすごい!
CMYKのデータにする方法

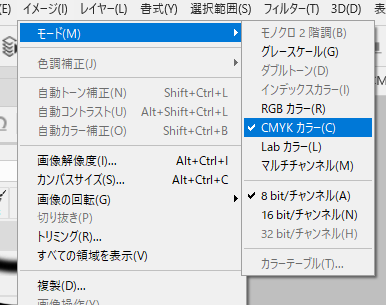
次に色の保存形式を見てみよう。Web用のデジタルイラストは、光が重なるRGBというモニター用の色表現で保存されているんだ。でも、印刷はインクが重なるCMYKという色表現になるんだよ。

・RGB ・・・光が重なっていく加法混色。デジタルモニター表示のための色形式。
・CMYK・・・色が重なっていく減法混色。印刷で使う4色のインクを使った色形式

印刷するにはCMYKにしないといけないんですね。

そうなんだ。最近はRGBのままでおまかせ入稿できる印刷所も増えてきたけど、色のコントロールをしたいなら、なるべくCMYKのことは覚えておこう。
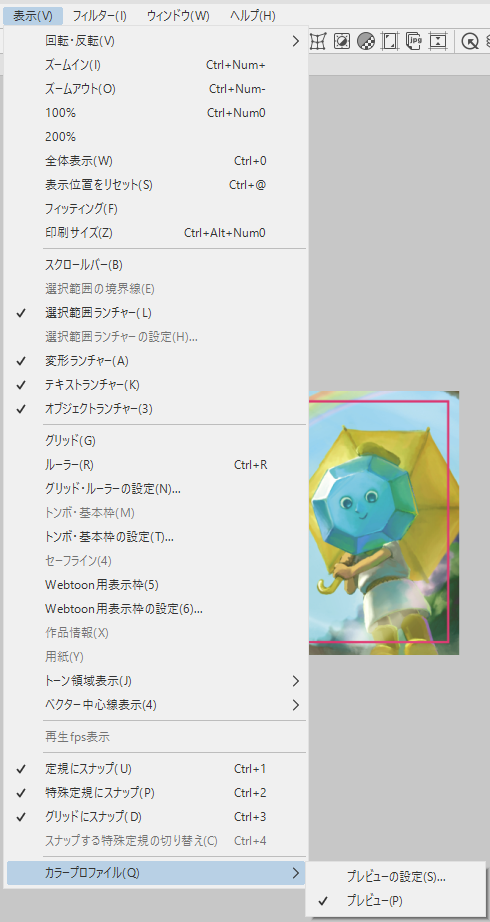
【代表的な描画ソフトの色変換もしくはプレビュー表示方法(公式サイトより)】
・Photoshop
・CLIP STUDIO PAINT
・Procreate
・MediBang Paint



▼Photoshopでより細かく調整したい人はこちらの記事でくわしく解説!

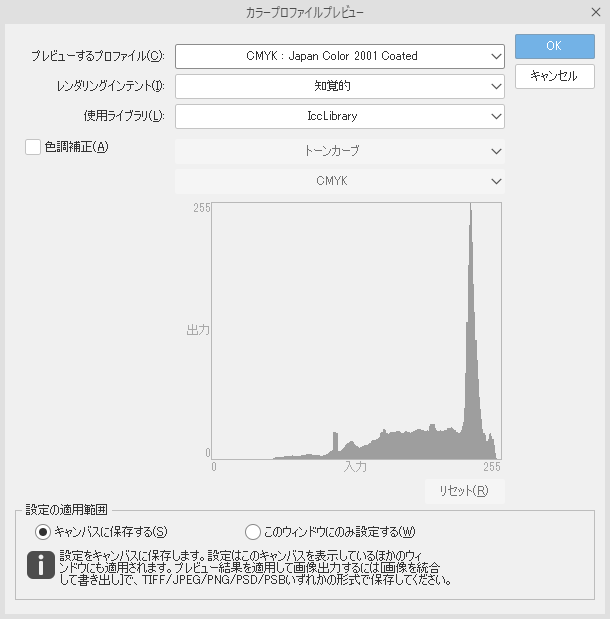
「カラープロファイル」……?!?!

はっはっは、色は難しいね。色は保存方法にも規格がいっぱいあるんだ。トンボのときと同じで、使う印刷所のWebサイトに指示があるから、それに従おう。
とりあえず、ここでは一般的な「Japan Color 2001 Coated」を選ぼう。
じゃあ、変換してみようか。色が戻せないことがあるからここまでの元データは取っておいて、コピーしたファイルで進めよう。


あれ? 色がけっこう変わっちゃった……なんだか地味になりましたね。

そうなんだ。CMYKは、RGBより色の幅が狭いから、どうしても地味に見えてしまうね。
【参考ページ:印刷するとなぜ色が変わってしまうの? RGBとCMYKの仕組みを覚えよう(グラビティならこんなことできるよLABO)】

ちょっとイメージと違うなあ……。

実際に印刷される色は、モニターで見たときや、家のプリンターで印刷したものとも違ってくるので、思い通りの色を出すのは難しい。
印刷の方式、印刷機械の種類、使う紙、その日のインクやトナーのコンディション、天気や湿度でも、印刷の結果は変わってくる。有料の色校正という方法もあるけれど、どうやってもあわないことがあると知っておくのも大事だね。
初めてのときは絵と同じ印象にしようと思わないで、イラストの中で大事な色に大きな違いがなければいい、というスタンスでいるといい。


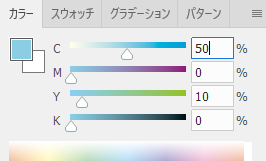
お願いする印刷所の印刷見本を取り寄せると、カラーチャートがついてくることがある。それでC50%、Y10%の見え方は……とあわせたい色の数値を見ながら、色調整する方法もある。
今後もいろいろ印刷するとか、印刷物の仕事をしたいなら、印刷見本や解説本をいくつか持っておくのもオススメだ。
【参考図書】
・色の大事典 基礎知識と配色・カラーチャート・伝統色・慣用色名 DIGITAL COLORS for DESIGN
・入稿データのつくりかた CMYK4色印刷・特色2色印刷・名刺・ハガキ・同人誌・グッズ類
(井上 のきあ 著)

ひえ~難しい。今回は、ぼくの青色がそれっぽく見えたらいいってことにしよう。色は欲張らず、大事な色がきれいに見えたらいいな〜、ぐらいがいいんだね。

そうそう。名刺のような費用があまりかからない印刷で、ちょっとずつ慣れていこう。
文字を入れるときの注意点

仕上げに文字を入れよう! 仕事にも使うならライセンスのあるAdobe Fontsや、Google Fonts、商用利用OKと書いてあるフォントを使うと間違いないよ。


できた~! これでやっと印刷に出せますね。
編集長、作ったデータをメールで送るので、チェックしてもらえますか?

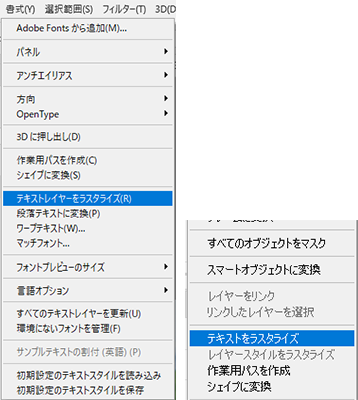
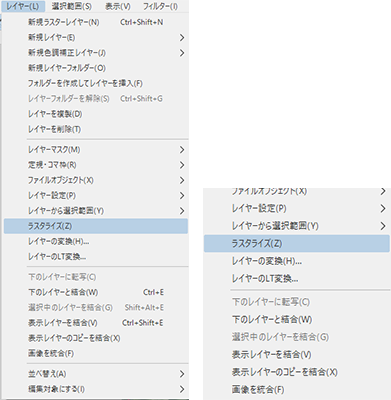
ちょっとまった! データを送るときには文字フォントのラスタライズやアウトライン化が必要だ。相手のパソコンに自分が使ったのと同じフォントが入っているとは限らないから、文字を画像に変換しておくんだ。
ただし文字の打ち換えができなくなるので、データを複製保存してから完成データを作ろう。


Photoshopの場合/レイヤーのメニューにもある

CLIP STUDIO PAINTの場合/レイヤーのメニュー

違うフォントになっちゃうところでした。あぶなかった~!
最後に統合!

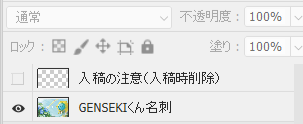
どれどれ……うん、大丈夫そうだね。最後に、印刷所に送るときは、絵と文字のレイヤーは全部統合して、1枚にしておくと間違いがない。

ここまでできれば、あとは印刷所に送るだけですね!

そうだね。印刷所を選んだら、Webサイトにはそれぞれ「テンプレート」や「入稿ガイド」があるから、選んだ会社のやりかたをしっかり読んで、お願いしよう!
印刷所のテンプレートを使う場合は、指示に従って、ガイドや注意書きのレイヤーまで一緒に統合しないように気をつけよう。心配なときはJPEGやPNGで保存したサンプルをつけられる印刷所もあるよ。

レイヤーは統合して、印刷所の指示を守ろう

ふ~やれやれ。けっこう大変だったけど、次からは僕ひとりでもできそうな気がします!

そうだね。印刷もいろいろ覚えると楽しいから、がんばってね!
(紙や加工のことはまた今度にしよう……)
印刷データのつくりかた入門、いかがだったでしょうか? 描いたイラストが印刷されて手元に来るのはとっても楽しいことです。ぜひ、チャレンジしてみてくださいね!
記事の感想や、今後「こんなことが知りたい!」というご希望はぜひ GENSEKIマガジンX までお聞かせください。
GENSEKIではこれからも、クリエイターさんたちの実りになる情報をマガジンで発信していきます。制作に詰まったとき、アイデアが欲しいとき、プロの話を聞きたいときから息抜きまで、ぜひ気軽にのぞきに来てくださいね。
▼関連記事


執筆
kao(X:@kaosketch/Web/GENSEKI)
ヘッダーイラスト
サイトウ
この記事を読んだ人におすすめの記事
-
2023.1.17
-
2023.3.30
-
2023.9.28
-
2025.11.20
「画材使い放題のカフェ」に行ってみた。アクリル絵の具も、コピックも、色鉛筆も、Gペンも、スクリーントーンも、なんでも使える!
-
2023.10.26
-
2024.11.12