【動画あり】炎のエフェクトがひと通り描ける! green322「炎の描き方」《GENSEKIイラストメイキング》

さまざまなイラストの描き方を、動画と記事の両方で解説する『GENSEKIイラストメイキング』。
今回は、イラストレーターgreen322さんの「炎の描き方」です。
イラストでよく使う種類別に炎の描き方を教えていただきました。記事では1種類ずつ、green322さんのポイント解説付きでしっかりお見せします。
動画とあわせて見ていただくとより理解が深まりますので、ぜひ両方見ながらチャレンジしてみてください!
記事の最後には、green322さんに今回の解説で作っていただいた PSDファイルの販売ページへのリンクもあります。レイヤー統合前の貴重なデータを見ることができますので、ぜひあわせてご覧ください!
▼メイキングを動画で見る
▼プロフィール

green322(X:@green322green)
Xで14万人以上のフォロワーを持つ人気イラストレーター。美術系大学卒業後中学校の美術教諭として勤務、退職後イラスト制作会社でアートディレクターとして作品の品質管理を担当。その後ゲーム開発会社でのイラストレーター勤務を経て、現在フリーのイラストレーターとして活動中。
▼使用ソフト
CLIP STUDIO PAINT(他のソフトでも再現可能)
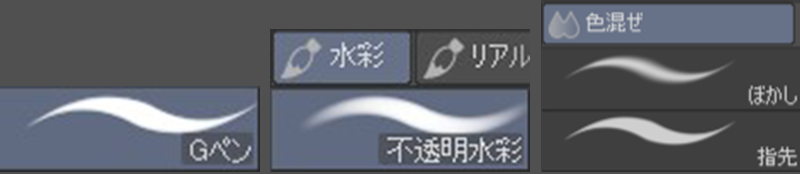
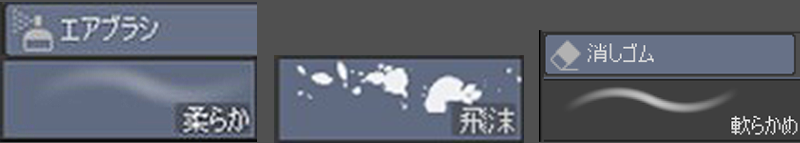
▼使用ブラシ(主な例)


▼目次
1.小さな火 ~ろうそくの炎~
2.大きな火 ~たき火の炎~
3.火花
4.炎のエフェクト ~纏う炎~
5.燃え盛る炎
6.爆炎
1.小さな火 ~ろうそくの炎~(00:08~)
- 使用ブラシ:Gペン、色混ぜ(ぼかし)、色混ぜ(指先)、エアブラシ(柔らか)
- 使用色:火の3色と青色
- 使用レイヤー:すべて通常レイヤー
point!
炎に使う色は、3色(+1色)ぐらいでいいと思います。色を使いすぎると「炎の透明感」が出にくいので注意しましょう。

![]()
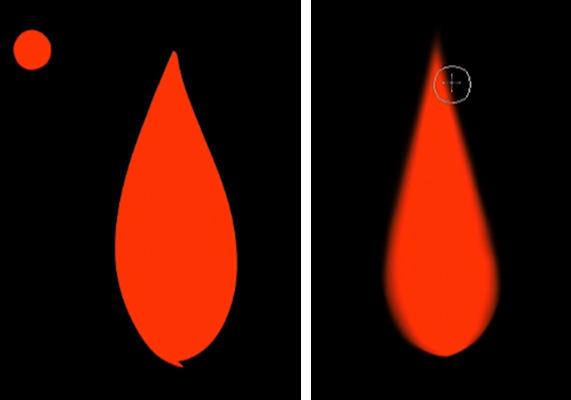
通常レイヤーに【Gペン】で赤い火の形をざっくりと描く。【色混ぜ(ぼかし)】や【色混ぜ(指先)】を使い、空気になじむ感じを出しつつ、形を整える。


通常レイヤーを追加し、最初のレイヤーにクリッピングしてはみ出しを防ぐ。火の内側の明るい黄色を【Gペン】で描き込む。火の中のグラデーションは【色混ぜ(ぼかし)】【色混ぜ(指先)】【エアブラシ(柔らか)】で表現する。


通常レイヤーを追加し、【Gペン】を使って、ほとんど白に近い色で一番明るい部分を描く。先ほどと同様にぼかして、オレンジ~黄色~白のグラデーションを出していく。


クリッピングした通常レイヤーを追加する。火の下部に青色を乗せ、ぼかして淡く表現を加える。ろうそくの芯を描き入れる。
point!
ろうそくの火は、自然の炎に比べ空気を含みやすく、根元の部分が少し青くなります。その様子を描くことで、よりリアルな火が表現できます。
・ろうそくの描写


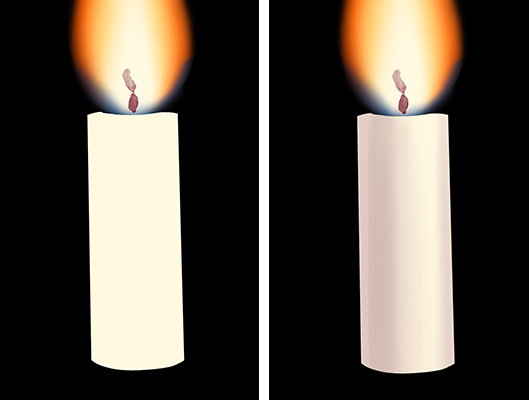
ろうそくも同じように描く。火に使った白を使い、【Gペン】でろうそくの形をとる。
通常レイヤーを追加し、ろうそくにクリッピングする。彩度を下げたピンク色で影を描き込む。このときのブラシは【色混ぜ(ぼかし)】【エアブラシ(柔らか)】【不透明水彩】を使う。


通常レイヤーを追加し、【不透明水彩】で白いハイライトを描いて立体感を強調する。【色混ぜ(ぼかし)】、【エアブラシ(柔らか)】でぼかしてゆるやかなカーブに見せる。
最後にろうそくの上の面を火のオレンジで描き入れ、照り返しの光を描き込む。

2.大きな火 ~たき火の炎~(01:16~)
- 使用ブラシ:Gペン、色混ぜ(ぼかし)、色混ぜ(指先)、エアブラシ(柔らか)、不透明水彩
- 使用色:火の3色
- 使用レイヤー:通常レイヤー、加算(発光)レイヤー
point!
加算(発光)レイヤーのような発光系のレイヤーを使うと、炎の透明感が再現できます。


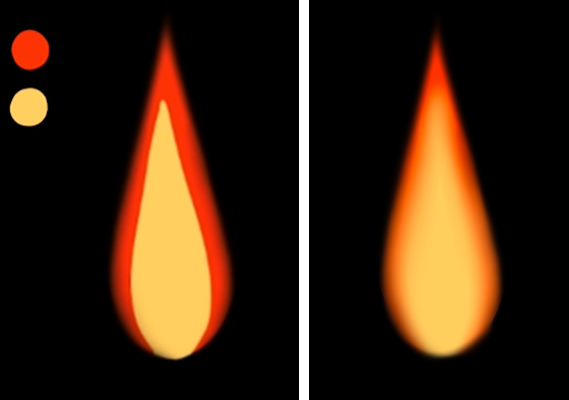
通常レイヤーに【Gペン】で、焚火をイメージした形を描く。【色混ぜ(ぼかし)】や【色混ぜ(指先)】などで炎の揺らめきの形を作っていく。
point!
炎のランダムな動きを資料などでよく観察し、不規則な炎の揺らめきを表現しましょう。


加算(発光)レイヤーを追加し、【不透明水彩】で黄色く明るい部分を描き込む。【色混ぜ(ぼかし)】【色混ぜ(指先)】を使い、立ち上ってゆらめく炎の形にしていく。


さらに加算(発光)レイヤーを追加し、【不透明水彩】などで最も白熱している中心部を描く。【色混ぜ(ぼかし)】でランダム感を出す。

3.火花(02:20~)
- 使用ブラシ:Gペン、不透明水彩
- 使用色:火の3色
- 使用レイヤー:通常レイヤー、加算(発光)レイヤー


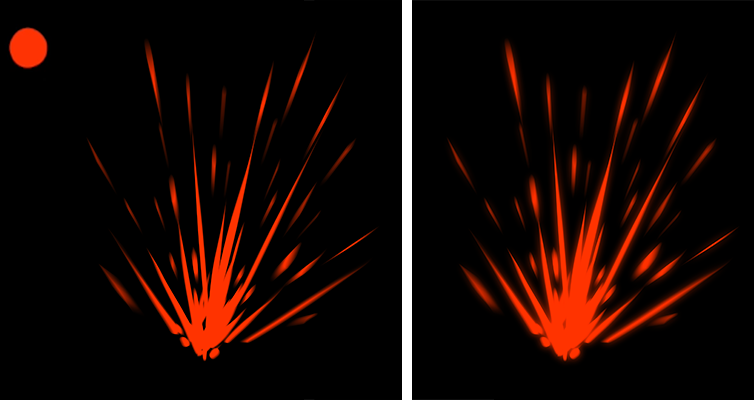
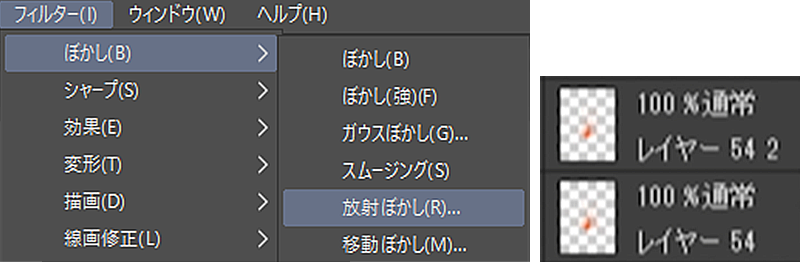
通常レイヤーに【Gペン】で火花の形を描き、「フィルター」の「ぼかし」にある【放射ぼかし】をかける。そのレイヤーをコピーし、「フィルター」の【ガウスぼかし】を強めにかけ、通常レイヤーのまま重ねる。
point!
火花は爆ぜた結果起きるものなので、勢いを加えるために【放射ぼかし】を使っています。また、強くきらめく様子を強調するために「ガウスぼかし」で光の広がりを表現しています。


加算(発光)レイヤーを追加する。【不透明水彩】を使い、黄色で炎の明るさを表現する。勢いを出すため、ぼかさず直線的に描く。
さらに加算(発光)レイヤーを追加し、【不透明水彩】で一番強く発光している白い部分を描く。
point!
ぼかしを多用せず、爆ぜている中心部から丸を組み合わせるようにして描いています。こうすると連鎖的に爆ぜている様子を表現しやすいです。

4.炎のエフェクト ~纏う炎~(03:24~)
- 使用ブラシ:Gペン、色混ぜ(指先)、不透明水彩
- 使用色:火の3色と青色
- 使用レイヤー:通常レイヤー、加算(発光)レイヤー、スクリーンレイヤー

![]()
通常レイヤーに【Gペン】で「物体が纏う炎」をイメージした形を描く。輪郭の外側を選択し、選択範囲を反転させてから赤で塗りつぶす。炎の勢いと揺らめきが両立することを意識しながら、【色混ぜ(指先)】で形を整える。
point!
イラストでは、裏と表のような変化を強調して描くと見やすくなります。そのため、今回はこのように炎の裏表がわかりやすい構図にしました。

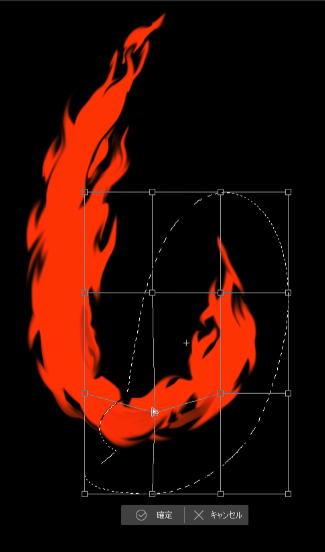
形を変えたいところができた場合、【投げなわ選択】で選択し、「編集」の「変形」にある【メッシュ変形】で変形する。こうすることで大幅な描き直しを避けられる。


加算(発光)レイヤーを追加し、【不透明水彩】で黄色を乗せる。【色混ぜ(指先)】を使い、炎の中心から外側に向かうイメージで形を整えていく。
point!
人間の目は、一番近い場所の色が鮮やかに見えるようにできています。そのため、一番手前に出るであろう部分に多めに黄色を置くことで、比較的簡単に立体感を出すことができます。


加算(発光)レイヤーを追加し、【不透明水彩】で白を描き加え、発光感を強める。【色混ぜ(指先)】で形を整える。
point!
最も明るくなる部分である白をところかまわず入れてしまうと、ペタッとした絵になってしまいます。最前面にくる部分を中心に、ちょんちょんとピンポイントで描き加えるのがコツです。


通常レイヤーを追加する。炎の外側で「他レイヤーを参照選択」して、今まで描いてきた炎の形に沿った選択範囲を取る。選択範囲を反転し、炎の形にしてからマスクする。そこに【Gペン】青色く炎の裏面を表現するように描き、表面との差を出す。描き終えたらレイヤーモードをスクリーンに切り替える。
point!
最初にも触れましたが、裏と表の違いをはっきりさせると、距離感がわかりやすく表現できます。ごちゃごちゃしがちなイラストを整理する助けになります。


最後に、より炎らしく発光する効果を加える。
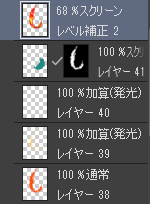
青い影色レイヤー以外のすべての炎のレイヤーを複製し、結合する。【レベル補正】で全体の明度を下げ、フィルターの【ガウスぼかし】をかける。レイヤーモードを68%のスクリーンに変更し、より発光している表現にする。
point!
レベル補正で明度を下げるのは、スクリーンレイヤーにして重ねるときに明るくなりすぎないためです。

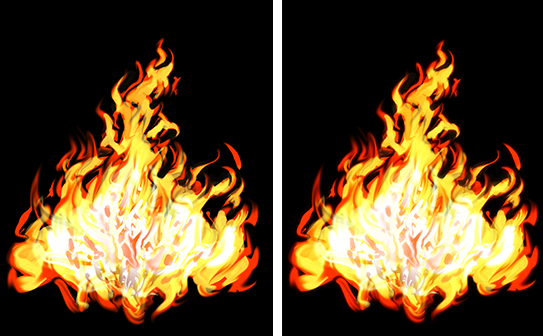
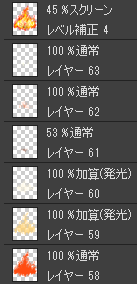
5.燃え盛る炎(05:15~)
- 使用ブラシ:Gペン、色混ぜ(指先)、不透明水彩、エアブラシ(飛沫)
- 使用色:火の3色
- 使用レイヤー:通常レイヤー、加算(発光)レイヤー、スクリーンレイヤー

![]()
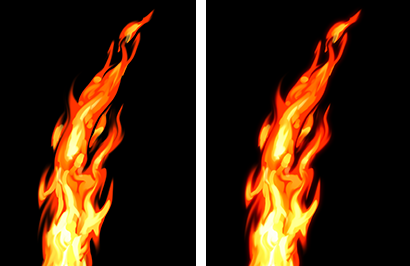
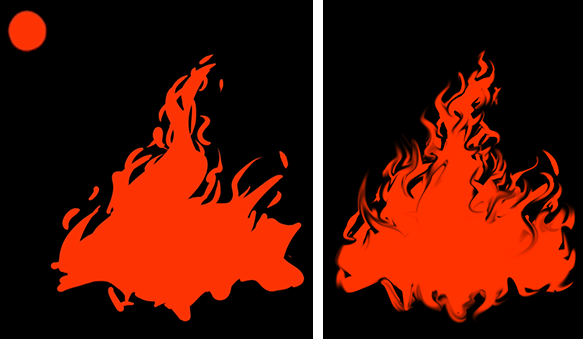
通常レイヤーに赤く炎の形を描く。大きな炎のため、より複雑な動きを意識しながら【色混ぜ(指先)】で形を整える。
point!
炎は上に向かって立ち上ります。ランダム性を意識しつつも、上方向に向かって炎を揺らめかせましょう。


加算(発光)レイヤーを追加し、【不透明水彩】でより明るい黄色の部分を描く。塗り終えたら【色混ぜ(指先)】で形を整える。
「2.たき火の炎炎」とほぼ同じ手順だが、ここではより複雑な動きを意識して描き加える。


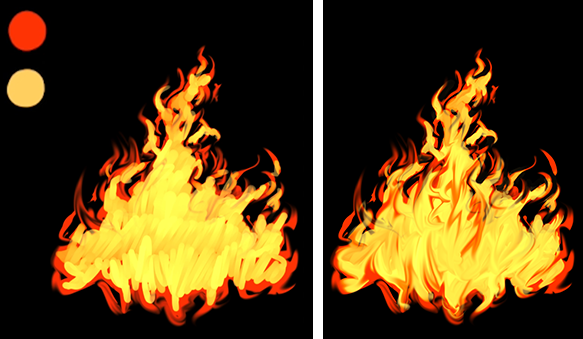
加算(発光)レイヤーを追加し、【不透明水彩】や【エアブラシ(飛沫)】で最も発光している白い部分を描く。炎の発生源を中心に広がっていくような不規則なランダム性を意識して、【色混ぜ(指先)】で形を整える。


通常レイヤーを追加し、濃い赤色をスポイトして【Gペン】で炎の内側の影を描く。【色混ぜ(指先)】で形を整え、上部分を【消しゴム(軟らかめ)】で淡く消す。

絵の中から色をスポイトしながら、さまざまなブラシを使い、さらに炎のディテールを描き加える。
point!
ここでは基本の3色だけでなく、スポイトで描画部分から拾って描いてもよいでしょう。最前面にくる部分を中心に描き込み、より豪華に見せましょう。


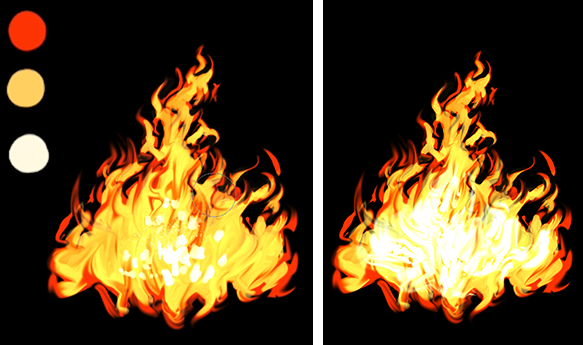
「4.炎のエフェクト ~纏う炎~」と同じ手順で、発光感を強める効果を加える。
すべてのレイヤーを複製し、結合したレイヤーを作る。【レベル補正】で全体の明度を下げ、【ガウスぼかし】をかける。レイヤーモードをスクリーンに変更して重ねる。

放射ぼかし/53%のレイヤー

炎の勢いをさらに表現する。ここまでのすべてのレイヤーを複製し、結合した通常レイヤーに、【放射ぼかし】を加える。不透明度を53%にして重ねる。

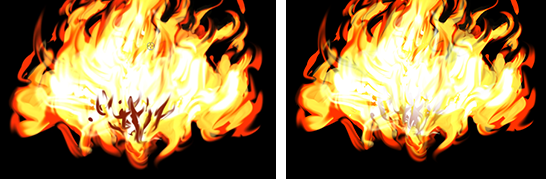
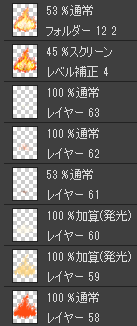
6.爆炎(07:04~)
- 使用ブラシ:Gペン、色混ぜ(指先)、不透明水彩、エアブラシ(飛沫)、エアブラシ(柔らか)
- 使用色:火の3色+黒色
- 使用レイヤー:通常レイヤー、加算(発光)レイヤー、スクリーンレイヤー

![]()
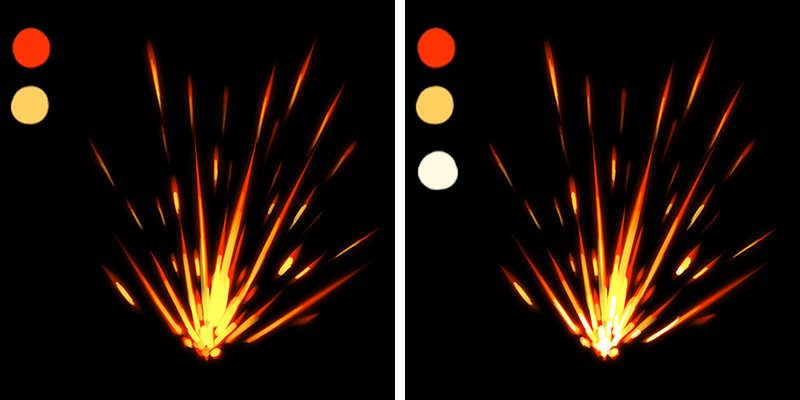
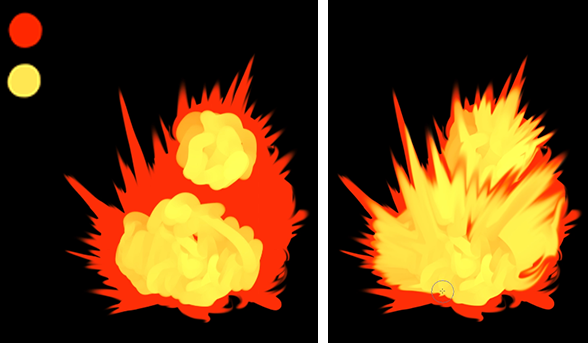
通常レイヤーに、【Gペン】や選択範囲と塗りつぶしで赤い爆発の形を描く。全体を円形にしつつ、飛び出す炎を【色混ぜ(指先)】で描き加える。
point!
爆発はある程度、外側に向かって均一に、一気に炎が飛び出します。飛び出し方を不規則にしながら、放射状になるように意識して描きましょう。


加算(発光)レイヤーを追加し、【不透明水彩】で明るい黄色の部分を描く。【色混ぜ(指先)】を使って放射状に伸ばしながらなじませ、形を整える。
point!
爆発は中心部から一気に白熱するので、焚火の炎などに比べると明るい部分が増えます。ベースに沿って多めに描き込んであげましょう。

【消しゴム(軟らかめ)】で輪郭の近くをぼかしながら消し、赤い炎の面積のバランスをとる。


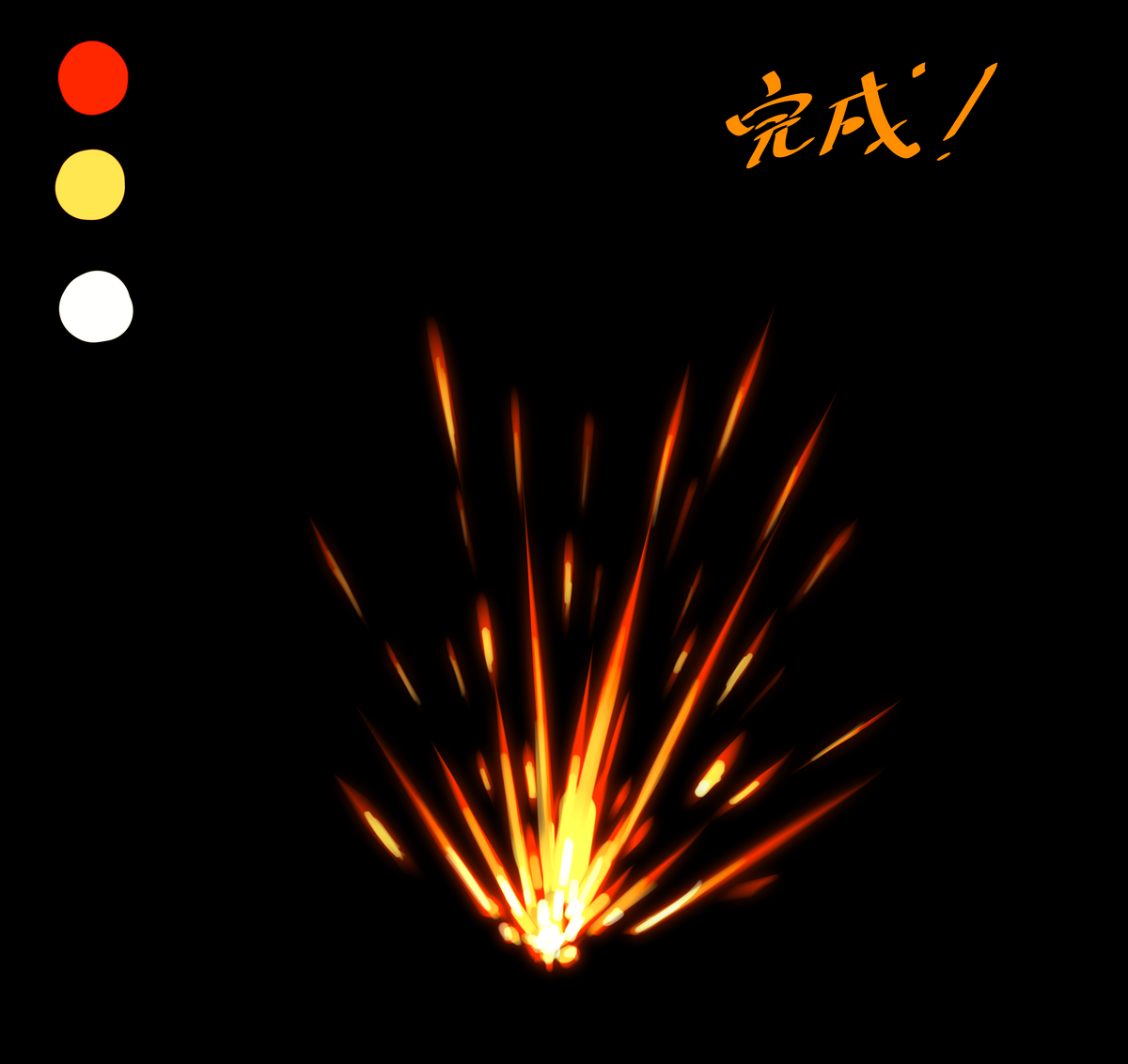
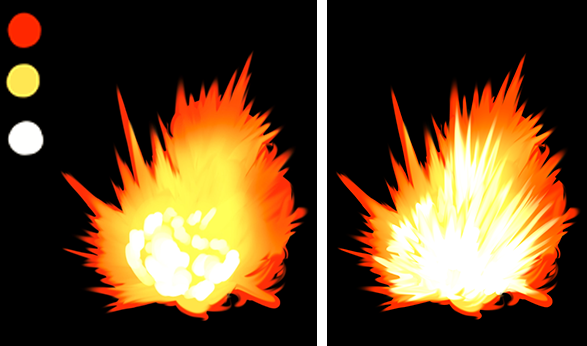
加算(発光)レイヤーを追加し、【不透明水彩】で最も白熱する部分を描く。【色混ぜ(指先)】で白の勢いを加えながら、中心部が激しく発光している様子を描き、爆発感を表現する。


よりリアリティを出すため、通常レイヤーを追加し【Gペン】や【エアブラシ(飛沫)】で地面を追加する。黒い破片が放射状に吹き飛ぶ様子を描き加える。
point!
炎をメインで見せたいため、地面や破片は黒いシルエットで描けば十分です。


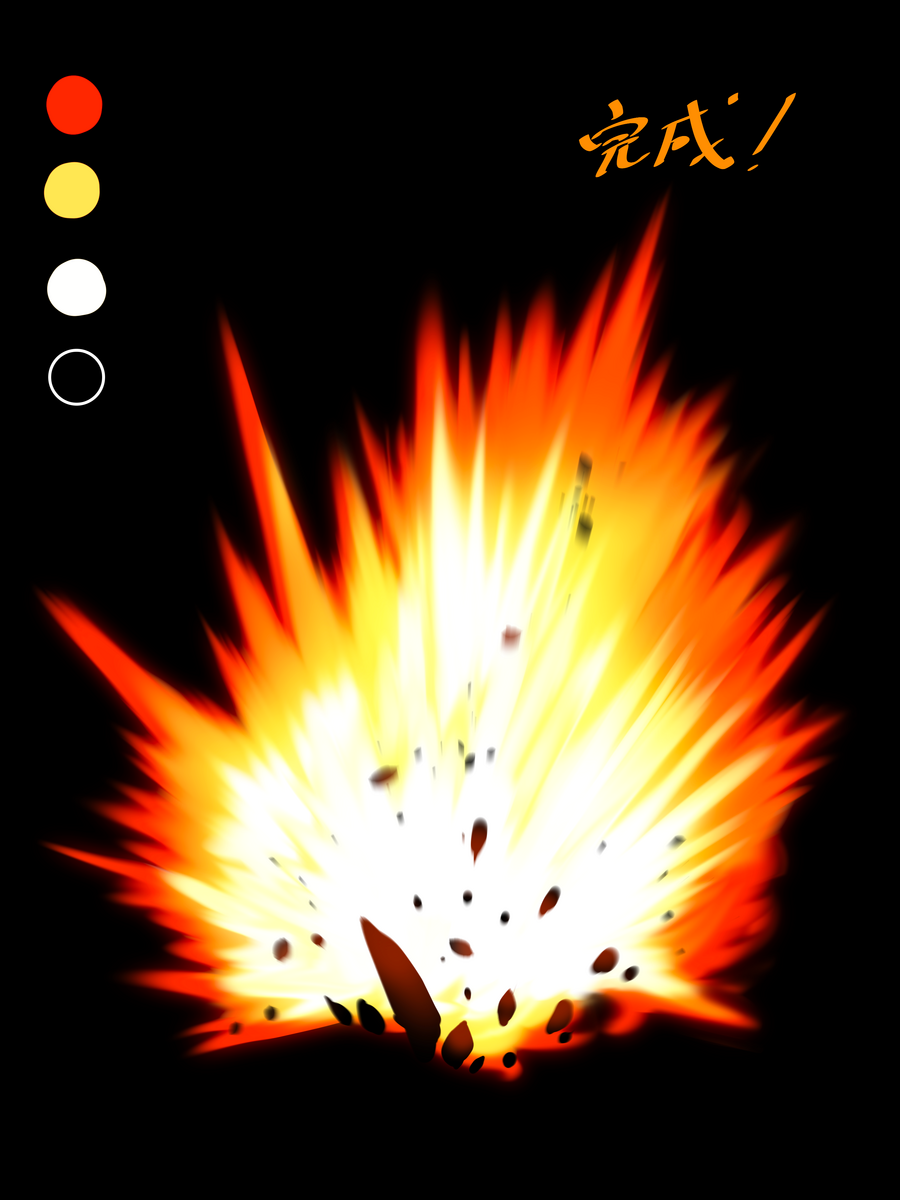
爆発の勢いをさらに表現する。爆発を描いたレイヤーを結合したものと、地面や破片のレイヤーをコピーし、それぞれに【放射ぼかし】を加える。地面や破片は、ぼかしていない方のレイヤーを非表示にする。
コピーして放射ぼかしした爆発のレイヤーに、「4.炎のエフェクト ~纏う炎~」と同じ手順で発光感を強める効果を加える。【レベル補正】で全体の明度を下げ、さらに【ガウスぼかし】をかける。それを77%のスクリーンモードで重ねる。


通常レイヤーを追加し、放射ぼかしした地面や破片のレイヤーにクリッピングする。【エアブラシ(柔らか)】で吹き飛ぶ破片に赤色の反射光を描き加え、リアリティを出す。

green322さんの炎の描き方メイキング、いかがだったでしょうか? 理解を深めていただくために、今回の記事で制作いただいたPSDファイルを無料配布しています!

green322さんのご活躍はSNSでチェックできるほか、GENSEKIマガジンの添削企画でもたくさん見ることができます。 添削イラストも募集していますので、ぜひあわせてご覧ください!
green322さんの添削企画


執筆
kao(X:@kaosketch/Web/GENSEKI)
この記事を読んだ人におすすめの記事
-
2024.4.16
-
2023.11.2
-
2023.7.11
-
2024.12.23
-
2024.2.27
-
2022.10.5