【動画あり】iPad Proで描く「こまやま明」のモチーフ整理とバランスの取り方《GENSEKIイラストメイキング #11》

さまざまなイラストの描き方を動画と記事で解説する『GENSEKI イラストメイキング』。第11回は、ポップかつ正確なモチーフ描写で、キャラクターのひとときを魅力的に描くイラストレーター・こまやま明さんです。
今回はGENSEKI「学生応援プロジェクト」のページを飾っているイラストの描き方をお届けします!
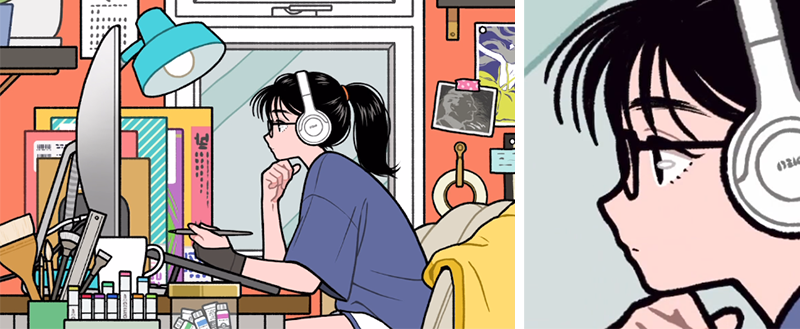
▼完成イラスト

▼メイキングを動画で見る
記事では、たくさんのモチーフを整理する描き方や、完成イラストでは隠れて見えない部分までお見せします。動画とあわせて見ると、より理解が深まります。こまやま明さんご本人のていねいなポイント解説や厚みのあるメッセージも、必見です!
▼プロフィール

こまやま明(X:@Akira_Komayama/Web)
ゲームメーカーのCGデザイナーを経て、2009年よりフリーのイラストレーターとして活動。ゲームグラフィックデザイン、CDアルバムアートワーク、広告ポスター等、多岐にわたって活躍している。代表作に『ポケモンカードゲーム』カードイラスト、JR東日本JREポイント『Autumn Happy Campaign』イラスト、プラス株式会社エコ文具ブランド『COE365』(コエサンロクゴ)シリーズ第2弾のイラストを担当。『リアルクローズ イラストレーション』(パイ インターナショナル)掲載。
▼作業環境
デバイス:iMac、iPad Pro 12.9インチ
ソフト:CLIP STUDIO PAINT Ver.2.2.3
<今回の作業環境、絵を描くのに必要なもの>

今回はiPad Proのみで制作しました。iMacは主にPhotoshop作業をするときに使用しますが、今回は未使用です。絵を描くとき、機材の他には気分にあった音楽やラジオが必須です。
▼目次
・ラフ
<ポイント解説:ブラシの後補正について>
<ポイント解説:イラストのインスピレーション、大ラフとラフについて>
<ポイント解説:配色について>
・線画
<CLIP STUDIO PAINTで水平な線を引くには>
<ポイント解説:線画をきれいに描くためのコツ、ツールについて>
・塗り
<ポイント解説:絵柄について>
<ポイント解説:iPad Proで描くことについて>
・描き込み
<ポイント解説:モチーフのバランス、見えない部分も描くことについて>
<ポイント解説:イラストのクオリティアップのコツ>
・仕上げ
<ポイント解説:完成のタイミング、仕事のやり取りや納品時に気を付けていること>
・完成<おわりに>
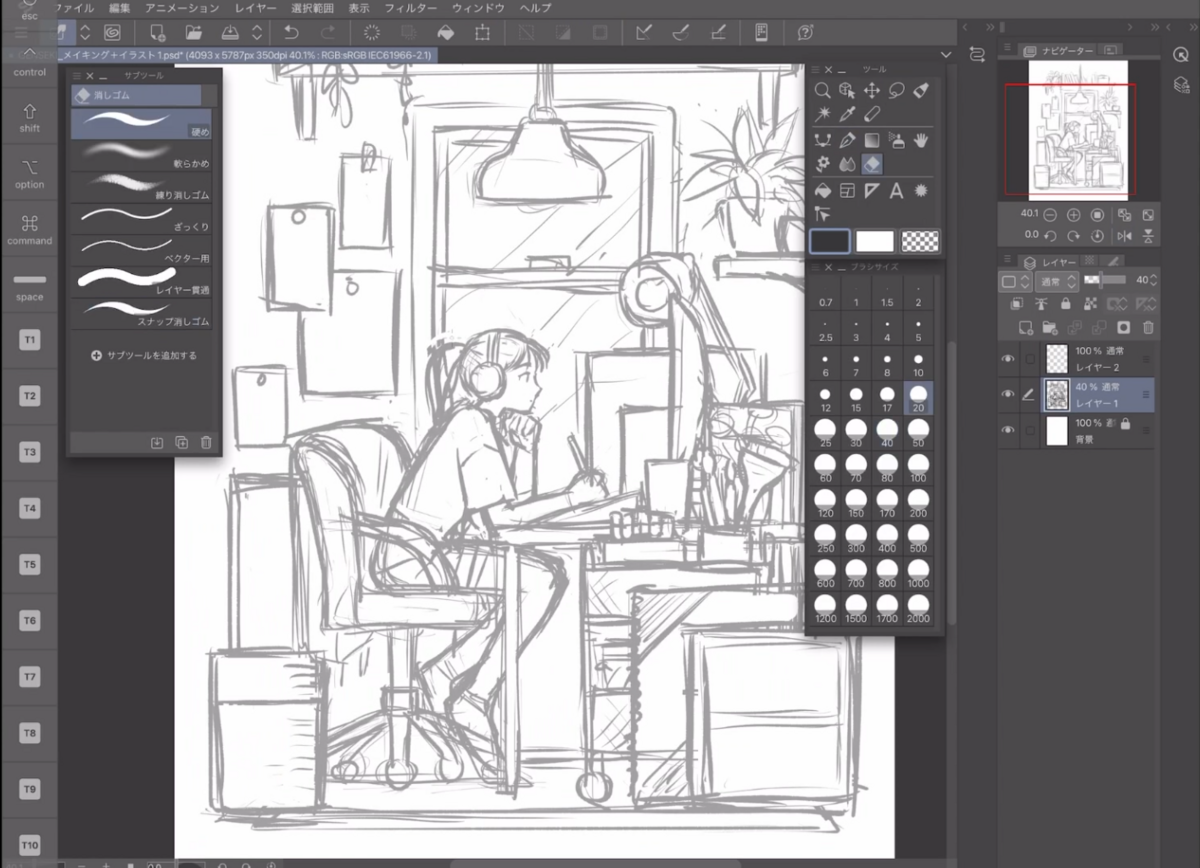
ラフ

最初から最後までiPad Proのみを使用してCLIP STUDIO PAINTで描く。なお、大ラフの途中から、左側にエッジキーボードを表示してShiftやoptionキーがすばやく使えるようにしている。(CLIP STUDIO PAINT公式のエッジキーボード解説)
・大ラフ

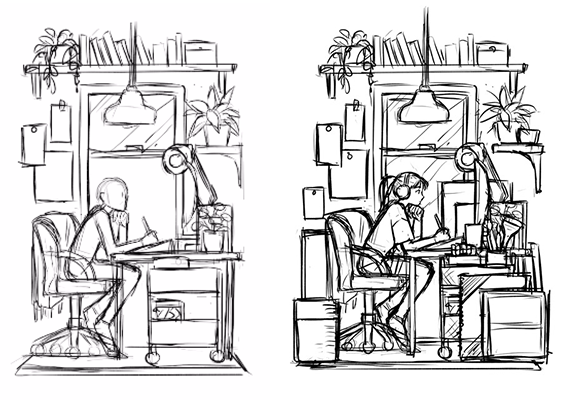
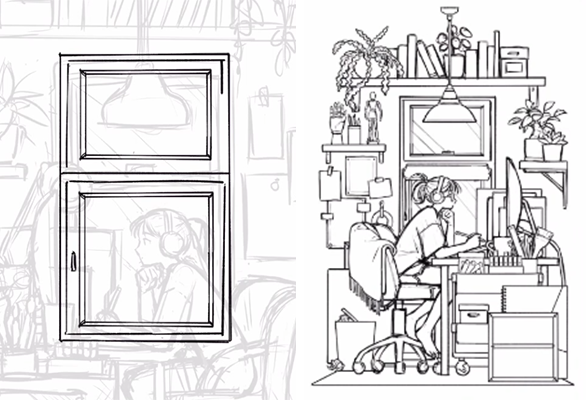
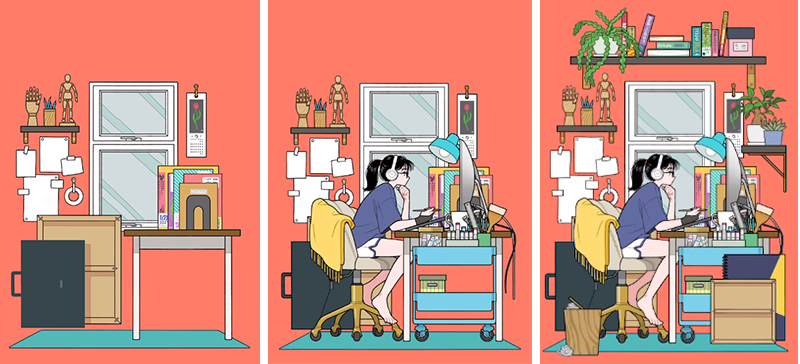
まず1枚のレイヤーで白黒の大ラフを描く。最初は丸や四角などのシンプルな形で全体のバランスを取ってから、さらにモチーフを描き込む。
線に使うブラシは【ざらつきペン】(現在は「ざらつきペン改」として公開)、消しゴムはデフォルトの【硬め】で、完成までほとんどすべてこの2つで描く。
・ラフ

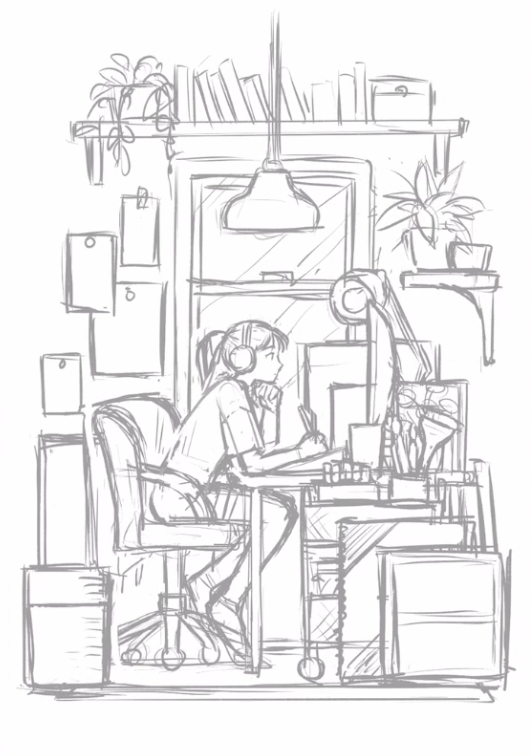
大ラフを淡く表示してガイドにする。モチーフごとにレイヤーを分けながら、ラフを描く。

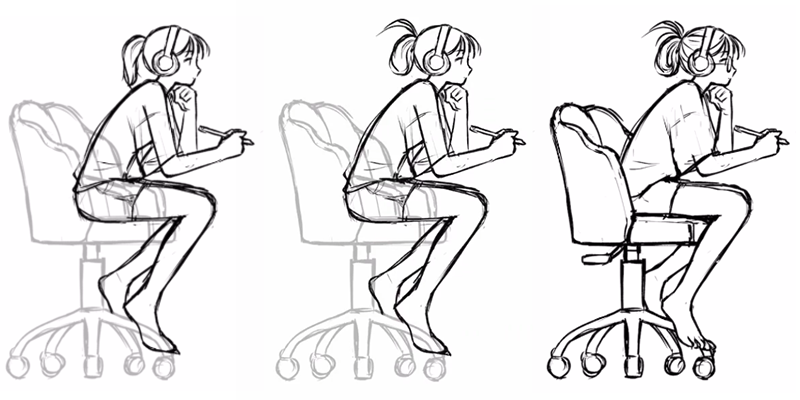
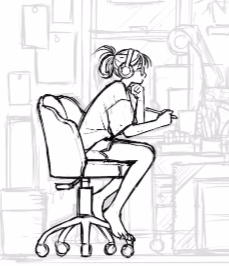
人物と椅子だけの表示にし、椅子だけ、人物だけと分けて描く。人物の髪型や服のシルエットを検討し、大ラフで描いていなかった細かい部分も描きおこす。人物と椅子の接する部分も形を整える。


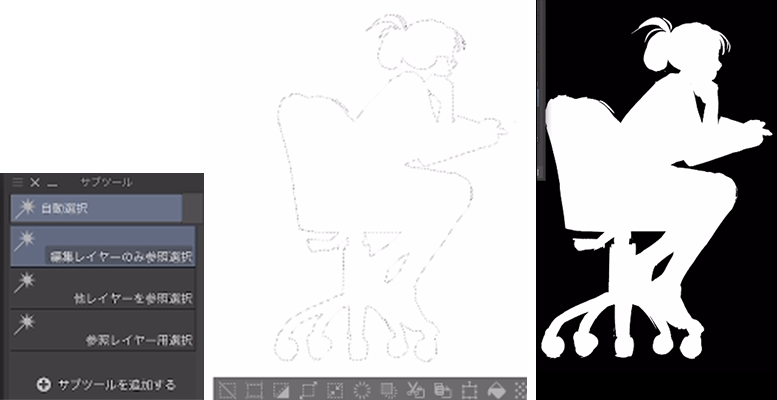
モチーフがひとまとまり描けたら、【自動選択】で中を白く塗りつぶし、後ろが透けないようにする。
すべてのモチーフでこの手順を繰り返してラフを描いていく。
・ガイドの活用

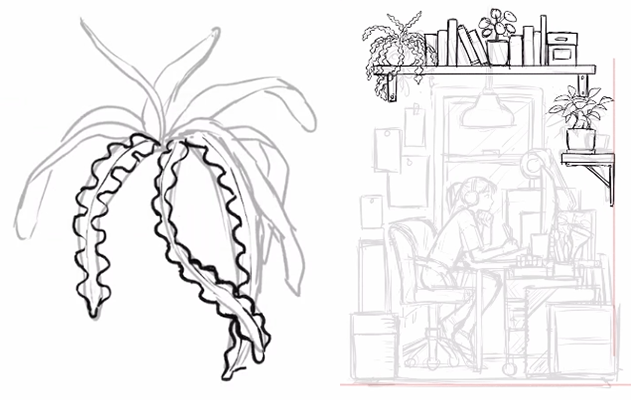
葉の形が複雑な植物は、いったん直線形で描き、それをガイドにして形状を描き込む。
赤色で床と壁のガイドを引き、接するモチーフを描く。
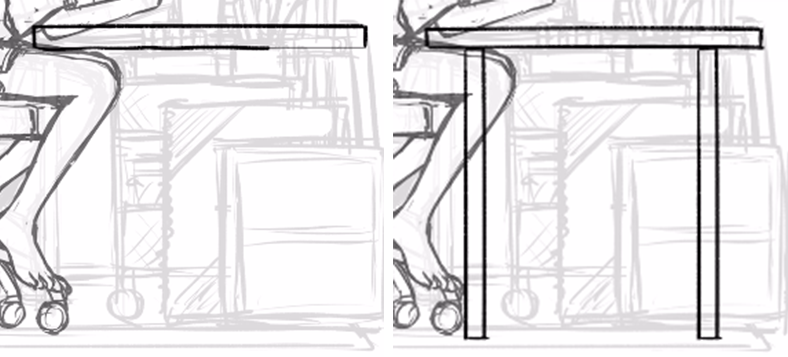
・長方形の描き方


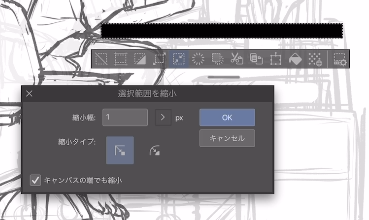
机などの長方形は【長方形選択】ツールでガイドを描く。まず内側を黒く塗りつぶし、選択範囲を1px縮小して塗りを削除することで線を描く。それをなぞる形で、手ブレ補正を強くした【ざらつきペン2】を使って実線を描く。こうすることで、ブラシのタッチを活かした直線が描ける。
ひとつ描けたら、コピーと移動で他の部分にも使用する。長方形の大きさを変えるときは、線の太さが変わってしまうため拡大縮小せず、消して描き足す、一部をずらすなどでサイズを変える。
 「ざらつきペン2」は主にラフ制作のときに並行な線を描くためカスタマイズしたものです。ツールプロパティの右下にあるサブツール詳細「補正」の「後補正」にチェックを入れると直線が描けます。Shiftキーを押さないでラフに真っ直ぐな線を描く方法を模索していたときに友人が教えてくれました。とても便利でよく使っています。
「ざらつきペン2」は主にラフ制作のときに並行な線を描くためカスタマイズしたものです。ツールプロパティの右下にあるサブツール詳細「補正」の「後補正」にチェックを入れると直線が描けます。Shiftキーを押さないでラフに真っ直ぐな線を描く方法を模索していたときに友人が教えてくれました。とても便利でよく使っています。・コピーと変形の活用


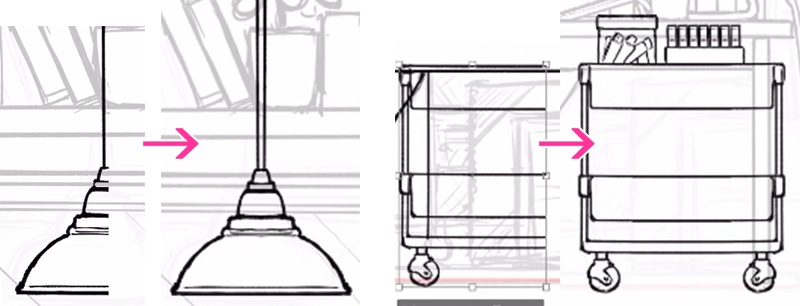
ワゴンのような左右対称のモチーフは片側を描いてから左右反転コピーして作る。ペンやノートのリングなど同じパーツを繰り返す部分は、コピーして増やす。
・モチーフ分けと追加

奥にあるものは手前のレイヤーを非表示にして、重なって隠れる部分もすべて描く。隠れる部分も、あとで位置を微調整するときに必要になることがあるため。描き進めながら、何度も大きさや位置をこまかく調整する。

大ラフで描いていなかったモチーフを追加する場合は、赤色で大ラフを追加してからラフを描く。

仕事やイラストに関係なく、普段からInstagram、Pinterestなどはよく見ています。描きたいイラストが浮かぶとブックマークを見直して参考にしていることも多いです。あと、街中などで実際に見て気になった物や忘れたくない事柄は、スマホのメモ帳に書き残しています。
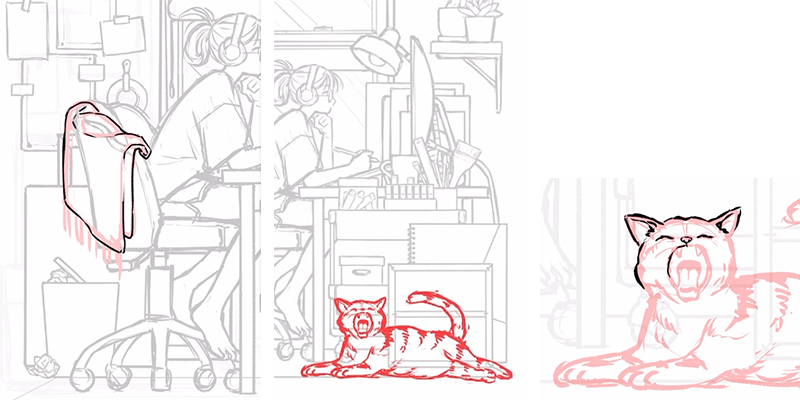
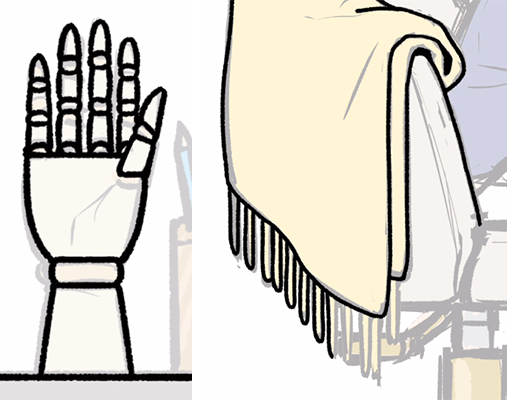
大ラフでは主に人物と背景、小物のバランスを確認しています。ラフではペットやストール等を描き足して生活感をプラスしていきます。猫を入れたりするのは、私が単純に動物好きということも大きいです。
・カラーラフ

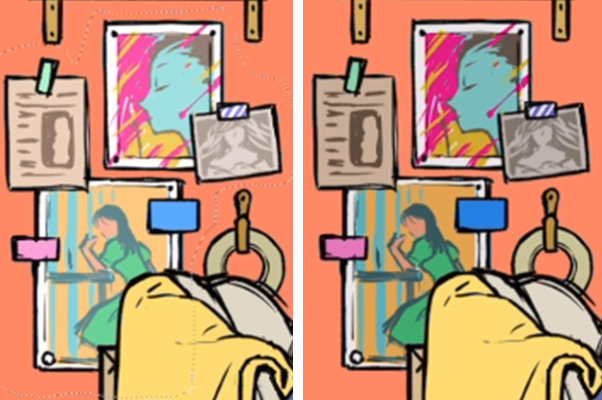
ラフの形どりを全て終わらせ、カラーを乗せていく。まず背景の色をオレンジに塗りつぶす。選択と塗りつぶし、ブラシを使い、モチーフひとつひとつ下塗りを進める。掲示物の中身はあまりはっきりとした輪郭線は使わずに描き、背景らしい印象を出す。

髪型など気になる形があれば、その都度描きなおして修正と検討を重ねる。描きなおす前のレイヤーも残しておき、絵の進捗に合わせて入れ替え、バランスを調整する。


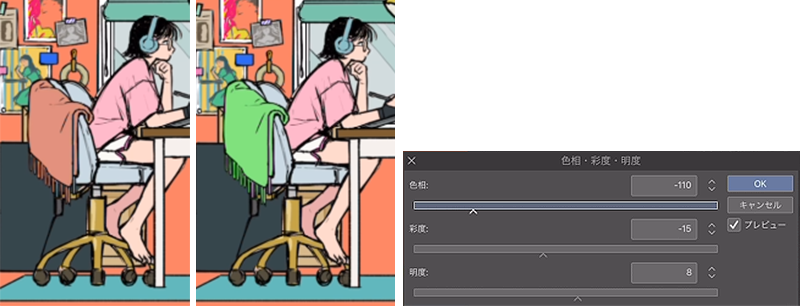
全体に色が乗ったら、【色相・彩度・明度】で背景やモチーフの色を調整する。

彩度や明度も変えて、モチーフの前後や見え方の優先度を整える。

 イラストを描くときは最初に背景の色(色ベタ)を決めることが多いです。今回は指定をいただいた背景色(オレンジ)を軸に全体の色を決めていきました。中心に描かれた女の子は様々な国のアートが好きという設定で、彼女が好きそうな家具や小物を描いていたら自然と画面がカラフルになりました。
イラストを描くときは最初に背景の色(色ベタ)を決めることが多いです。今回は指定をいただいた背景色(オレンジ)を軸に全体の色を決めていきました。中心に描かれた女の子は様々な国のアートが好きという設定で、彼女が好きそうな家具や小物を描いていたら自然と画面がカラフルになりました。
各モチーフは実際に自分が使っている物など実在する物を参考にして描いています。少しだけ自分の願望も取り入れつつ絵を描く上で都合のよいデザインにしていることもあります。
女の子の服は背景色の補色に近い青系にしました。私は彩度の高い色を載せることが多いので、色で悩む時は同系色でまとめたり、補色になる色を参考にしたりしています。
線画
ここからは、モチーフひとつごとに線画から塗りまで同じ作業を繰り返す。そのため時系列ではなく、特徴で分けて解説する。
・線画に使う線の準備

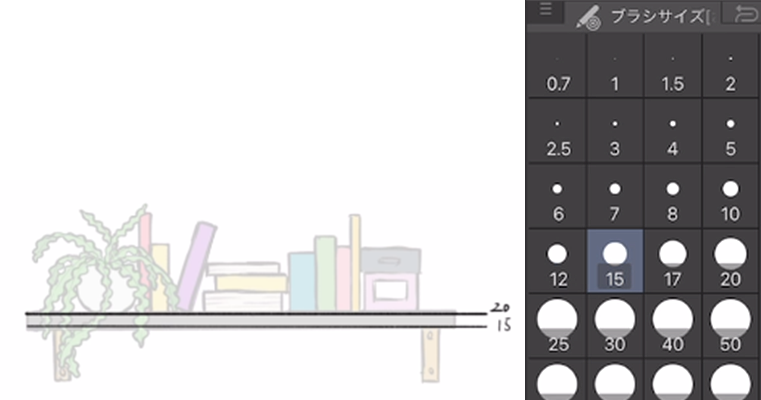
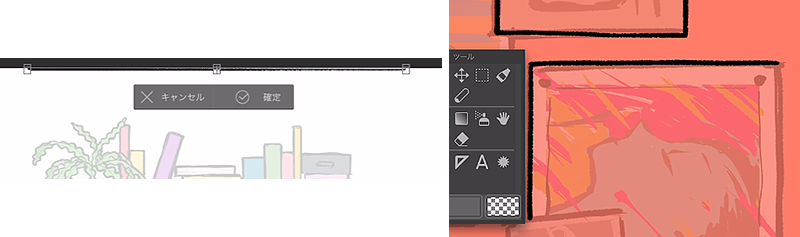
線画に使う直線を2本引き、ブラシサイズをメモする。今回はブラシサイズ「15」の線を使用。

選んだ線をキャンバスの上端に持っていき、画面のフチをガイドにして、線が平行になるように自由変形の回転で微調整する。(※詳細は後述)
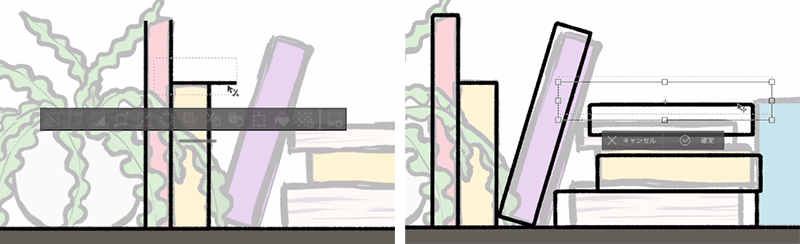
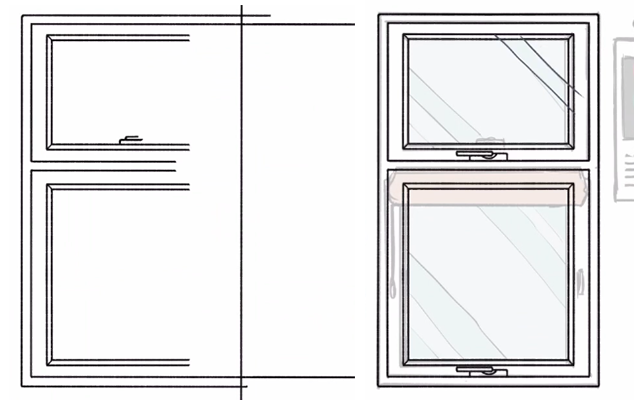
・直線や長方形の線画



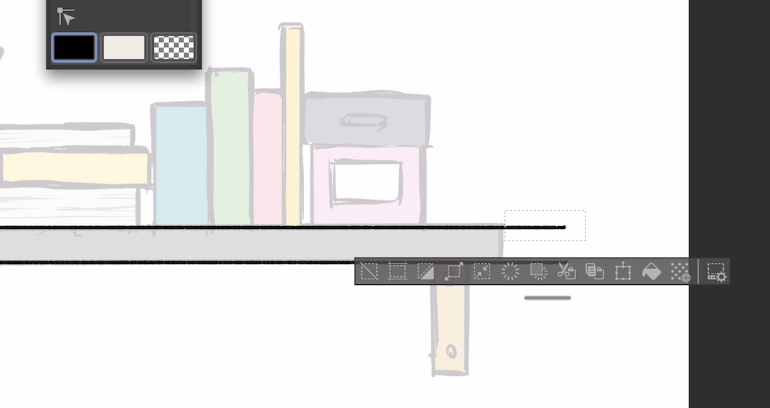
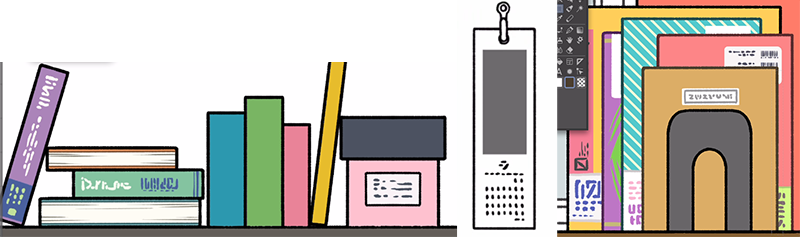
平行に整えた線を2本コピーして棚を描く。線のはみ出た部分を90度回転して、縦線に使用する。はみ出た部分は消しゴムで消し、線の角を丸く削ってやわらかい印象にする。

反対側や棚受け、本などもすべて同じように描く。こうすることで線の平行や太さ、ブラシの印象が統一して描ける。
ネジなど細かいパーツはフリーハンドで描き、コピーで増やす。回転してランダムな印象にする。

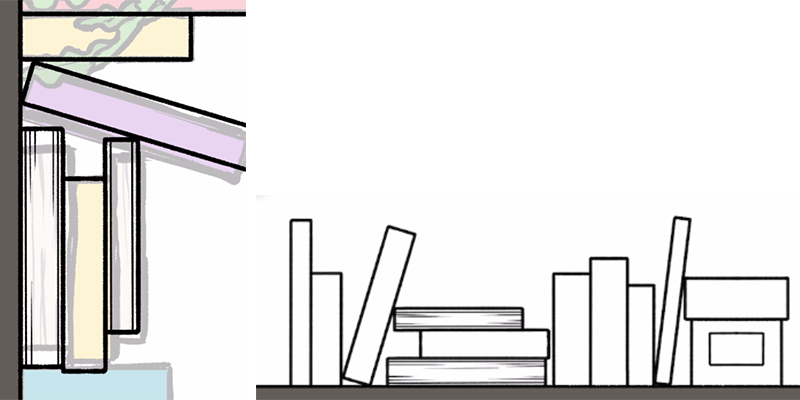
棚上の本は、長方形をいくつか描いたらコピーと回転で増やす。長方形のサイズを調整したいときは、ラフと同じく一部だけを選択して、移動で厚さや長さなどを変える。

本の表紙や中身の厚みは、輪郭より細い線で入り抜きを活かして描く。描きやすい角度に画面を回転し、Shiftキーを押しながらブラシで直線を引く。

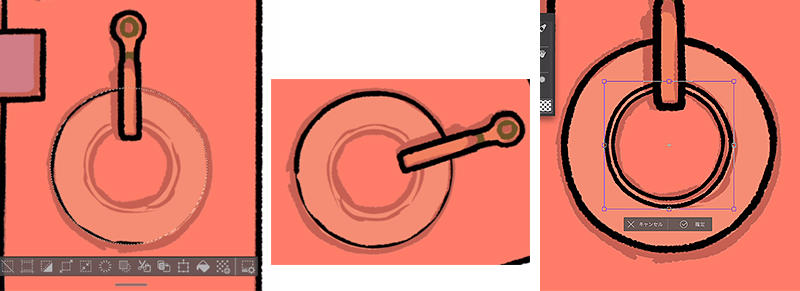
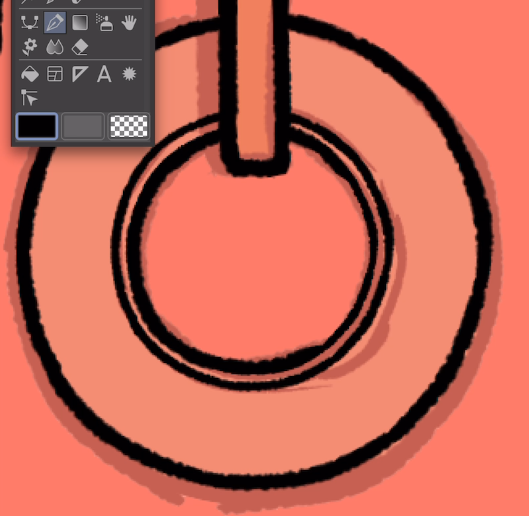
直線や長方形を使うモチーフは、すべて同じ手順で描く。留め具やリングなどは、フリーハンドとコピー、回転などを使って描く。

壁に貼ってあるポスターは直線を使わず、テープと紙の輪郭のみをフリーハンドで描いて、紙のたわみなどを表現する。
 PhotoshopではShiftキーを押しながらブラシ線を引くと、水平・垂直の線を引けます。ですがCLIP STUDIO PAINTにはこの機能がありません。ブラシツールのまま直感的に操作するために、iPadのキャンバスの縁を利用して水平・垂直を確認しています。
PhotoshopではShiftキーを押しながらブラシ線を引くと、水平・垂直の線を引けます。ですがCLIP STUDIO PAINTにはこの機能がありません。ブラシツールのまま直感的に操作するために、iPadのキャンバスの縁を利用して水平・垂直を確認しています。
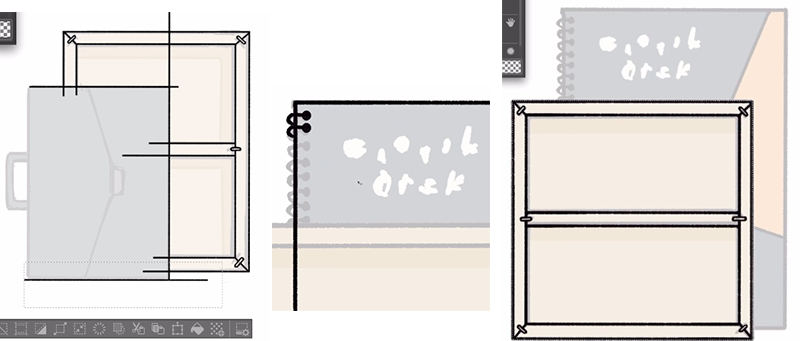
<補足解説:画面にあるものをガイドとして活用>
正確に水平、垂直の線を引く方法として、CLIP STUDIO PAINTでは定規ツールの平行定規を使う、パスツールの直線にブラシを適用する、グリッドを表示してスナップするなどの方法もありますが、いずれも操作がワンステップ増えてしまいます。
そのため、こまやまさんは画面上にあるものを利用して確認しています。キャンバスのフチやツールウインドウをガイドのかわりにすれば、手軽に水平や垂直を確認することができます。タブレット操作に適していて、効率のよい方法です。

キャンバスやツールウインドウの端を使って、水平や垂直に線を引いたり角度を調節するガイドに

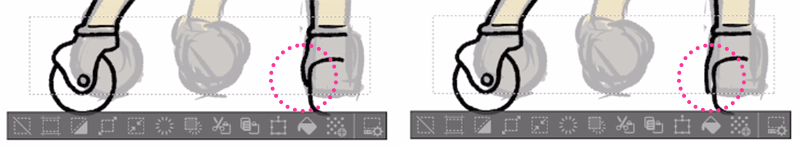
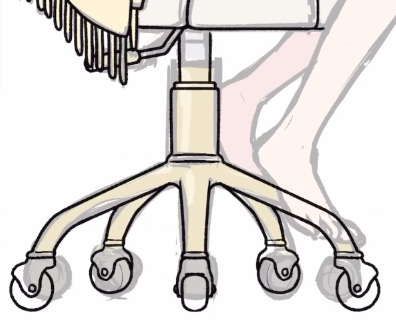
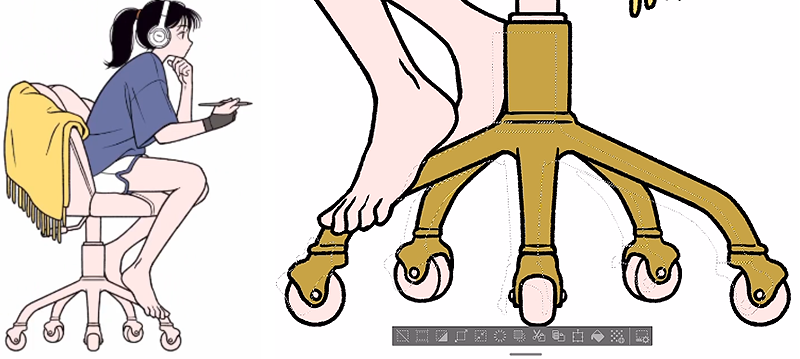
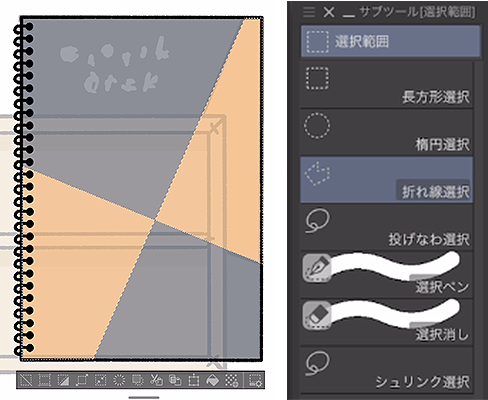
長方形選択ツールの選択範囲をガイドにして、キャスターパーツの高さを揃える
・左右対称モチーフの線画

形が左右対称のモチーフはまず左半分を描き、水平反転したコピーを重ねて、もう半分を作成する。
不要な部分を削除し、左右対称ではないパーツを描き足す。

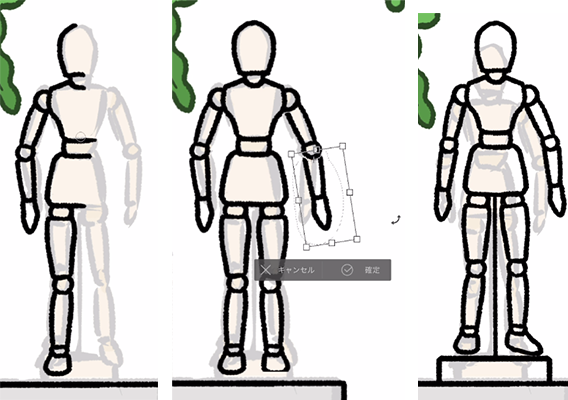
デッサン人形などすべてが左右対称ではない場合、反転コピーしたあと、形を変えたい部分だけ選択して回転や、フリーハンドの描きなおしでニュアンスをつける。


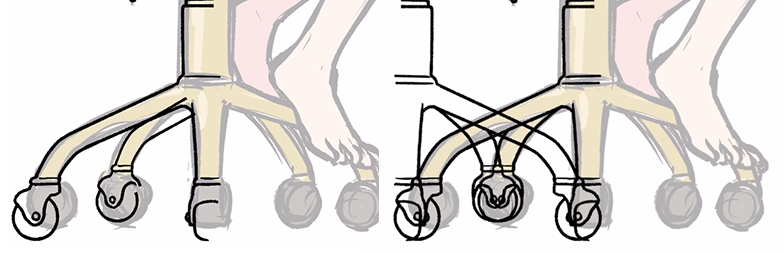
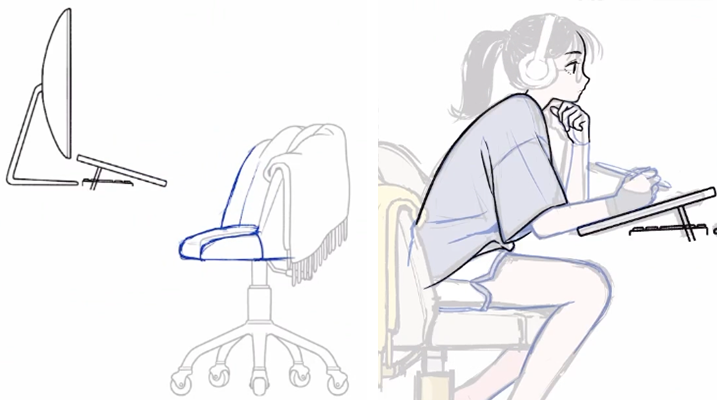
椅子の足もまず左半分を描く。奥のキャスターは左端のものをコピーして、一部を描きなおす。左半分が描けたら反転コピーして右半分にする。座席の調整ノブは別レイヤーで描き足す。
・円形や曲線モチーフの線画


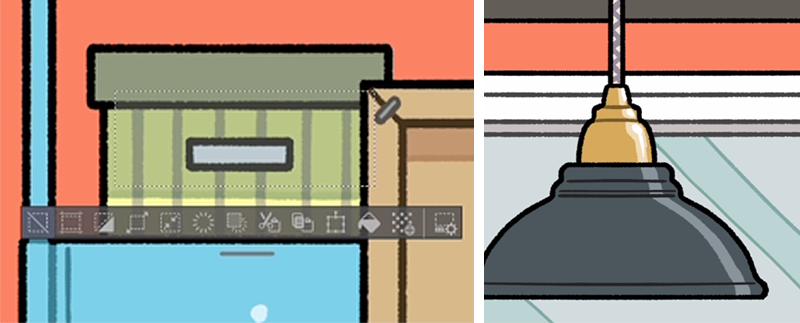
円形のモチーフは、円の選択範囲をつくり、内側のフチに沿ってフリーハンドで描く。内側の線は細くなってもいいので、縮小コピーして作り、モチーフの輪郭になる部分だけ太いブラシでなぞる。

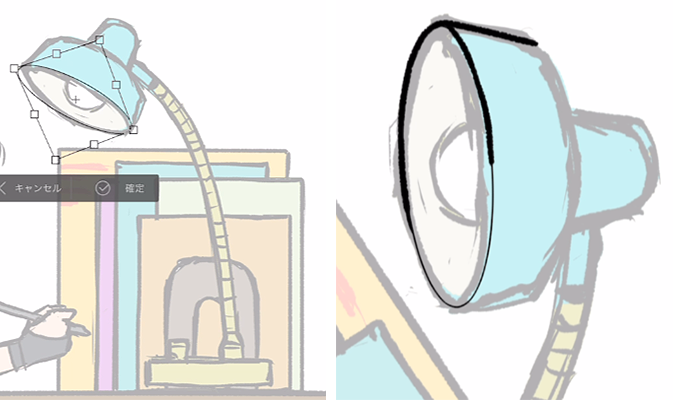
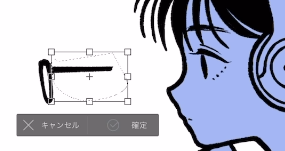
デスクライトは楕円選択ツールを使って描いた楕円をガイドにし、描きやすい角度に回転しながらフリーハンドで丸みを描く。

かさや柄、コードのような曲線は、片側を描いた後、コピーして自由変形で形を合わせる。足りない線はフリーハンドで描き足して、モチーフの形を整える。
・フリーハンドの線画

図形や対称を使わないモチーフは、ラフに沿ってすべてフリーハンドで線画を描く。
・人物まわりの線画


人物と、人物が接している机やタブレットや椅子だけの表示にしてから描く。
最初のラフの上に青色で詳細なラフを描き、その上から線画を描く。線の強弱のタッチに変化をつけ、ところどころ移動や変形しながら、細かく描きなおしを繰り返す。メインとそれ以外のモチーフとの印象に差をつける。

床に直線ガイドを表示して、机の足や椅子などの接地感を整える。

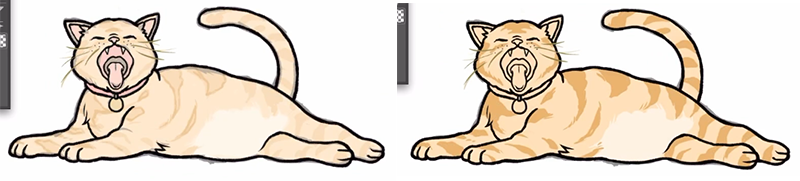
・猫の線画

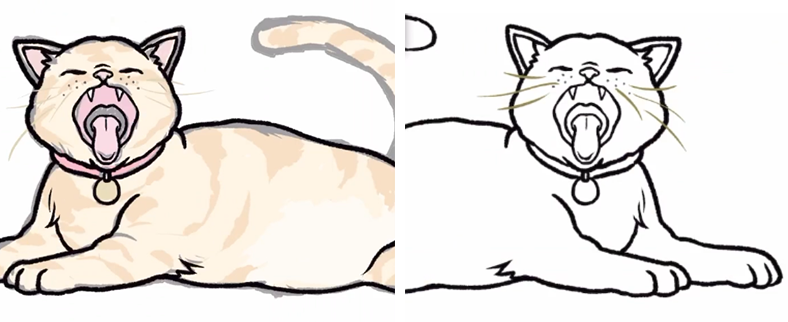
猫はラフから線を拾って描く。口は左右反転コピーも使いながら描き込む。ヒゲは最初から色のついたブラシで描く。
人物と同様、メインに近いことと生き物のため、ブラシのタッチを背景より細かく、やわらかく出す。
 均一な線は好きですが、デジタルで描く際は無機質になりすぎないよう気をつけています。
均一な線は好きですが、デジタルで描く際は無機質になりすぎないよう気をつけています。
線画は納得いくまで何度も描き直していますが、現在はイラストに特化したソフトが出た事もあり、昔と比べるとかなりスムーズに線画が描けるようになりました。
図形なども同様で、均一すぎずどこか有機的な線を描きたくて、ベクターレイヤーやツールは使わずに、このような描き方にしています。
塗り
・下塗り


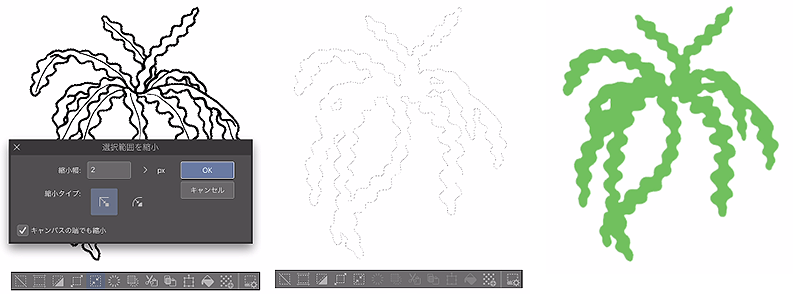
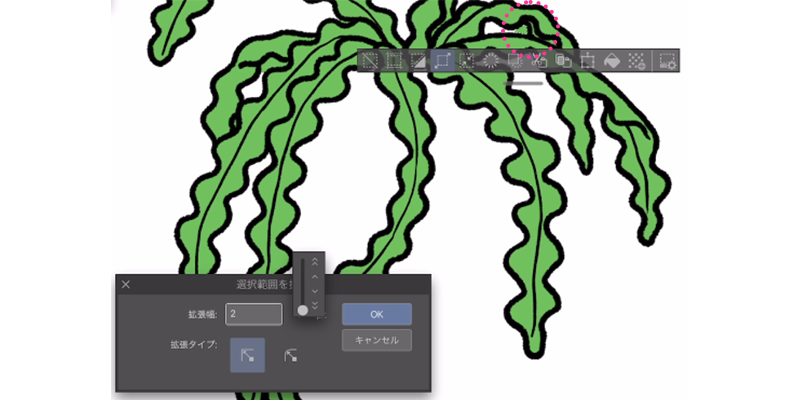
線画を描いたら、選択ツールで線画の外側を選択する。【選択範囲を拡張】で2pt拡張して、線のふちでなく内側中間に被るようにする。選択範囲を反転し、モチーフを選択した形にしてラフの色をスポイトして塗りつぶす。
塗りがはみ出た部分は、同じように選択して2pt拡張してから削除する。
・線の色変更と影塗り

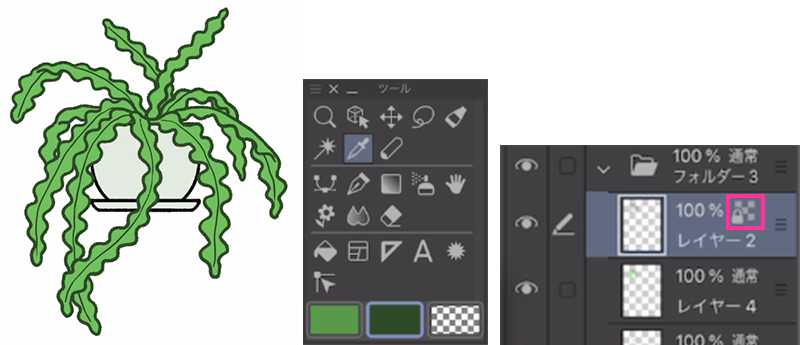
ラフからグリーンの影色をスポイトし、背景色のマスでさらに暗い緑色をつくる。線画レイヤーで【透明ピクセルをロック】し、暗い方の緑で塗りつぶして線画の色を変える。

スポイトしておいた影色に切り替え、投げなわツールと塗りつぶしで葉の裏側の影を塗っていく。

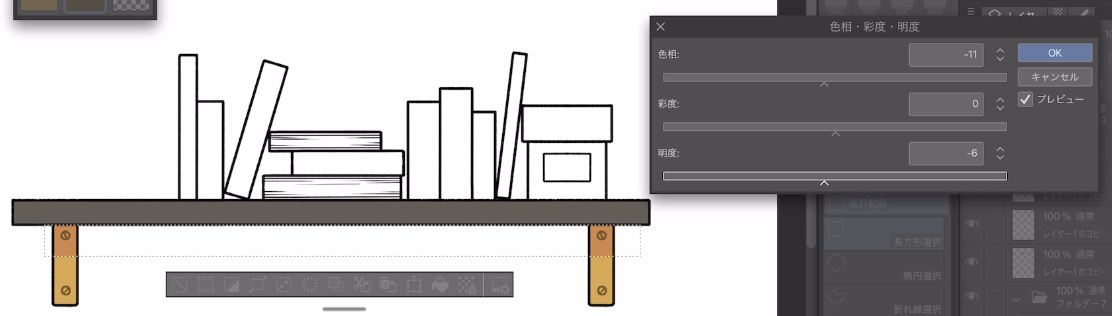
左右で同じ影が入る棚受けのようなモチーフは、長方形選択ツールでまとめて選択し【色相・彩度・明度】で色を変更する。

影を強調したいときは、明るい部分との境界に少し色を濃く変えた線を引く。
・質感を出す塗り

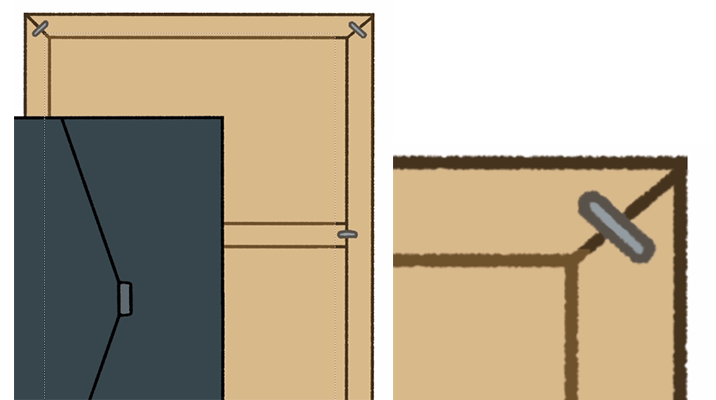
窓ガラスの反射はフリーハンドで描き、窓枠の直線とニュアンスの差をつける。

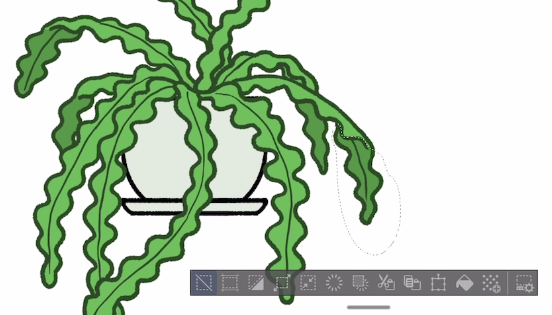
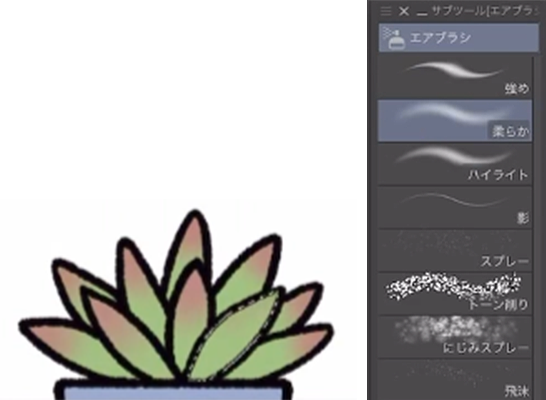
多肉植物のグラデーションはエアブラシの【柔らか】を使う。手前の房はひとつずつ選択して、はみ出さないように塗る。

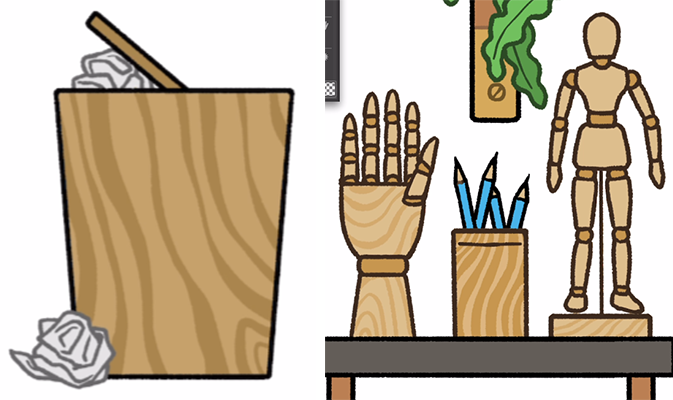
ゴミ箱やデッサン人形などの木目はフリーハンドで太さや色に変化をつけて描く。
紙くずは細く入り抜きつけて、シワのニュアンスを表現する。線をグレーに変えて、薄く軽い印象を出す。

コード類の凹凸はフリーハンドで描き込む。
・線の色調整

線画のレイヤーで、モチーフの輪郭より内側の線を選択ツールで囲い、さらに淡い色に変更する。選択範囲で囲いそびれた部分や細かく色を変えるパーツの部分は、ブラシで塗る。

すべてのモチーフを同じ手順で塗っていく。線の色や質感、影の有無で、モチーフごとの存在感や重なる距離感を整理している。
 学生の頃からデザイン的な絵も漫画やアニメなどの絵も好きなので、できれば両方の要素を取り入れたくていろいろと描いていくうちに現在の絵柄になりました。
学生の頃からデザイン的な絵も漫画やアニメなどの絵も好きなので、できれば両方の要素を取り入れたくていろいろと描いていくうちに現在の絵柄になりました。
私のイラストはグラフィカルに見えるかもしれませんが、人物は漫画的に描き、各モチーフは立体や奥行きを意識して最低限の陰影をつける事で、平面的になりすぎないよう気を付けています。
・人物まわりの塗り

人物回りのモチーフはまず、まとめて目立つ色で色分けする。この状態で服のシワなど、線画をさらにこまかく描き込む。

メガネは顔の線と重なって見にくくなるため、目に合わせてフリーハンドで楕円を描いたら空いているスペースに移動して描き込む。顔に乗せて位置が決まったら、顔まわりの塗りを進めるため非表示にする。

ラフの色を拾い、選択範囲やブラシで下塗りしていく。自動選択で選択できていない部分がないか、選択範囲をずらして確認する。不足部分を投げなわ選択で追加し、塗り残しがないようにして塗りつぶす。
・猫の塗り

猫の模様はラフから色をスポイトしてフリーハンドで輪郭を取り、バケツやブラシで塗りつぶす。
 以前は板タブや液タブで描いていましたが、2019年からiPad Proで作業しています。使い始めた当初は作業画面が小さい気もしましたが、慣れると拡大縮小・回転もスムーズで、何より気軽に持ち運びできるのがとても便利で気に入っています。
以前は板タブや液タブで描いていましたが、2019年からiPad Proで作業しています。使い始めた当初は作業画面が小さい気もしましたが、慣れると拡大縮小・回転もスムーズで、何より気軽に持ち運びできるのがとても便利で気に入っています。描き込み
・人物まわりの描き込み

目に落ちる影を塗る。目のハイライトは、境界線にしたい色で描き込んでから白を重ねる。

髪のツヤを描き込む。
他のモチーフと同様に内側の線の色を変え、印象を和らげる。

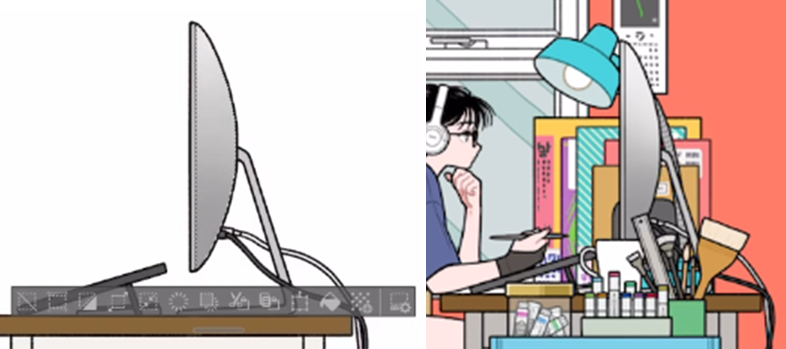
モニターの塗りにエアブラシの【柔らか】でグラデーションをかける。手前のモチーフを重ねたときに、表現の違いで目立ちつつ、下の方が影のようになり、見やすくなる。


人物回りは他のモチーフより影の変化やハイライトを多く描き込み、存在感を強める。
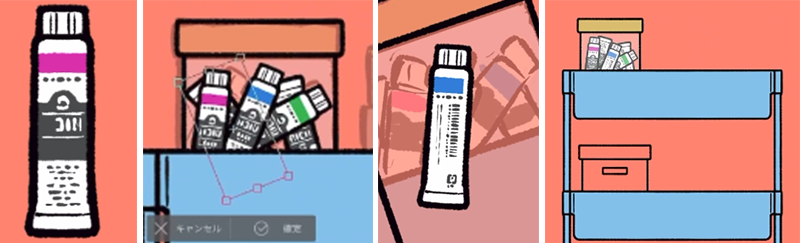
・小物の描き込み

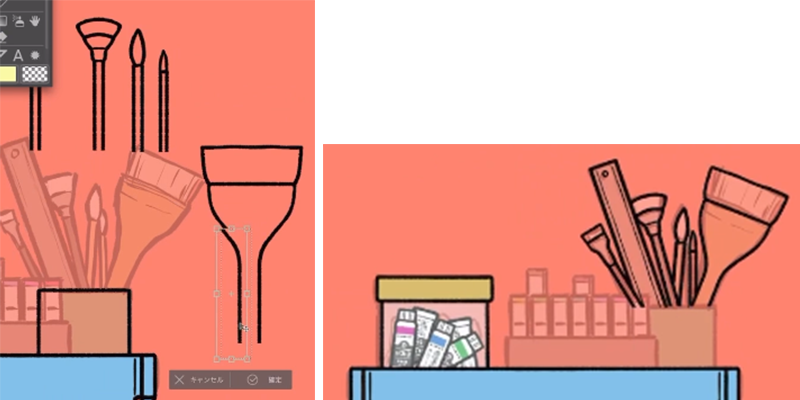
画面上の空いているスペースに絵の具チューブを1本描き、コピーして色を変え、ラフに沿って配置する。配置したうちの1本を裏面に描き換えて、バランスを取りながらコピーで配置する。
瓶のガラスは、白く塗ってからレイヤーの不透明度を下げて透けるように表現する。

ブラシも絵の具と同様、空きスペースに並べて描く。左右対称のものは反転コピーで描く。ラフに沿って配置し、色を塗る。

ペンも1本描いてコピーで増やして並べる。高さと色を変えてバランスを取って配置する。

スケッチブックの色分けは【折れ線選択】でオレンジの範囲を囲み、塗りつぶす。


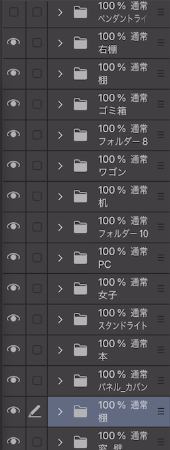
重なっているモチーフは、手前のモチーフに隠れて見えない部分までしっかりと描き込む。レイヤーはモチーフごとでフォルダに分けてまとめる。
 モチーフ同士の位置調整は線画としてのバランスを重視しています。
モチーフ同士の位置調整は線画としてのバランスを重視しています。
強調したくない部分は線画に色をのせて調整するなどしています。
最後の仕上げで必ずレイアウト全体の微調整をするので、各パーツをどこに移動しても問題がないよう、完成時には隠れてしまう部分であってもモチーフは全て描いています。
また、このようなデータで納品するとデザイナーさんがパーツを使って他のデザインに展開してくれることもあります。自分自身でもパーツのみ切り取って使うことがあるので、手間に感じられるかもしれませんが個人的にはメリットの大きい作業だと思っています。
・文字の描き込み

本やカレンダーの文字は、はっきりとした線だが読めない記号のような形にして、絵の中で目立ちすぎないようにする。
・柄や模様の描き込み

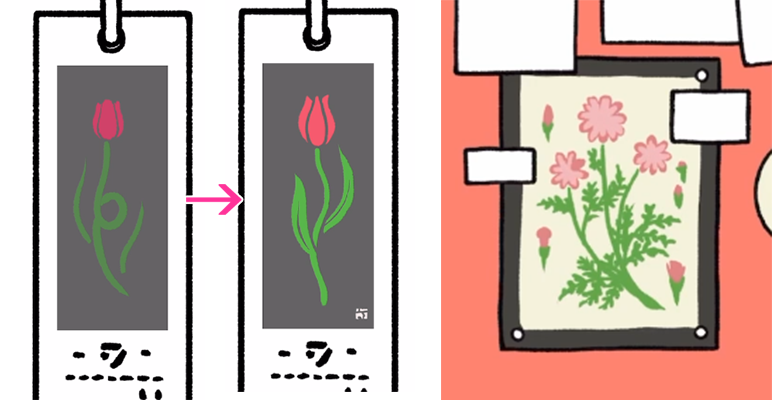
カレンダーやポスターの絵はラフに沿って一度描いたあと全体を確認し、他のモチーフとのバランスを検討してより見やすいものに描きなおす。

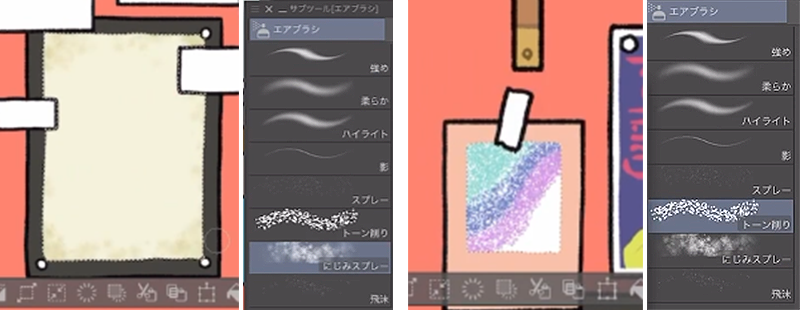
紙の質感は、描き込む範囲を選択し、絵柄の下のレイヤーにエアブラシの【にじみスプレー】で描く。
左側の絵の砂のような効果はエアブラシの【トーン削り】で描く。

テープやふせんのデザインもフリーハンドでひとつひとつ描いていく。

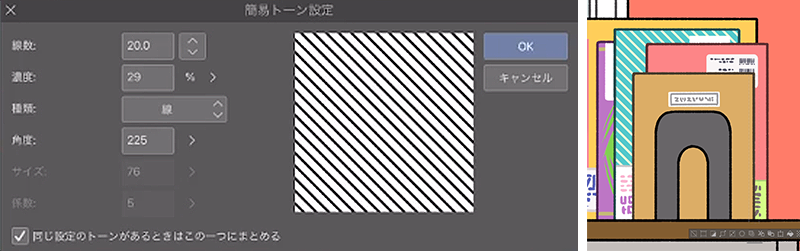
デスクの本のストライプ模様はトーンの「線」で表現する。
・猫の描き込み

フリーハンドで毛並みの形を整え、首輪のメダルを描き込む。耳や鼻などの線画の色を変える。白い丸であくびの表現を描き入れて、レイヤーの不透明度を70%に下げ透けたような効果を出す。
 ラフの時点で各パーツをしっかり描くことで、清書の際に迷わず進めていくことができます。特に人物のニュアンスはラフの時点でも全体の雰囲気を決めるので慎重に進めます。服のシワなどは描き込みすぎないよう必要最低限の線でディテールを整えていきます。そしてイラストに説得力を出すため、面倒なものほどしっかりと描くようにしています。
ラフの時点で各パーツをしっかり描くことで、清書の際に迷わず進めていくことができます。特に人物のニュアンスはラフの時点でも全体の雰囲気を決めるので慎重に進めます。服のシワなどは描き込みすぎないよう必要最低限の線でディテールを整えていきます。そしてイラストに説得力を出すため、面倒なものほどしっかりと描くようにしています。
学生の頃は小物を描くのが苦手で何となくごまかしながら描いていましたが、あるときプロのデザイナーさんに「苦手なものほどしっかり描くことで絵に説得力が出るよ」とアドバイスをもらいました。それ以来気をつけて描くように意識していたら、いつの間にか小物を描くことが好きになりました。
仕上げ
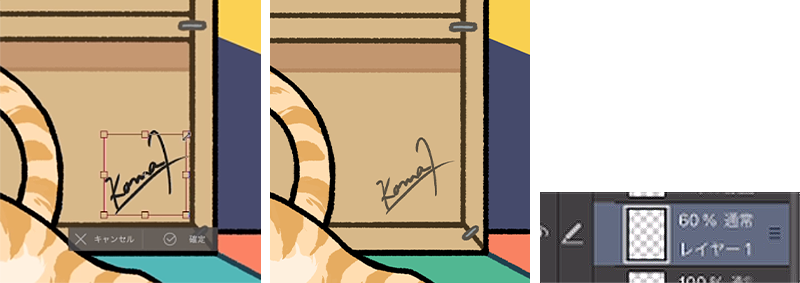
・サインの追加

木製パネルにサインを描き、縮小して不透明度を60%に下げ、パネルになじませる。
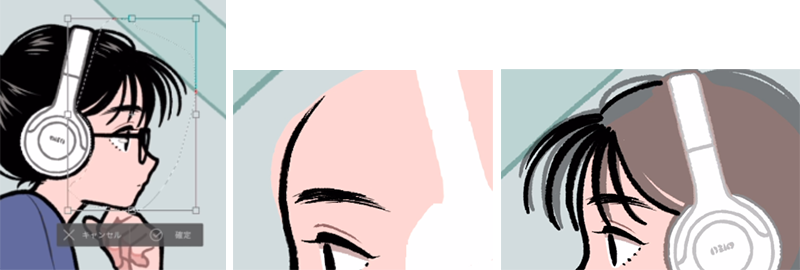
・顔の微調整


全体で見たときに顔が見やすくなるよう、顔回りを微調整する。顔の輪郭を少し内側に移動し、メガネを非表示にして前髪をブラシや【メッシュ変形】で描きなおす。額の形や、まつ毛とメガネの位置も調整する。
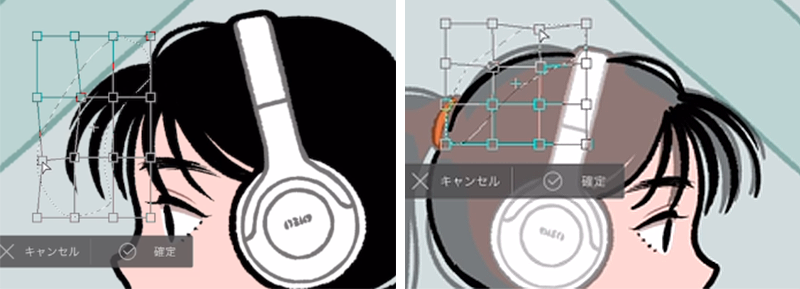
・全体調整

全体のバランスを見ながら、影やハイライト、モチーフ内側の線画の色をさらに調整して、モチーフ同士の距離感や全体の印象を仕上げる。


左右反転や拡大縮小を繰り返して全体を見ながら、顔が見やすくなるようにまつ毛やメガネを調整する。
 ラフができた時点で作業の8、9割が終わっている感覚で、清書はパーツごと研磨しているイメージ
ラフができた時点で作業の8、9割が終わっている感覚で、清書はパーツごと研磨しているイメージ
です。一通り手を入れて線画のバランスが「気持ち良い」と感じたら完成です。
近頃は私のイラストを気に入ってご依頼をいただくことが増え、以前にも増して制作意欲が湧いています。イラストの内容や進行の仕方は毎回異なりますが、できる限りご依頼内容をくみ取りつつ自分らしいイラストに落とし込むよう心がけています。
仕事の進め方で一番大切にしているのは納品日を守る事です。お仕事の依頼が重なったり大幅な修正などでスケジュールが間に合わない場合は、なるべく早いタイミングで相談するようにしています。
納品時のデータはレイヤーの名前付け、フォルダ分けなど誰が見ても分かるよう気をつけています。
完成

 ここまで読んでいただき、ありがとうございます。今回メイキングをご依頼いただき、私のイラストが技術的に人に見せれるようなものなのか、正直不安でした。ですが、動画や記事にまとめていただいて改めて見直してみると、私自身も新しい発見が多く、初めて私のイラストを見る方にも楽しんでもらえるかな、と思いました(これまで制作過程を公開したことがなかったので、なんとも言えない恥ずかしさはありますが)。
ここまで読んでいただき、ありがとうございます。今回メイキングをご依頼いただき、私のイラストが技術的に人に見せれるようなものなのか、正直不安でした。ですが、動画や記事にまとめていただいて改めて見直してみると、私自身も新しい発見が多く、初めて私のイラストを見る方にも楽しんでもらえるかな、と思いました(これまで制作過程を公開したことがなかったので、なんとも言えない恥ずかしさはありますが)。
私のイラストはほぼデフォルトの機能を使って描いているので、技術的に学べることは少ないかもしれませんが、自分の「好きなもの」を詰め込んで、楽しみながら描いていることが伝わればと思います。
気がついたら10年以上フリーでイラストレーターをやってきました。世の中にはうまい人が沢山いるので特に若いうちは焦ってしまうこともありましたが、人と比べず「自分にしか描けない絵を描こう」と思えるようになったのは30歳を過ぎてからでした。さまざまな経験を積むことで好きなもの、好きなことが増え、それが自然とイラストにも反映されていることに気づいたからです。
なので、歳を重ねることも楽しみながら、日々イラストを楽しんで描いていきましょう!
こまやま明さんのイラストメイキング、いかがだったでしょうか?
こまやま明さんのご活躍は、SNS、各種お仕事のほか、展示やコミティアなどのイベントでも見ることができます。発信されている情報も、ぜひあわせてご覧ください!

こまやま明(X:@Akira_Komayama/Web)
ゲームメーカーのCGデザイナーを経て、2009年よりフリーのイラストレーターとして活動。ゲームグラフィックデザイン、CDアルバムアートワーク、広告ポスター等、多岐にわたって活躍している。代表作に『ポケモンカードゲーム』カードイラスト、JR東日本JREポイント『Autumn Happy Campaign』イラスト、プラス株式会社エコ文具ブランド『COE365』(コエサンロクゴ)シリーズ第2弾のイラストを担当。『リアルクローズ イラストレーション』(パイ インターナショナル)掲載。
GENSEKIマガジンでは、今後もさまざまなクリエイターさんの企画を予定しています!
記事のご感想や、「こういう記事が見たい」「もっとここが知りたい」などありましたら、ぜひ GENSEKIマガジンX までお聞かせください!

同じツールのメイキング記事
・【動画あり】かわいいキャラクターを活かす構図、空間を感じる背景、柔らかい光の描き方-motto《GENSEKI イラストメイキング #2》
・【動画あり】肌と装飾の質感が美しい『イセ川ヤスタカ』のキャラクター、Blenderの3D武器デザイン《GENSEKIイラストメイキング #8》
執筆
kao(X:@kaosketch/Web/GENSEKI)
技術監修
中村紘子
この記事を読んだ人におすすめの記事
-
2026.1.6
-
2023.9.26
-
2024.5.30
-
2023.6.22
-
2024.2.6
-
2024.4.9







