【動画あり】可愛いキャラクターを活かす構図、空間を感じる背景、柔らかい光の描き方-motto《GENSEKI イラストメイキング #2》

動画と記事で解説する『GENSEKI イラストメイキング』。
今回は可愛らしいキャラクターと美しい光の演出で、ライトノベルの挿絵でも人気のイラストレーター・mottoさん。「可愛らしい女の子」と「空間を感じる背景」をテーマにイラストを描き下ろしていただきました!

「可愛いキャラクターを際立たせる構図」「光の美しさの表現方法」「世界観が現れた背景の描き方」など、mottoさんのイラスト制作現場に迫ります!
本記事では、作成の流れを全般的に解説。mottoさんのポイント解説も必見です!
▼プロフィール
motto(Twitter:@mo13tto)2022年11月現在Twitterフォロワー13.7万人を超える人気イラストレーター。ライトノベルの挿絵やゲームのイラストなどを多数手がける。可愛いキャラクター、光を感じられる美しい塗り、空間を感じる背景など、清涼感のある可愛いイラストで見た人の手を止め魅了する。
GENSEKIでは、お酒のオンラインストア「KURAND(クランド)」とのコラボラベル制作も手がけている。
▼作業環境
デバイス:iMac
ソフト:CLIP STUDIO PAINT / Adobe Photoshop CC 2017
タブレット:Wacom Cintiq 22HD
大ラフ~カラーラフ
・大ラフ

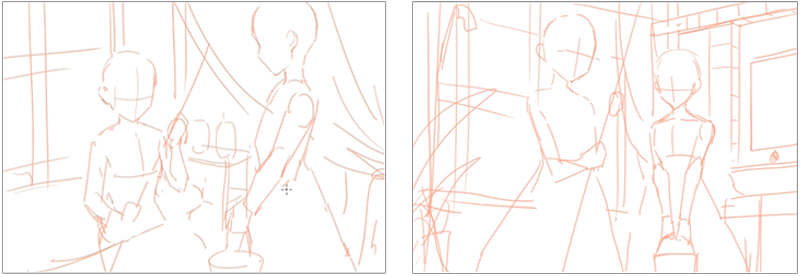
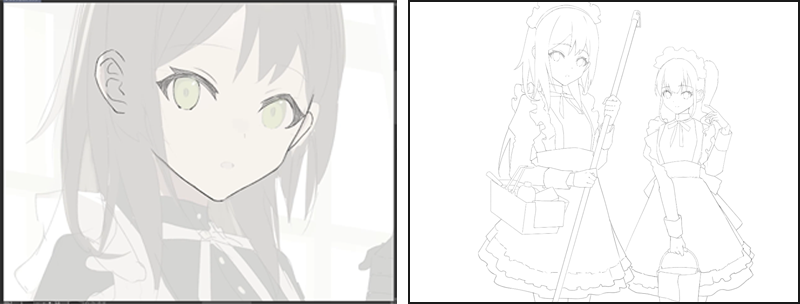
【汎用マーカー(柔らかい)】 で、人物と背景の大ラフを2案描く。
大ラフ途中で空間のレイアウトを描きながら検討していた点からも、背景のデザインにこだわっている点がうかがえる。
構図を検討し、最終的に右側のラフを描き上げた。
・大ラフから人物のラフ線画を描く
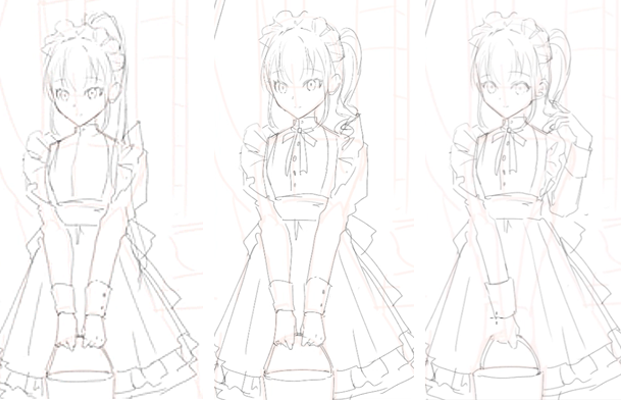
大ラフのレイヤー不透明度を下げ、新たに追加したレイヤーに【ペンタ鉛筆】でラフ線画を描く。
髪 + ヘッドドレスなどの頭部はレイヤーを分ける。

髪型やポーズは色々なパターンを検討し、全体のバランスを見ながら、何度も描き直し調整を重ねる。

背景も含め、ラフ線画が完成。
<ポイント解説:イメージを膨らませて、ひとつひとつのモチーフを丁寧に調べる>
今回は最初に「お屋敷のバスルームとメイド」というイメージがあったので、海外のお屋敷にありそうなお洒落なバスルームを調べて、そこから想像を広げました。
描きたいイラストに必要なモチーフをひとつひとつ調べて、自分の想像に近いものや好みのものをいくつかピックアップして参考にしています。
植物はそこまで詳しいわけではないのですが、イラストのモチーフとしては、とても好きなので、最近はよく採用しています。こちらも植物の名前をそれぞれ調べて描いています。
・人物全体の下塗り

背景ラフを非表示にし、【塗りつぶし】や【汎用マーカー(硬い)】を使い、人物全体の下塗りを作る。
・背景のカラーラフ

窓の外、窓枠、植物、バスタブ、鏡の中など、モチーフごとにレイヤー分けを行いながらカラーラフを描く。
分けたレイヤー毎にクリッピングレイヤーを追加し、陰影や鏡の映り込みなどを描き込む。
背景は人物と違い、線画を起こさずカラーラフがそのまま下地になる。

ブラシは植物や柱などには角度の付いた【sketcher】、カーテンの光や壁の影には水彩ブラシの【DAE_PAINTPEN】、【エアブラシ】などを使用。
・鏡の映り込みのラフ

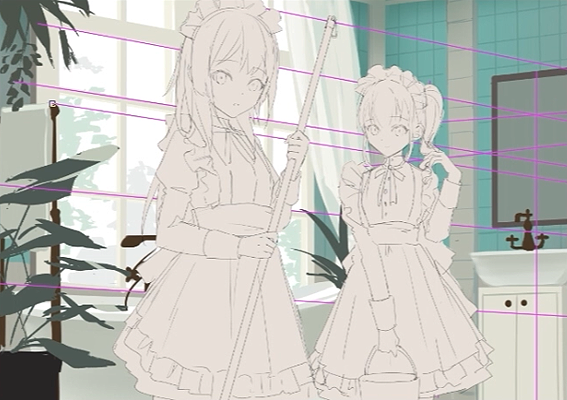
【直線ツール】を使い窓枠と壁のタイルでガイドを引き、そのガイドに沿って鏡の中に映った背景を描く。


複雑なパースになりそうな場合はパース定規を使用することもありますが、最近は直線ツールでガイドを引くだけのことが多いです。
どうしても描きたい構図がある場合、少しパースを歪めないと、いい構図におさめられない時があるので、最近はどうしても必要な時以外はあまり使わなくなりました。
ただ、正確なパースを取れたほうが説得力は出るので、定規を使う場面と使わない場面を見極める必要はあると思います。
・人物の塗り分け&カラーラフ

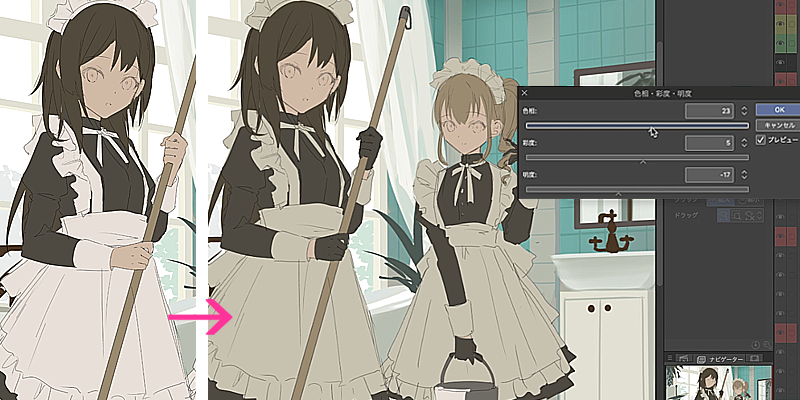
【汎用マーカー(硬い)】【塗りつぶし】で、人物全体の下塗りレイヤーの上に新たな下塗りレイヤーを作成。
この下塗りレイヤーは、肌、服(白)、服(黒)、髪などパーツごとに分ける。

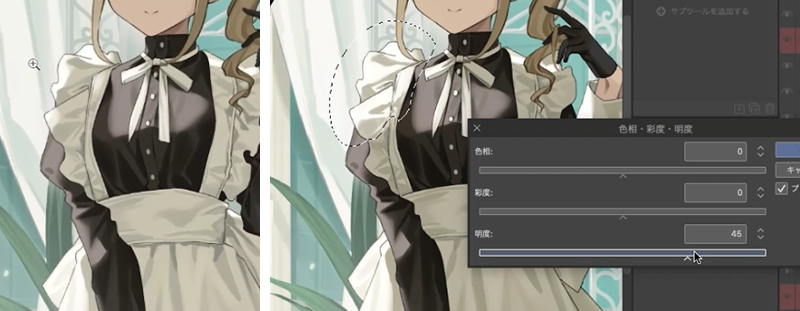
服(白)の色を【色調・彩度・明度】で調整し、人物の下塗りを暗め(中間の影色)に調整する。

光の当たる明るい部分の色を塗る。
パーツ毎にさらに明暗を足していく。
明暗を足す際には、水彩ブラシ【DAE_PAINTPEN】を使用。
左のメイドが腕に提げているカゴもここで追加。

<ポイント解説:イラストのイメージを再現しながら、経験則から細かな色選びを行う>
今回は、青緑っぽいイラストというイメージが最初にあったので、一番色面積が広そうな壁の部分をイメージしていた青緑っぽい色味にして、そこから他の小物やパーツなどの配色を決めていきました。
背景のあるイラストは、背景の色味やシチュエーションでイラスト全体の雰囲気が決まるので、最初に背景の色を決めてから人物を環境の色に合わせて配色していきます。
色の細かなコントロールについては経験によるものが大きい気がしていますが、自分のイメージしている色味に近い写真やイラストも参考にしています。
・ラフ全体の色調補正と光の演出

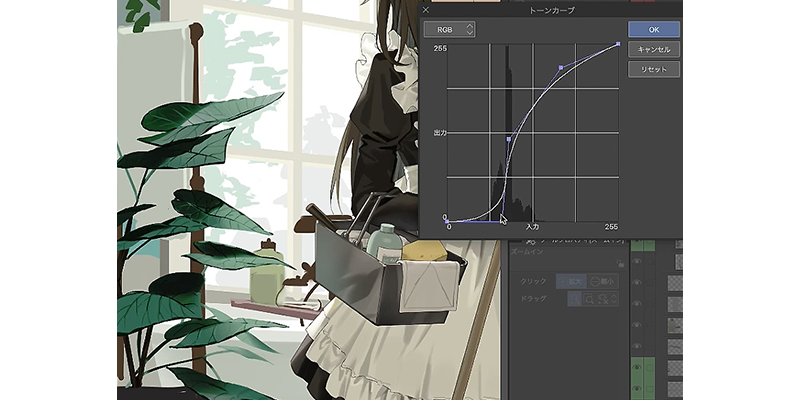
【トーンカーブ】の色調補正レイヤーを追加して背景全体を暗くする。
暗くしたくない部分はブラシで塗り、マスクする。
これを2回行い、より明暗の差をつけた。

薄い水色で窓から射す光を描く。
ブラシはすべて【エアブラシ強め】を使用。

背景の色に合わせ、人物全体も【トーンカーブ】で色調補正し、よりメリハリを付けた。

ここまでの作業により、写真の四隅を暗くする「口径食(ケラレ)」のような効果が加わった。
・チンダル現象を再現

【Dustブラシ】などの粒子が描けるブラシで、チンダル現象のような光のエフェクトを描く。
顔にかかりすぎた部分など、エフェクトの不要な部分を、透明色を選択した【エアブラシ強め】で消す。
各工程の合間にバランスを見ながら、ハンガーラックやバスタブの小物、ランプや洗面台の引き出しのデザインなどを描き足している。
ラフが完成。
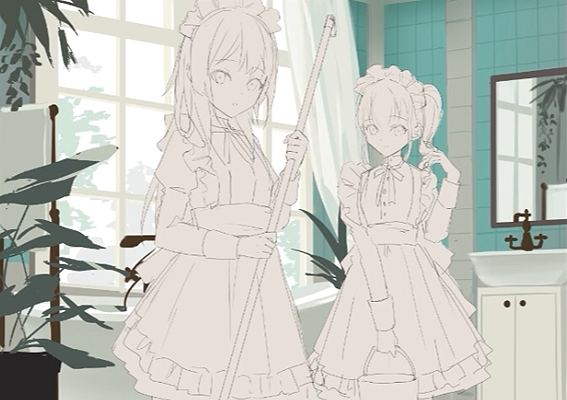
線画
ここからはモチーフの大きな変更はせずに、一気に描き進める。
完成したラフ全体のフォルダごと、不透明度を20%に下げ表示を薄くする。新たに線画用のレイヤーを「髪の毛」「小物」「それ以外」に分け、【ペンタ鉛筆】ブラシを使い線画を描く。

線画は人物+小物の最低限必要なアウトラインのみで完成。
<ポイント解説:線画では強弱が気にならないペンタ鉛筆を使い、仕上げで線の太さを決める>
線画に使用している【ペンタ鉛筆】は、ブラシにテクスチャがついていて、線を重ねてもあまり粗が目立たず、強弱のコントロールや細かい部分を気にしないで描くことができます。(自分で使いやすいよう、設定調整はしています)
また、細い線で線画を描いていて線に強弱は出ないため、最後の仕上げに線を部分的に太くする加筆をしています。
人物の塗り・描き込み
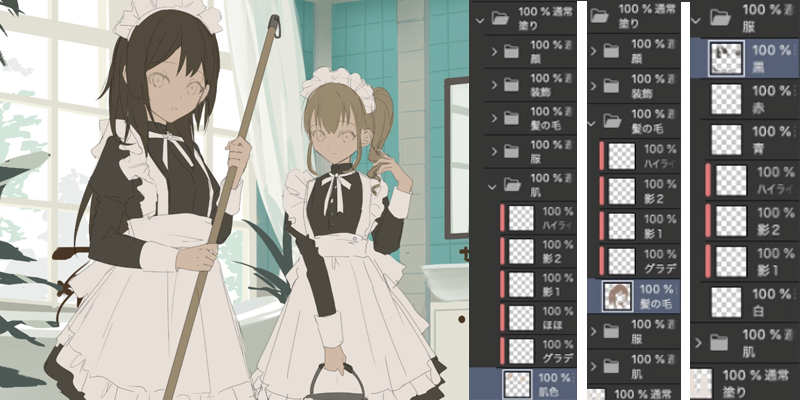
・キャラ清書色塗り

ラフで塗り分けした人物の下塗りを使うのではなく、完成した線画に沿って下塗りを再度作りなおす。
<ポイント解説:きれいに素早く仕上げるために、ラフの下塗りは、あえて使わない!>
ラフで塗り分けもしているのですが、こちらは色の方向性を確かめるために使うものとして利用しており、色塗りの際は使用しません。
これは、私が絵を描いていく中でラフの下塗りを流用して、はみ出し部分をブラシで整えるより、一からバケツ塗りで塗りなおした方が、速く綺麗に仕上がることに気づいたためです。
ただし、下塗りをし直した後、ラフの「影」や「ハイライト」のレイヤーは本描きに流用しています。ラフの描き込みレイヤーを流用することで作業時間が短縮できるだけでなく、ラフ制作時のイメージのまま描き込みに入ることができるので、スムーズに作業を進めることができます。

最終版の下塗りが完成したら、ラフを参照しながら、分けたパーツごとに1~2影+ハイライト程度の諧調をつけて塗りこんでいく。
これらは、全て通常レイヤー100%を使用。
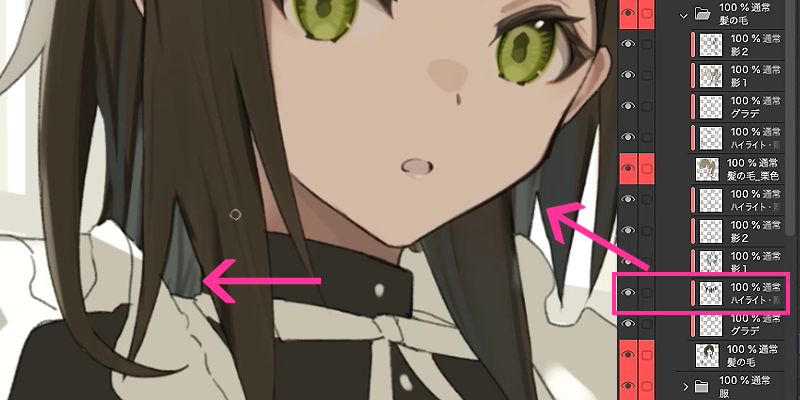
・髪の塗り

奥行きを表現する淡い色を追加。
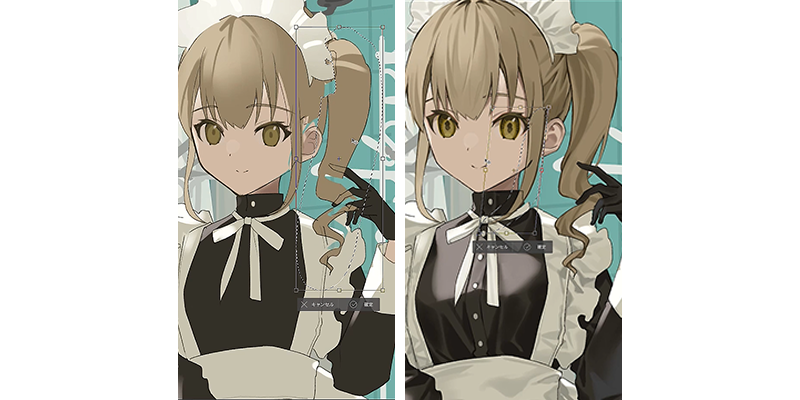
・パーツ調整

塗りの途中でも、各パーツの気になる部分はその都度【自由変形】や【ゆがみツール】で調整。
<ポイント解説:影や光の色に”思い通りの色”を再現するために乗算レイヤーは使わない>
影の描き込みなどをすべて通常レイヤーで塗るようになった理由は、感覚的に色のコントロールがしやすいからです。
私はイラストのシチュエーションによって影や光の色を変えるので、通常レイヤーで自分の思う色を置いたほうがコントロールがしやすいという結論になりました。
仕上げに影色を濃くしたいときなどは乗算を使うときもありますが、描き込みは基本的に通常レイヤーです。
背景の塗り・描き込み
背景は線画を入れず塗りのみで描き込む。
これにより、人物と背景のコントラストがはっきりし、より人物が際立つイラストとなる。
モチーフごとに分けたレイヤーをそのまま使い、形を整える。背景も人物と同じくクリッピングしたレイヤーを重ね、明暗や形の細部を塗り込む。
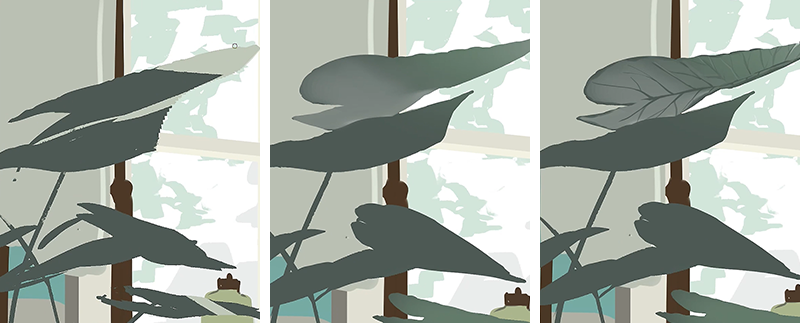
・植物
葉は【sketcher】で下地の形を整え、形が決まったらクリッピングしたレイヤーを作り、光の濃淡や葉脈などを描き込む。


植物が完成したら色の濃淡やコントラストを【トーンカーブ】で調整。
・金属表現

金属には、反射する映り込みを追加。
同じ金属でも反射光の色や強弱で質感の違いを表現している。
・ハンガーラック
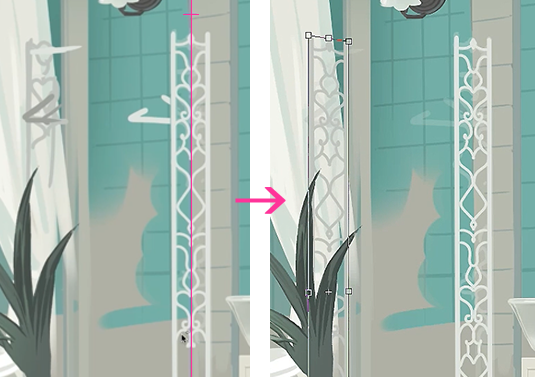
ハンガーラックの側面は【対称定規】を使い、【汎用マーカー(硬い)】でフリーハンドで描く。完成したモチーフをコピーし色を変更して、対となるハンガーラックが完成。

・鏡を仕上げる

鏡のフレームや映り込みを整え、【ガウスぼかし】で「鏡の中」を表現。
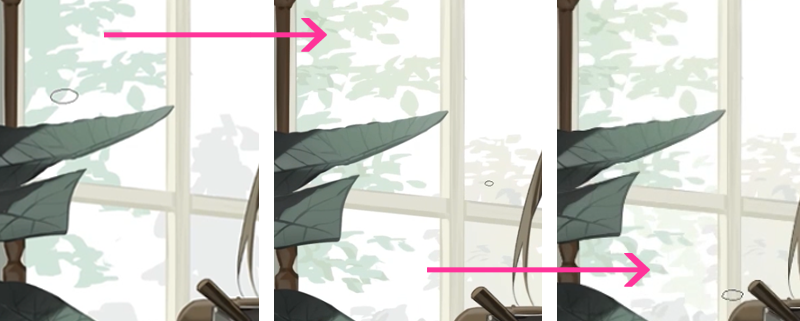
・窓の外の景色

【透明度をロック】し、陽の当たる色合いや葉の影を描き込む。
その下に、レイヤーの不透明度を55%にした新しいレイヤーを作成し、淡く奥の樹木を追加。さらに奥の遠景を描きこんだ。
仕上げ
・全体調整
【トーンカーブ】【レベル補正】などの調整レイヤーを追加して各パーツの色調整を行う。【エアブラシ】などの柔らかいタッチで光や影のニュアンスを更に足す。

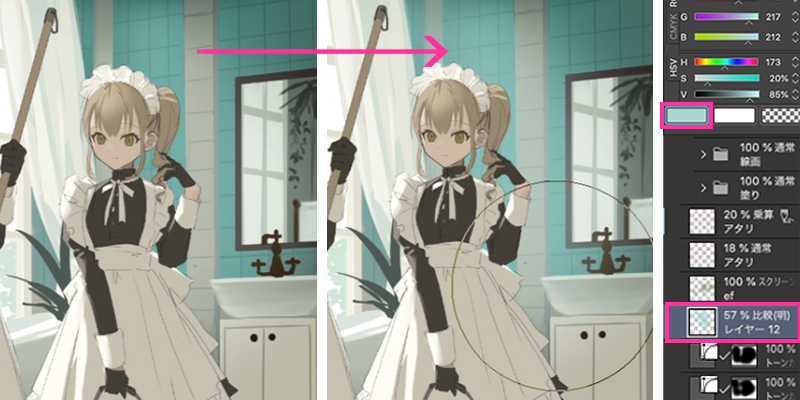
ラフで作成していた【トーンカーブ】の調整レイヤー2枚と【57%比較】のレイヤーをコピーし、さらに「口径食(ケラレ)」のような効果を追加。

【カラーバランス】で室内や壁の色を反映した青みを足す。

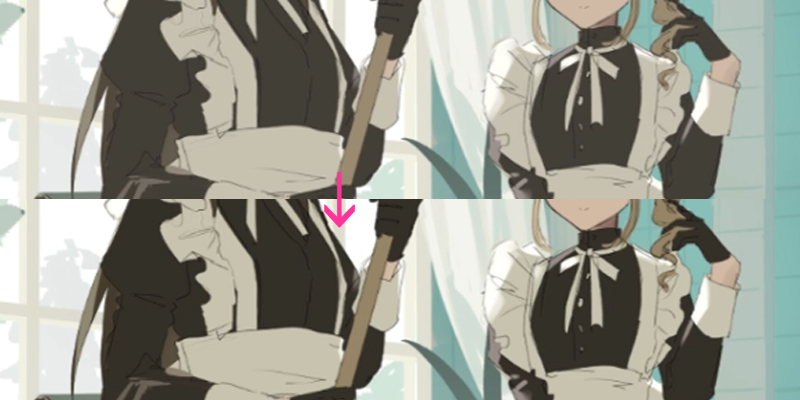
フリルやタイルの目等に、陰影をさらにつける。
時にはなげなわツールを使用し、部分的に明度を調整。

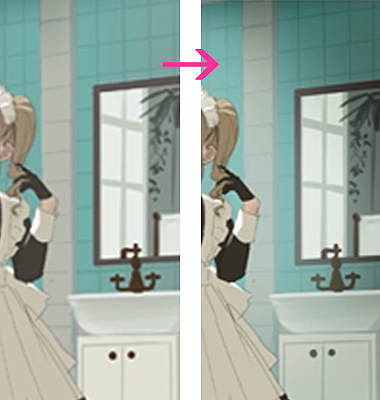
背景に対して、ぼかしを追加。
エアブラシでぼかし加減を調整し近景・中景・遠景の距離感をより表現する。

【エアブラシ強め】や、【Dustブラシ】のようなテクスチャが強いブラシを使用し、2人のキャラクターの間に差し込む光をさらに強調する。
レイヤーをパーツごとで統合・整理し保存。
ここまでで、CLIP STUDIO PAINTでの作業は完了。
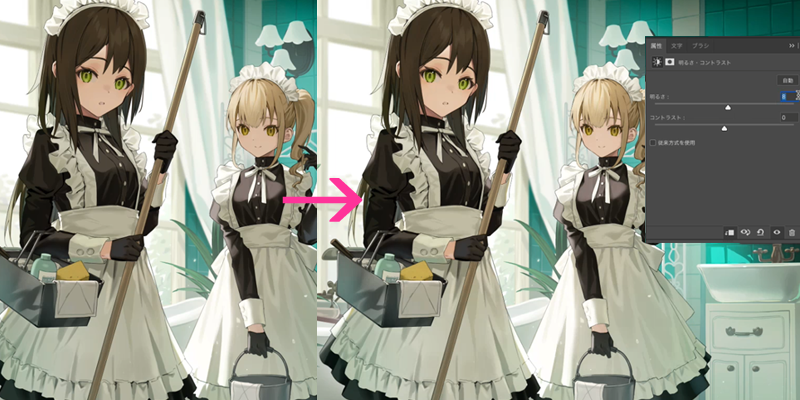
・Photoshopでの最終調整
CLIP STUDIO PAINTで作成したファイルをPhotoshopで開く。

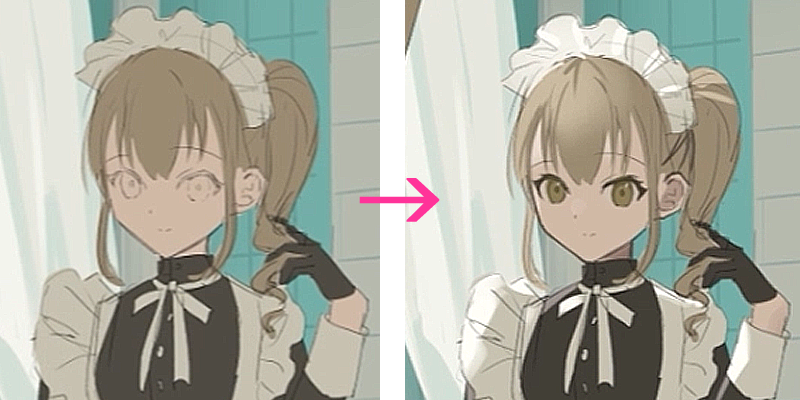
人物レイヤーを【明るさ・コントラスト】で調整し、人物の色が鮮やかになるよう調整。
<ポイント解説:自分が表現したい色が出せているかを確認するためにPhotoshopで最終チェック>
お仕事でイラストを提出する際は、PSDファイルでの提出が多いのでPhotoshopで色の最終確認をするようにしています。WEB用(場合によっては印刷用)に設定するカラープロファイルの確認もこちらでしています。
Photoshopでしか使えない加工や色調補正もあるので、色が気になる場合はそれも試しながら最終調整をしています。
完成

<可愛い女の子と空気感の表現が自分のテーマ>
私は背景のあるイラストが好きなので、色々な小物やモチーフを描き込むことも多いのですが、一番伝えたいところ(今回は可愛いメイドさん)はブレないように気をつけて描いています。
私自身、好きなモチーフが多く色々なものを描いてきましたが、やはり可愛い女の子と空気感の表現はずっと自身のテーマとして意識をしてきました。
これからも更に可愛さと空気感の表現を追求していきたいと思っていますので、ぜひ注目していただけると嬉しいです。
mottoさんの光と空間の構図術、いかがだったでしょうか?可愛いキャラクターイラストに込められた数々の工夫、仕上げの光と色の繊細なニュアンスが美しさの魅力でした!
mottoさんの素敵なイラストやメイキングがもっと気になった方は、お仕事や個人活動もぜひご覧ください!

motto(Twitter:@mo13tto)
イラストレーター。かわいいキャラクターと美しい光の表現、洗練された空間演出で人気を博す。ライトノベル、書籍、ゲームなど幅広く活躍。代表作は電撃文庫『僕らは英雄になれるのだろうか』、ナツメ社『デジタルイラストのレベルがグッと上がる! キャラ&背景「塗り」上達BOOK』イラスト&メイキング、アークナイツ国際版2周年記念イラスト他多数。個人でもPIXV FANBOXでPSDデータの配布、イラスト本の制作、youtubeなど、幅広く手がけている。
GENSEKIマガジンでは、今後もさまざまなクリエイターさんの企画を予定しています!
記事のご感想や、「こういう記事が見たい」「もっとここが知りたい」などありましたら、ぜひ GENSEKIマガジンX までお聞かせください!

編集:GENSEKIマガジン編集部
執筆:kao(Twitter:@kaosketch/HP)
この記事を読んだ人におすすめの記事
-
2024.7.9
-
2023.10.12
-
2025.11.6
-
2025.5.13
-
2024.1.24
-
2023.11.7
【動画あり】イラレで作画?!「タカハシユリ」のアナログタッチなイラストの描き方《GENSEKIイラストメイキング #10》