【動画あり】イラレで作画?!「タカハシユリ」のアナログタッチなイラストの描き方《GENSEKIイラストメイキング #10》

動画と記事で解説する『GENSEKI イラストメイキング』。第10回は、イラストレーター・タカハシユリさんです。
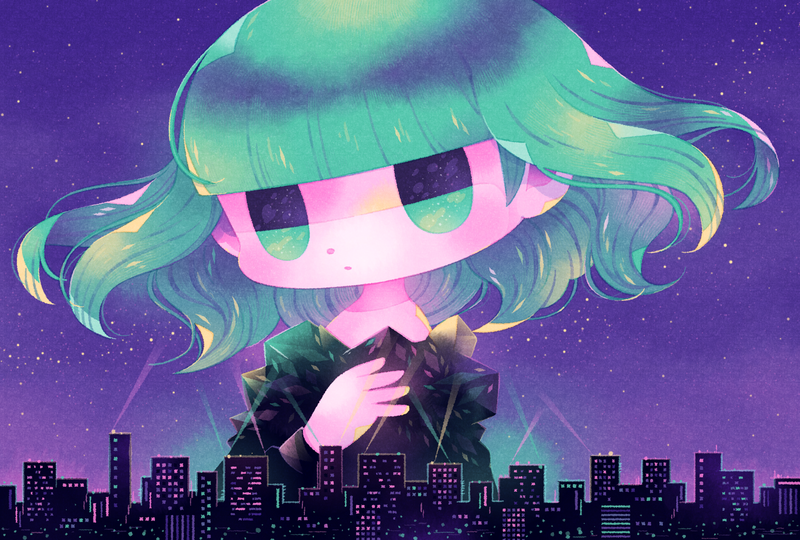
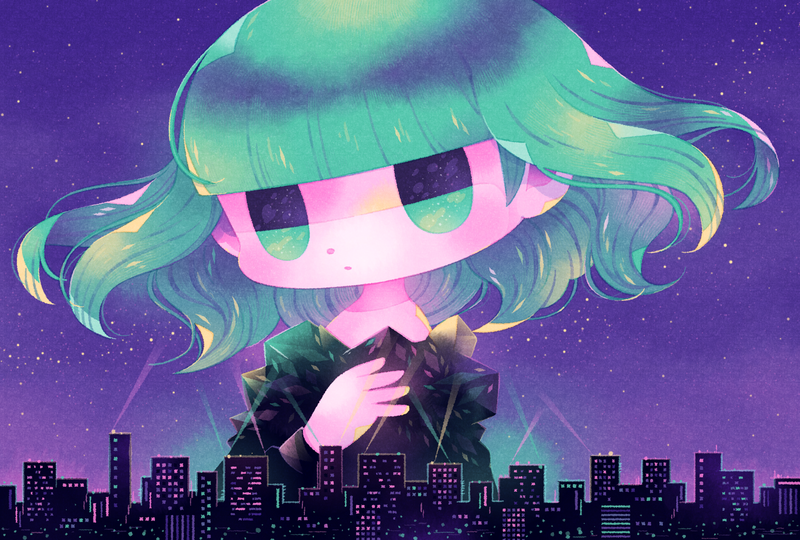
「原石」をテーマに、タカハシユリさんのオリジナルキャラクター「チヨコ」を描きおろしていただきました!
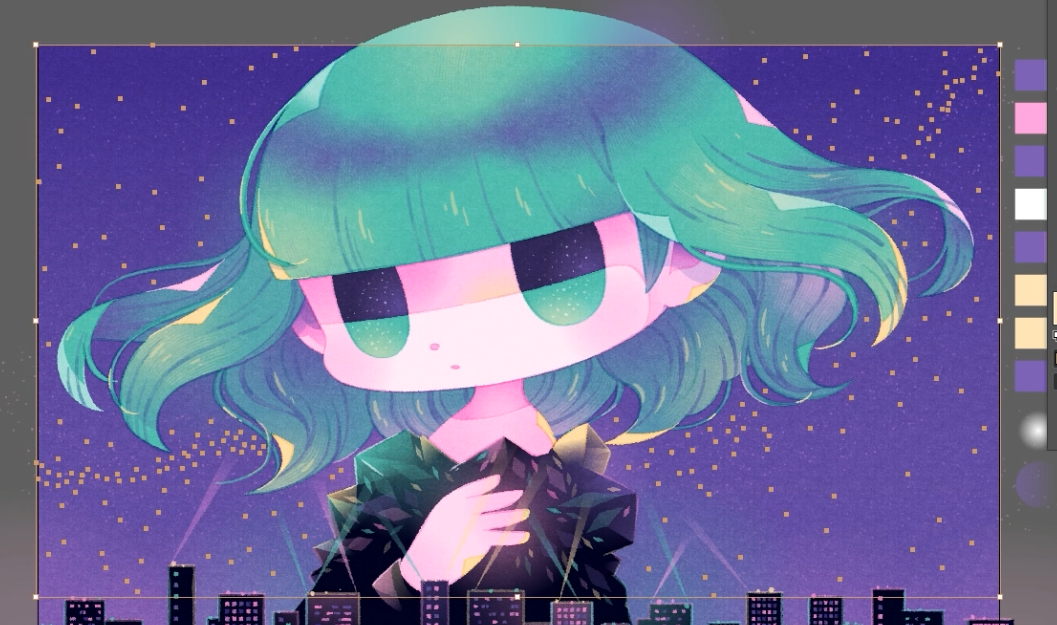
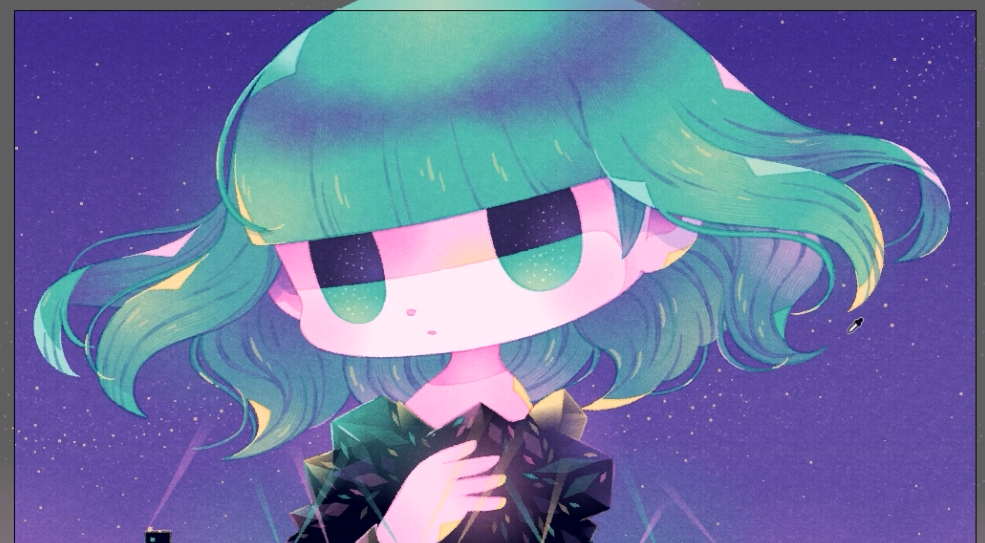
▼完成イラスト

▼メイキングを動画で見る
この記事では、Adobeの描画ソフトIllustrator(イラレ)を使いアナログタッチなイラストを仕上げるタカハシユリさんの、驚きの作画過程を解説します。
YouTube動画とあわせて見ると、より理解が深まります。デザインのインスピレーションや配色についてなど、ご本人のポイント解説も必見です!
▼プロフィール

タカハシユリ(X:@uriuriy/Web)
Illustratorをメインに使用したかわいらしいイラストが人気のイラストレーター。イラストレーター活動と共に、オリジナルキャラクター「チヨコ」をメインに作品を制作。フィギュアのカスタムイベントを開催、イベントを元にした着せ替えゲームアプリ『カスタムチヨコ』(iOS)は500万DLを記録し、広く楽しまれている。
▼作業環境
デバイス:Windows 11/iPad Pro(Adobe Fresco用)
ソフト:Adobe Fresco、Adobe Illustrator 2022
タブレット:Wacom Intuos Medium ワイヤレス CTL-6100WL
その他よく使うもの:PaintTool SAI(メイキングでは未使用)
▼目次
・ラフデザイン
<ポイント解説:イラストのアイデア、インスピレーションについて>
・清書
<補足解説:ブラシに効果を追加する>
<ポイント解説:FrescoとIllustratorを選んだきっかけ、メリットとデメリット>
<補足解説:ワークスペースのウインドウ配置>
<ポイント解説:ブレンド機能で作るカラーパレットと配色について>
・塗りと描き込み
<ポイント解説:クオリティアップのコツ>
<ポイント解説:Illustratorの習得と使用ツールについて>
・仕上げ
<ポイント解説:完成のタイミング、仕事のやり取りや納品時に気を付けていること>
・完成
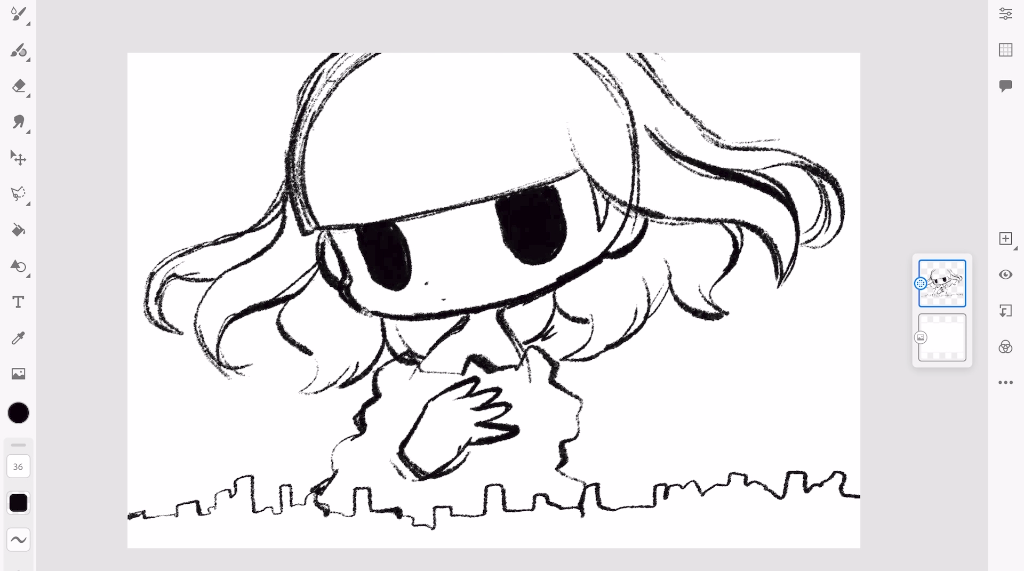
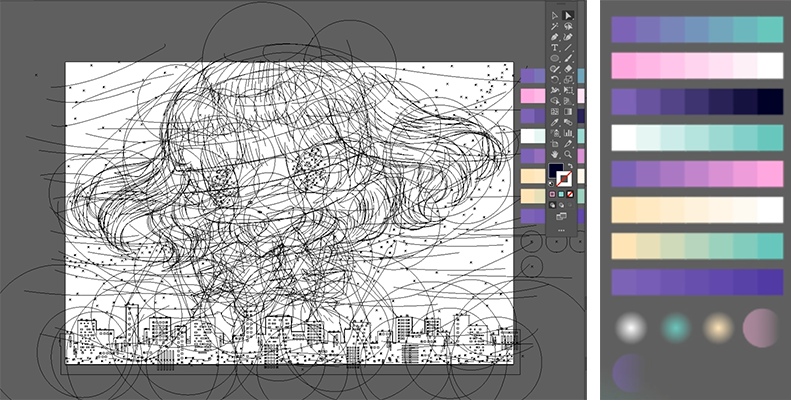
ラフデザイン
・Frescoでラフ作成

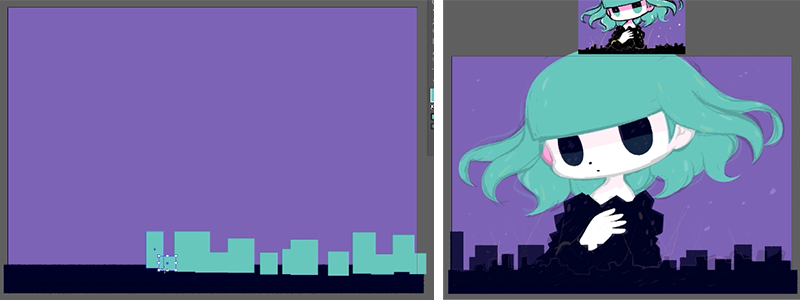
Frescoを使用し、フリーハンドのブラシ描画でラフの線画を作成する。

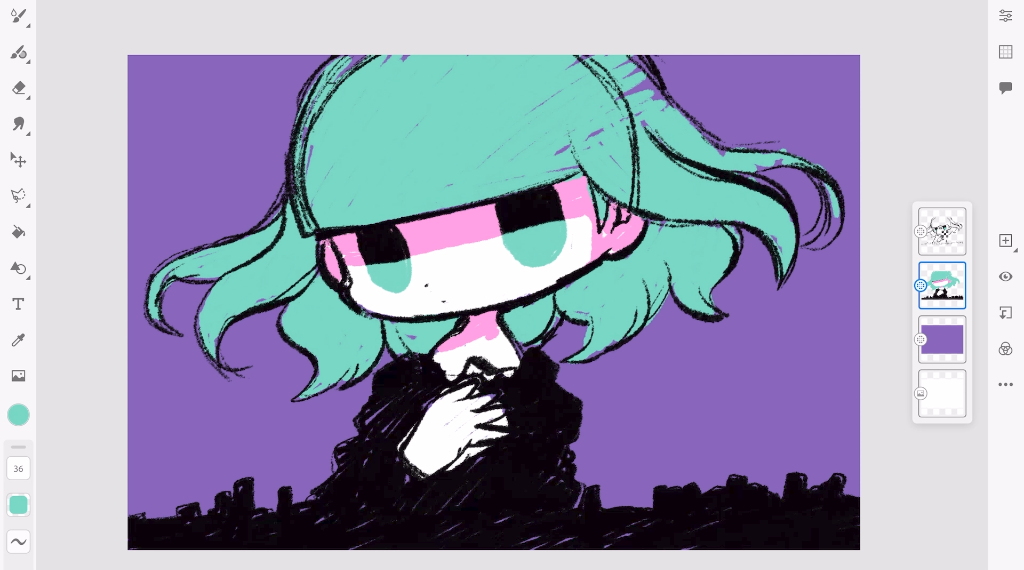
ラフ線画ができたら、背景とキャラクターでレイヤーを分けてブラシ塗りする。

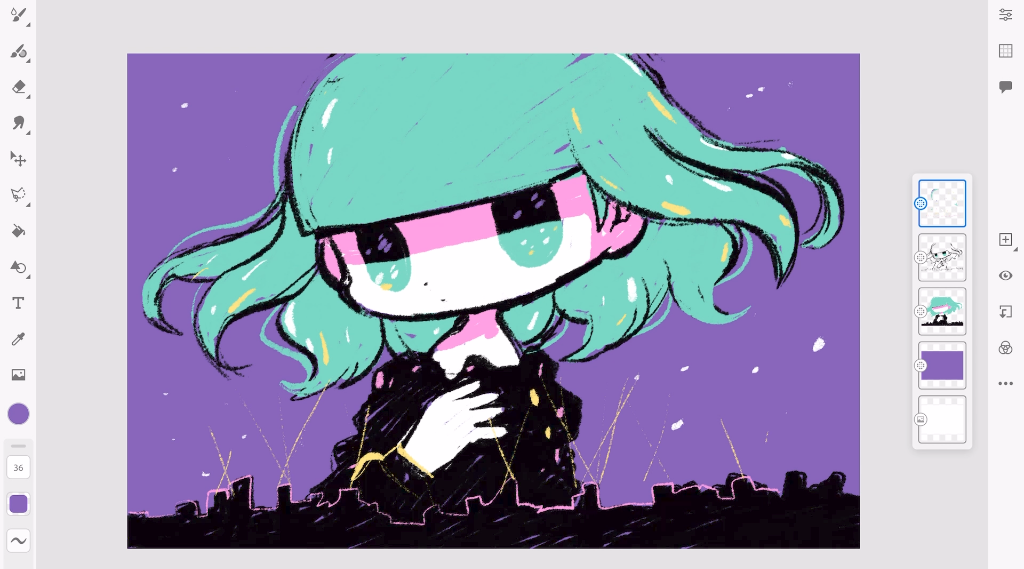
線画の上にさらに新しいレイヤーを作り、全体のきらめきやエフェクトを加筆する。
ラフデザインが完成。
<ポイント解説:イラストのアイデア、インスピレーションについて>

今回のテーマが「原石」と聞き、まず駆け出しのころの自分を思い浮かべました。
私は基本的に「やりたいことだけをやる」と突き進んできたのですが、最近「クリエイターでいられるのはいろいろな人のおかげだな」と思うことが多くなりました。その思いを込めて「さまざまな光を反射し、キラキラ光る原石」をイメージしたイラストにしようと決めました。
絵に描いた景色は、まだ暑さが厳しくなる前のさわやかな風が吹く5月の夜。空気も澄んでいて、夜空には星々が輝き、街のネオンもキラキラと光っています。
星空やネオンは、日々の経験や応援してくれる人々を象徴し、中央に立つ少女(チヨコ)は原石(クリエイター)を表しています。その「原石」は、人との関わりや自分自身で積み重ねた経験で磨かれ、照らされ輝き出す……そんな、駆け出しのときには気づけなかった思いを、幻想的に描きました。
技術面では、華やかでありながらもアナログ風なタッチで、あたたかみのある作品に仕上げる方向で進めました。
普段の制作では、日常で感じた物事からインスピレーションを受けることが多いです。
好きな音楽を聴いているときに絵が思い浮かぶことも多いので、音楽を聴くことも大切にしています。
清書
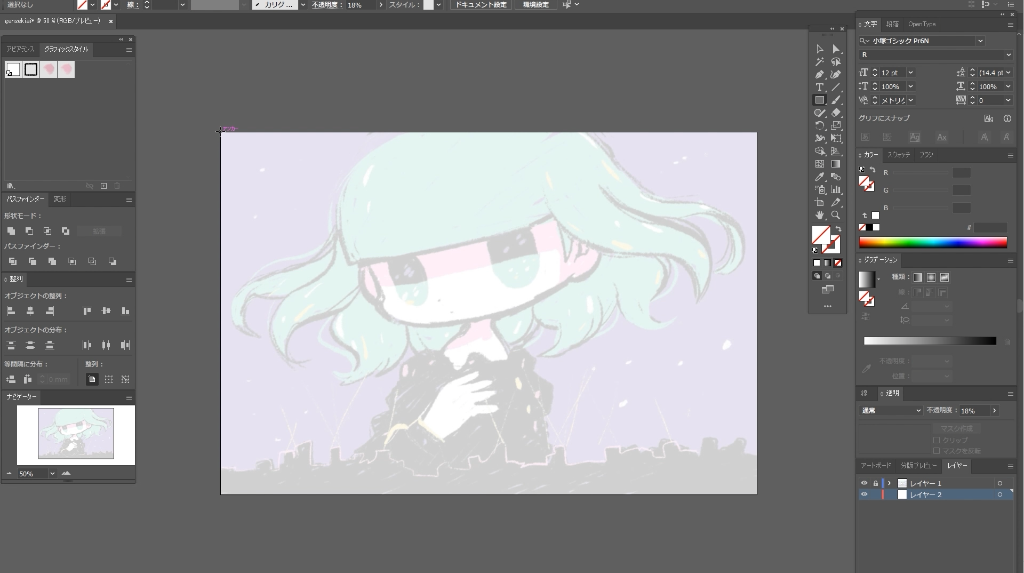
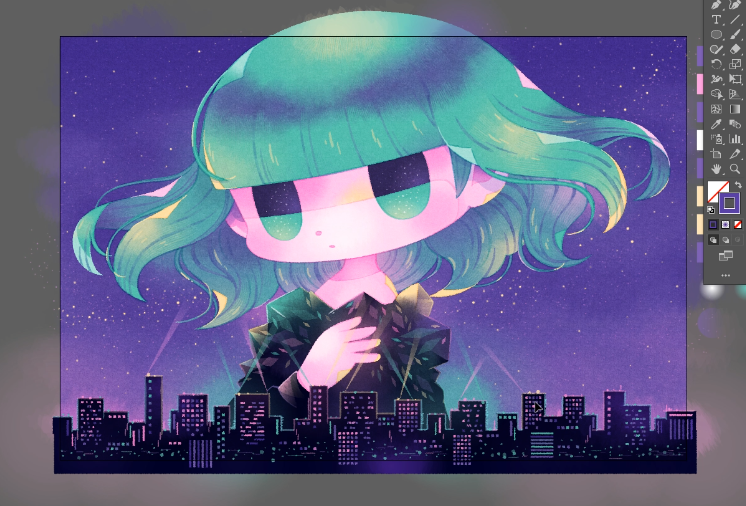
・Illustratorの準備

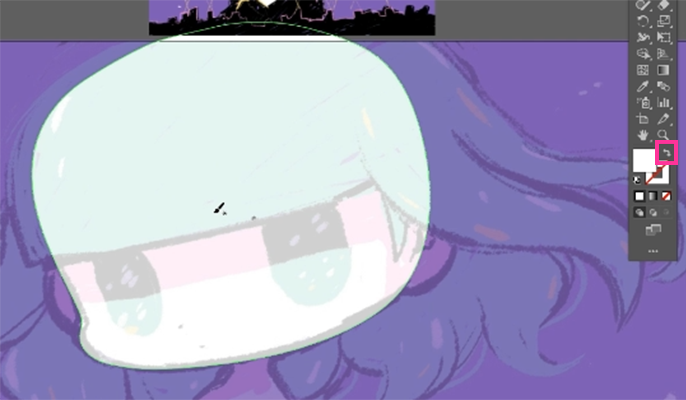
作成したカラーラフをIllustratorで開く。不透明度を18%にして薄く表示し、清書のガイドにする。レイヤーの一番上に配置し、ロックする。

ラフレイヤーの下にアートボード(キャンバス)と同じ大きさの「線」と「塗り」がない長方形を作成する。

レイヤーのロックを外してラフを選択し、縮小コピーして不透明度を100%に戻し、枠外に置いて見本にする。
先ほど作った長方形を選択し、見本から背景の紫色をスポイトし、そのままAlt(Option)キーを押しながら塗りに適用する。
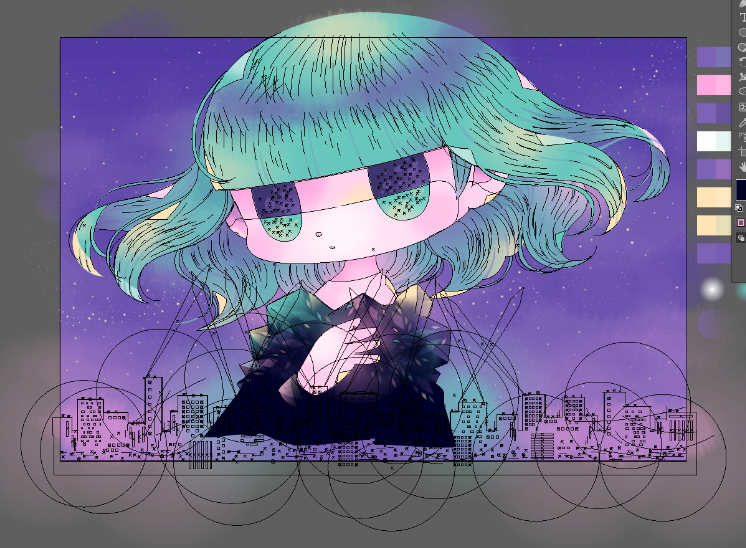
・キャラクターの形を作る


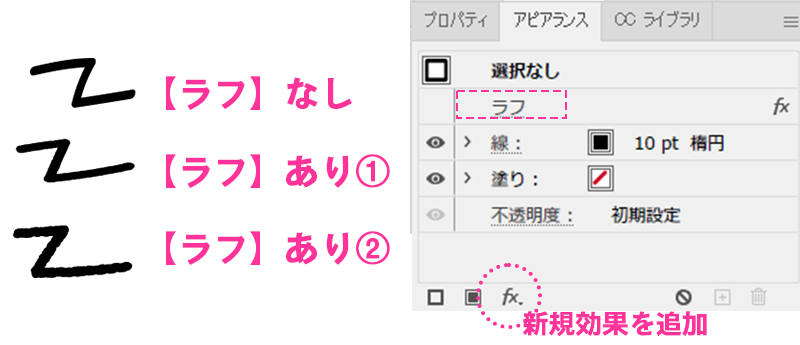
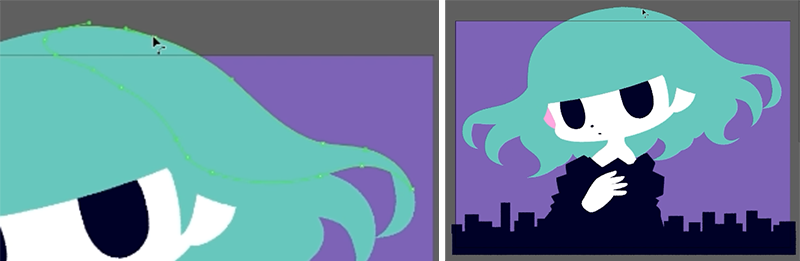
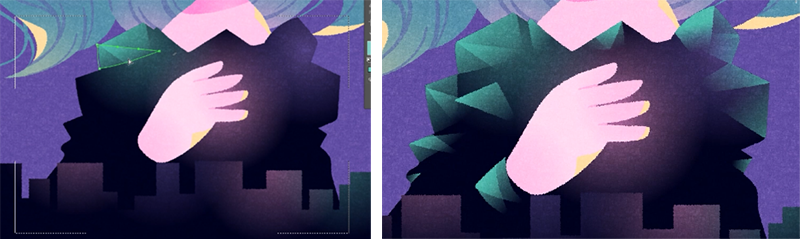
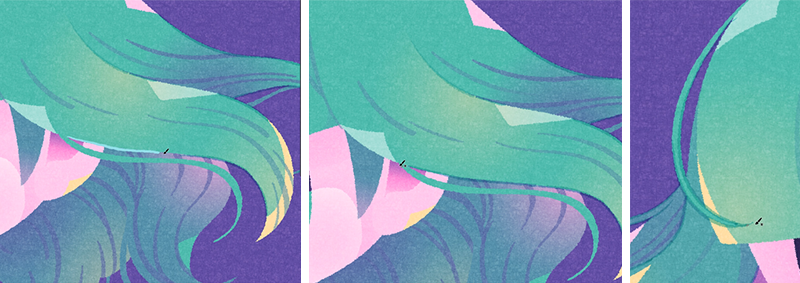
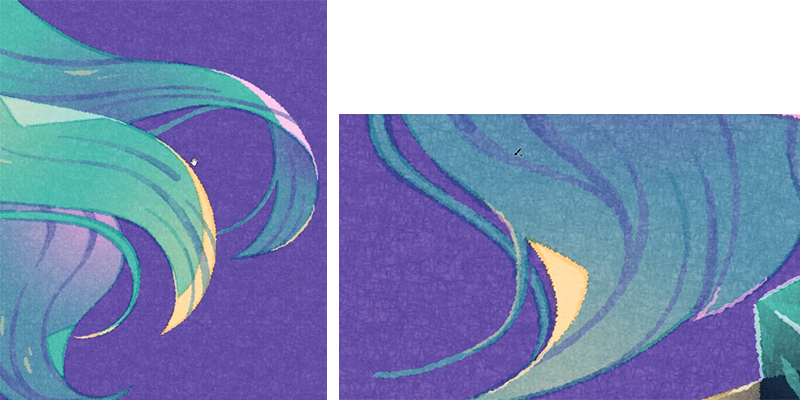
背景の塗りの上に新しいレイヤーをつくる。デフォルトの【カリグラフィ】ブラシに、アピアランスで【ラフ】の効果を追加し、フチがギザギザとアナログ感のあるブラシにして、キャラクターの輪郭を描く。
描いた線を選択した状態で、上からブラシでなぞり、形をラフにあわせて修正する。線を選択していない状態だと描きなおしにならず新しい線が重なってしまうため、修正したいときはパスが選択されているか確認する。(Adobe公式:ブラシツールと鉛筆ツールでアートワークを作成する)


<補足解説:ブラシに効果を追加する>
ブラシツールで線を描く際、アピアランスのパネル下部の「fx(新規効果を追加)」をクリックし、「パスの変形」の中にある【ラフ】を追加することで、描線にランダムな効果を追加できます。
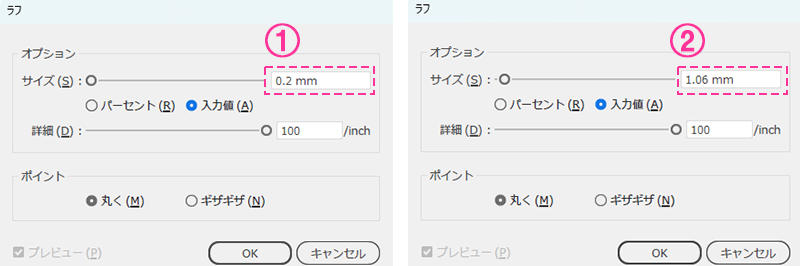
また、【ラフ】のオプションで線の出かたを調節できます(見本1と2)。すでに描いた線に同じ設定を適用したい場合は、オブジェクトを選択して【スポイト】で適用することも可能です。


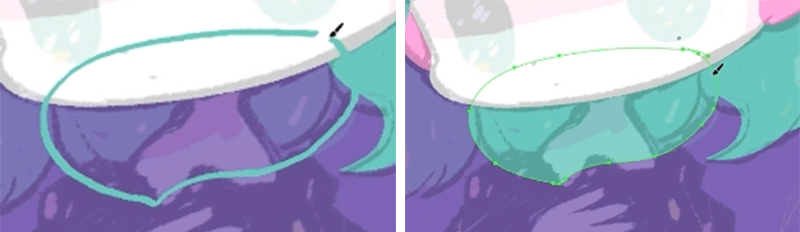
輪郭が描けたら塗りと線を入れ替え、塗りを白にする。
顔と同じレイヤーで、耳も同様に描く。塗りをピンク色に設定し、奥の耳は重ね順を顔の塗りの下に変更する。


髪の色をスポイトで取り、同様にブラシで毛束ごとに分けて描く。顔に隠れる部分は重ね順を下に変更する。

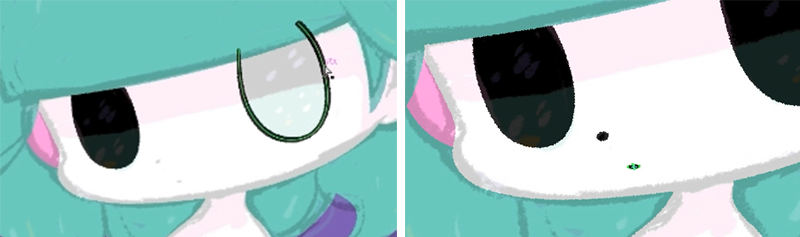
目も同じように描く。描いたパスが閉じていなくても、塗りを設定すると、パスの始点と終点が直線でつながるように塗りが反映される。重ね順を前髪の下に変更する。
楕円形ツールで鼻を描き、コピーして自由変形で口の形を作る。


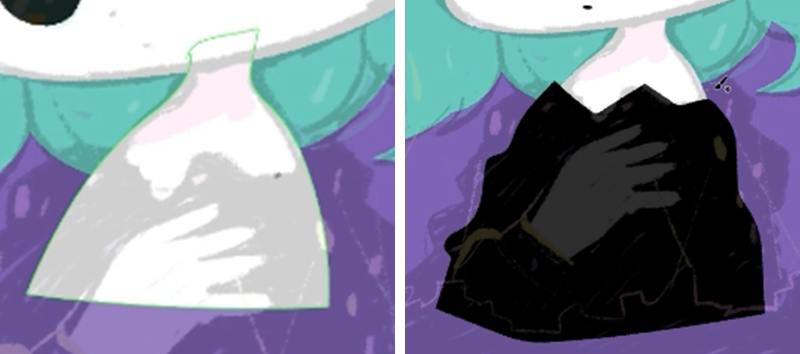
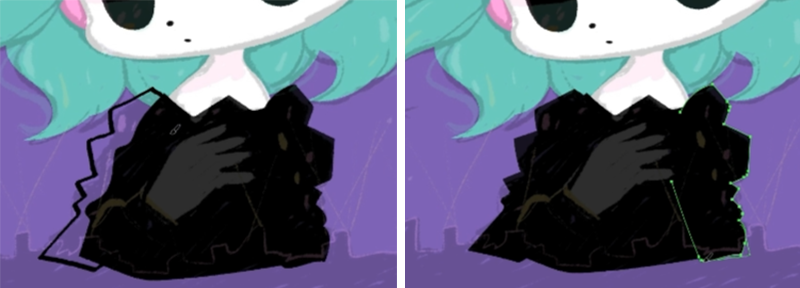
身体も同じように形をとる。白で身体を描き、黒で服を重ねる。服は一気に描かず、まず中央の首元を描いてから、左右の凹凸の輪郭を追加する。

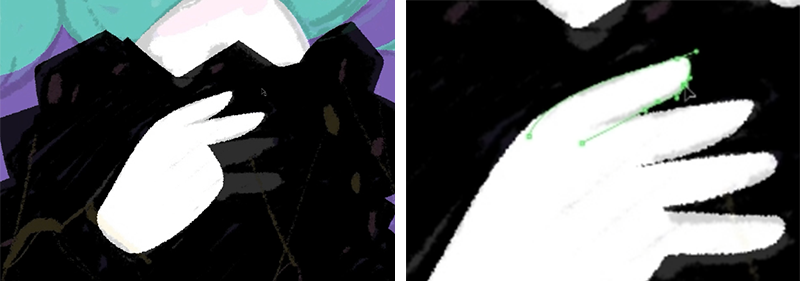
手も同様に、手の甲の形を取ってから、指を1本ずつ追加する。指のようなこまかい部分は【ダイレクト選択】ツールでパスを動かして形を整える。オブジェクトの形の修正はブラシ、パスなどいろいろな方法があるため、部位の形状や大きさによって使い分ける。

キャラクターのレイヤーの上に新しく前景用のレイヤーを作成し、長方形ツールで前景の下敷きを作る。
複数のレイヤーを操作する場合、誤った操作を防ぐため、描画に使わないレイヤーはすべてロックをかけ、描画するレイヤーだけロックを外して描画する。


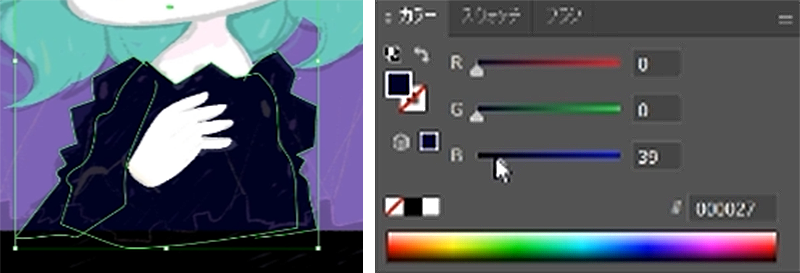
服の描画をすべて選択し、カラースライダーで塗りを少し紺色寄りにする。
ラフを非表示にしてキャラクターのバランスを確認し、パーツの位置や形を調整する。
・前景のビルを描く

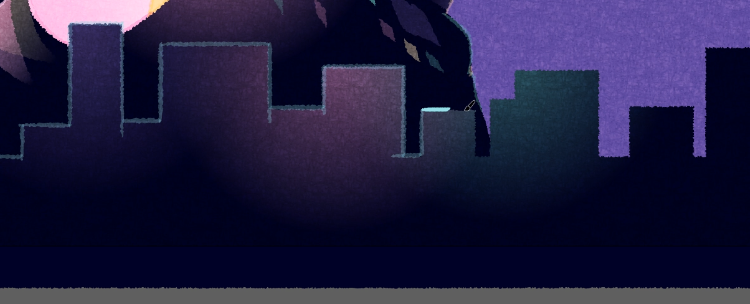
キャラクターのレイヤーを非表示にする。前景用のレイヤーに【長方形】ツールでランダムに四角を並べていき、ビルの景色を描く。ビルが描けたらすべてのレイヤーを表示し、見え方を確認する。


もう少しビルをこまかくするため、描いたオブジェクトをすべて選択して縮小し、左右に長方形を追加する。
・全体の形を整える

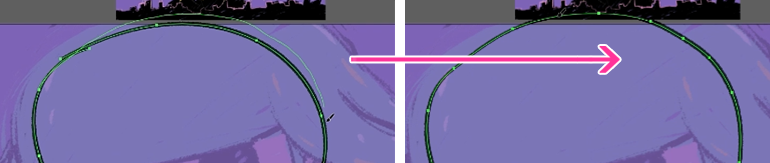
前景を描き終えたら、全体を見ながら【ダイレクト選択】ツールでキャラクターのパスを直接動かし、形を調整する。

<ポイント解説:FrescoとIllustratorを選んだきっかけ、メリットとデメリット>

iPadを購入し、場所を選ばずどこでもラフが描ける良さから、Frescoを使うようになりました。Frescoだと自動でAdobeのクラウドに絵が保存されるので、ファイル移動のわずらわしさもありません。パソコンのイラレに移ってからもすぐ作業に入りやすいので、気に入っています。
イラレをメインに使いはじめたきっかけは「ソフト自体の動作が軽い・きれいな線が描ける・解像度を気にしなくてよい」がメリットだと感じたからです。自分の使う範囲ではなんでもできる気がしているので、デメリットは思い浮かびません。強いて言うならどんなに拡大しても画面が荒くならないので、描き込みすぎてしまう所ですね。
<補足解説:ワークスペースのウインドウ配置>
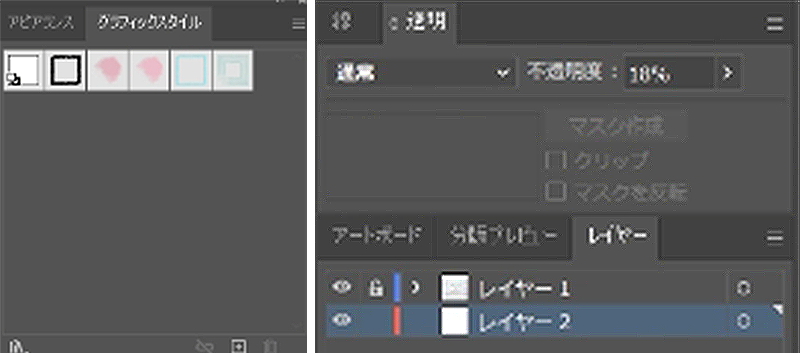
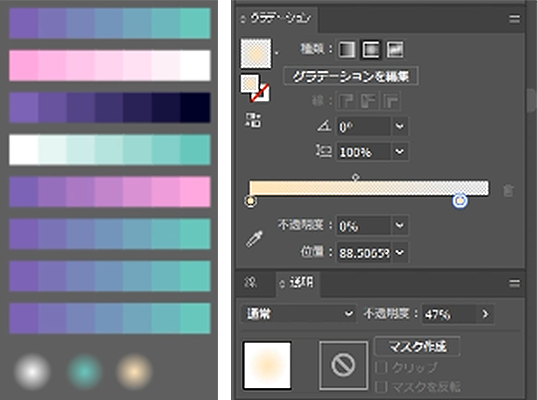
ブラシやグラデーション、オブジェクトの、不透明度や描画モードを頻繁に変更するため、「透明」パネルを表示して効率を上げています。タカハシさんはワークスペース右側の「レイヤー」パネルのすぐ上に配置しています。
「透明」パネルを使うと、オブジェクトごと、ブラシやグラデーションのツールごとに、「通常」「乗算」などのモードと不透明度を、直感的にすばやく変更できます。
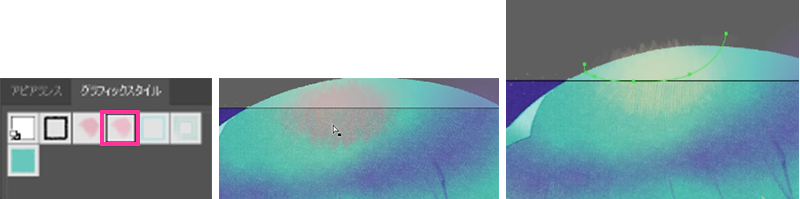
また、左上に「グラフィックスタイル」パネルを配置し、よく使うブラシや塗りを設定したスタイルが保存されています。作業過程で追加することもあり、描き進めながらいつでも使えるようにしています。
表示されていない場合、どちらもメニューの「ウインドウ」から表示できます。ワークスペースのツールやパネルは、ドラッグで自由に入れ替えや独立が可能なため、使いやすい位置に配置しておくと便利です。
・カラーチャートの作成


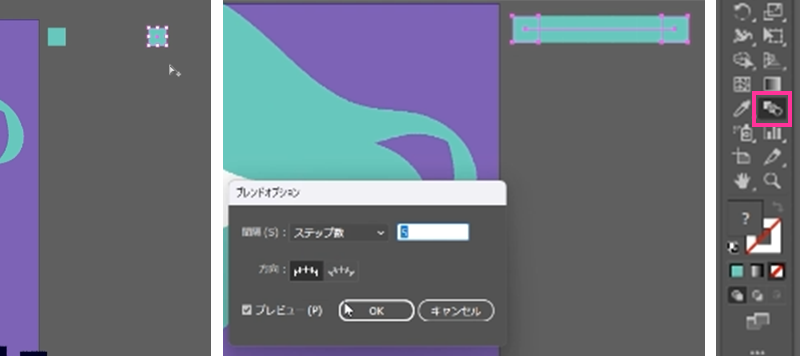
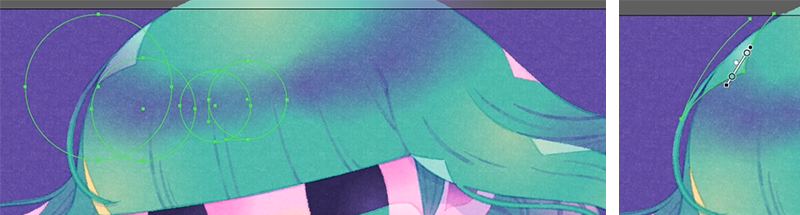
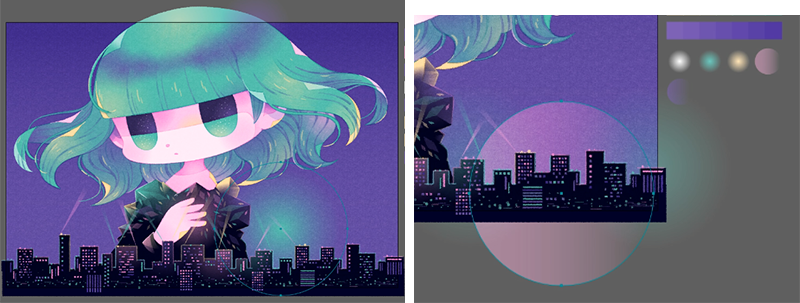
枠外右側に、【長方形】ツールで髪の緑色の小さな正方形を作る。少し右に離したところにもうひとつコピーする。
【ブレンド】ツールに切り替え、2つの正方形を順にクリックし、ブレンドパスを作る。ツールアイコンをダブルクリックしてオプションを出し、ステップ数を5に設定する。左側の正方形を【ダイレクト選択】ツールで選び、塗りを背景の紫に変更して、中間色のグラデーションを作成する。
コピーして8段に増やし、作業を進めながら1段ずつ色を変えていく。【スポイト】ツールで塗りを設定するためのカラーチャートとして使用する。
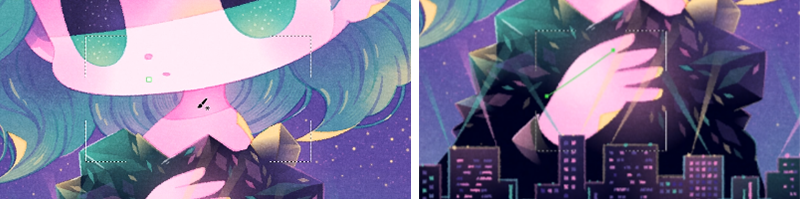
・影の塗りを作成

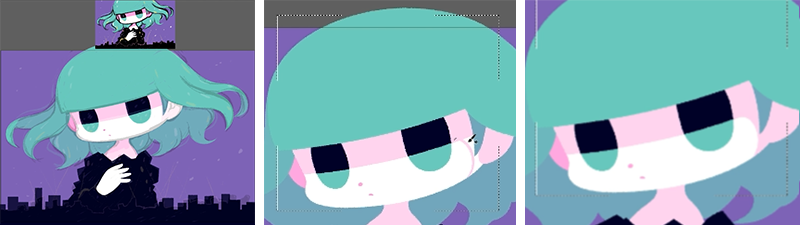
【スポイト】ツールでカラーチャートから髪の影になる中間色をスポイトする。そのままAlt(Option)キーを押しながら奥の髪のオブジェクトをひとつずつクリックし、塗りの色を適用する。

肌の白とピンクをスポイトし、肌色用のカラーチャートを作る。中間色を首から下の塗りに適用する。


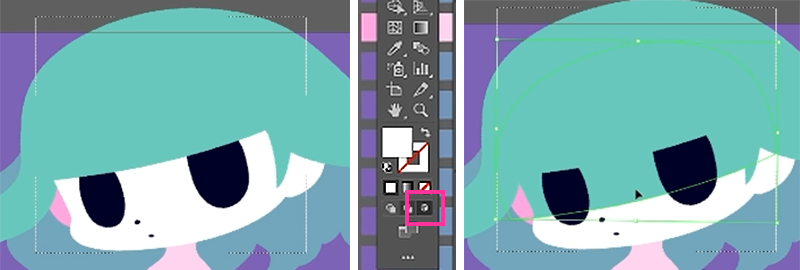
顔のオブジェクトを選択し、ツールバーで【内側描画】に切り替えてマスクする。(切り替えている間はオブジェクトの周囲に四角の点線が表示される)
前髪を選択し、コピーして下にずらし、塗りを体と同じピンク色に変更して、顔に落ちる髪の影にする。
影をつけたバランスにあわせて、目の形のパスを整える。

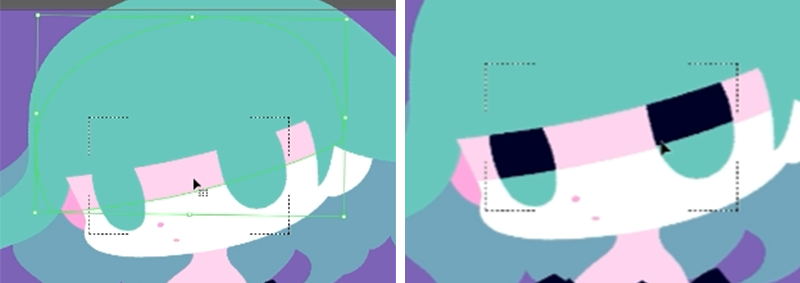
奥にある耳の濃いピンクをスポイトして、鼻と口に適用する。
目の色を髪の色に変え、両目をグループにしてから【内側描画】でマスクする。顔の影に使用したオブジェクトを両目の中にコピーし、服の紺色に変更する。顔の影とつながるよう位置を調整する。


ラフを再度表示して不足している部分を確認する。モミアゲの塗りを影色に変更し、顔をマスクして右側の影を追加する。同じように首の影、右側の耳の影もブラシで追加する。目の中の影の色を変える。
<ポイント解説:ブレンド機能で作るカラーパレットと配色について>

私はPhotoshopなどのペイントソフトやアナログの絵の具で絵を描くとき、混色して中間色を作っていました。それをイラレでもできないだろうか?と考えたのがカラーパレットを作るようになったきっかけです。グラデーションなど機能をいろいろと試した結果、直感的に混色や調整がしやすい【ブレンド】ツールにたどりつきました。
配色は、散歩中に見る風景や、映画のワンシーン、日常で目にした色あいなど、自分の目に飛び込んで来たものからインスピレーションを受けることが多いです。音楽や香りから配色イメージが浮かぶこともよくあります。
絵を描くときには「色彩のバランス」と「見せたい物を目立たせる」配色になるよう気をつけています。
塗りと描き込み
・画面全体にテクスチャを乗せる


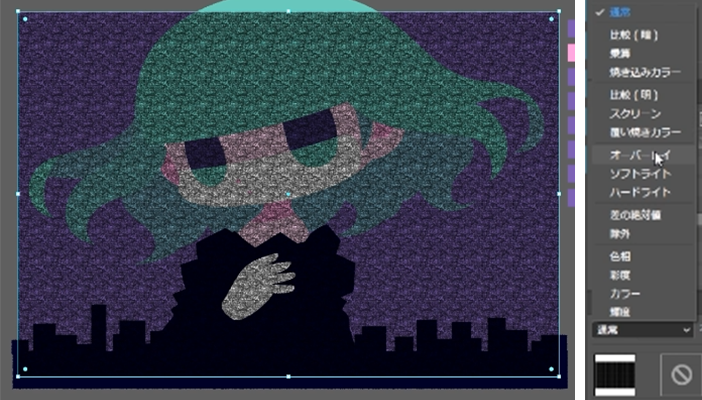
背景にした紫色の長方形のレイヤーを描画の一番上(ラフの下)にコピーし、塗りをテクスチャ用のパターンに変更する。
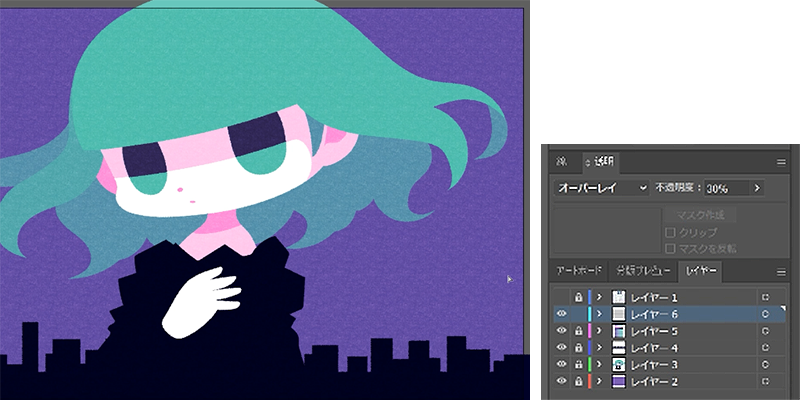
パターンのオブジェクトを「オーバーレイ」モードにして、不透明度を30%に下げ、画面全体に紙のような質感を出す。

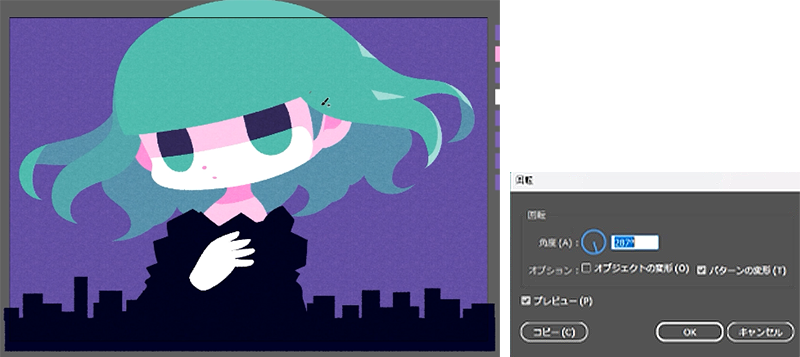
作成したパターンの長方形をを同じ位置にコピーする。「オブジェクト」の「変形」から【回転】を選ぶ。オプションの「オブジェクトの変形」のチェックを外し、「パターンの変形」にチェックを入れて、パターンの角度のみ変更された長方形を重ねる。
これを何度か繰り返し、重なったオブジェクトごとに不透明度を調整して、テクスチャの質感に深みを出す。
・光と影の描き込み


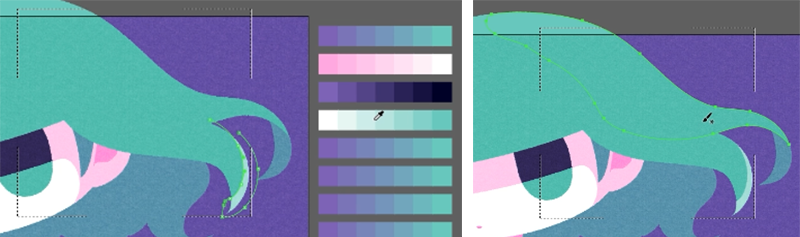
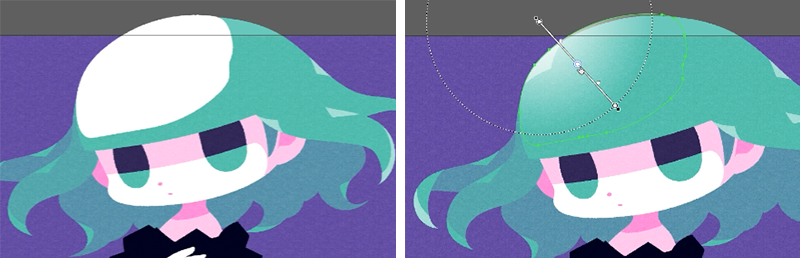
髪の緑と白のカラーチャートを作る。パーツごとに【内側描画】でマスクし、中間色のブラシでハイライトの形を描き込む。
オブジェクトの重ね順が違っていて描き込みが見えないものがあれば、その都度オブジェクトの重ね順を修正する。ここでこまかくオブジェクト順を整えることで、この後の描き込みがしやすくなる。


ブラシで髪のハイライトの形を描き、白色から不透明度0%になる円形グラデーションに設定する。
カラーチャートの下に同じ設定で円を描く。2つコピーして緑、黄色に色を変え、スポイト用にストックしておく。

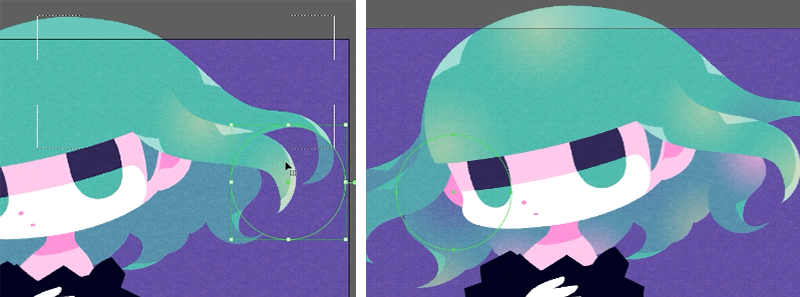
ストックした円形グラデーションをスポイトして使い、髪全体に光と影のニュアンスを加える。

身体や目の中、前景なども同じように、全体にグラデーションで陰影をつけていく。
・毛束の描き込み

大きく分けた髪の毛束に、【カリグラフィ】のブラシでさらに細い髪の流れを加える。


これまでと同じように、髪のパーツごとで【内側描画】のマスクをし、不透明度を下げたブラシで髪の内側に流れを描き込む。
特に前髪はきれいな流れを描くため、何度もやりなおしながら線を決めていく。

カラーパレットの紫と緑のグラデーションから緑寄りの中間色を取り、前髪や左側の毛束など、明るい部分の影の色を和らげる。
・塗りの追加


白に設定していた肌の色をすこしピンク寄りに変え、頬の赤らみを円形グラデーションで追加する。顔の影をマスクし、黄色の円形グラデーションをアクセントに加える。
変更した肌の色にあわせ、目の中に描いていたグラデーションの色を紫寄りに調整する。

手の中も顔と同様に色を変え、グラデーションやハイライトを追加する。
・ブラシの作成と服の描き込み


服の中にブラシで三角形をいくつも重ねながら、宝石のような形を描き込む。線形のグラデーションを適用し、全体の模様を描いていく。
描き終えたらところどころ紫や黄色に変え、グラデーションの色と透明度を調整する。手の下の部分は腕の形に沿うように整える。


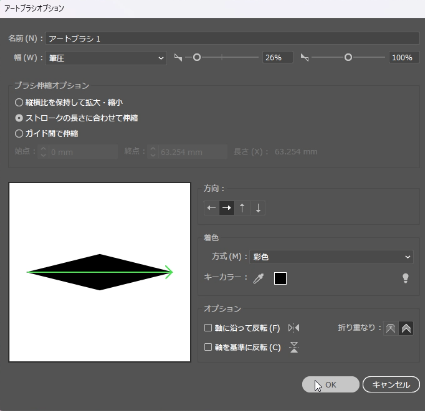
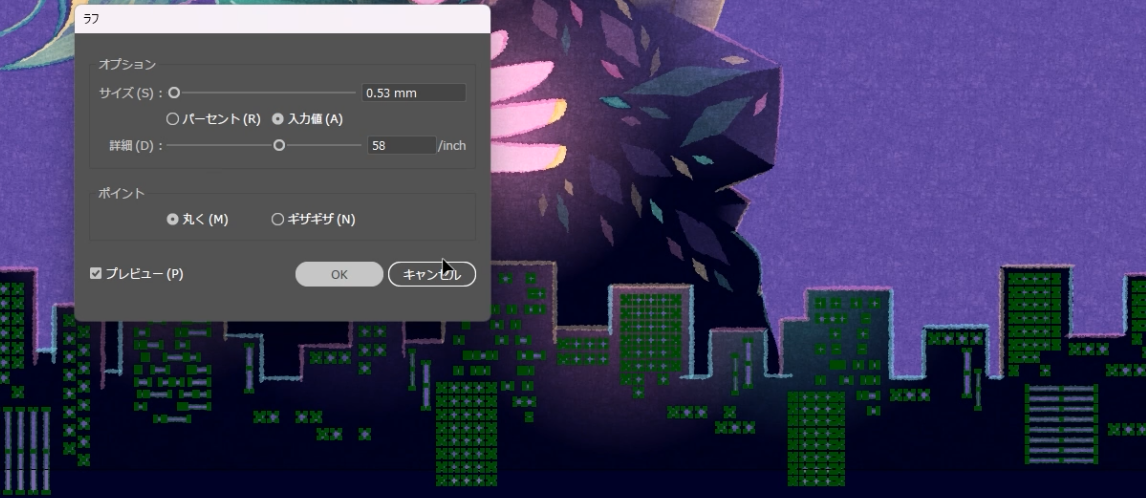
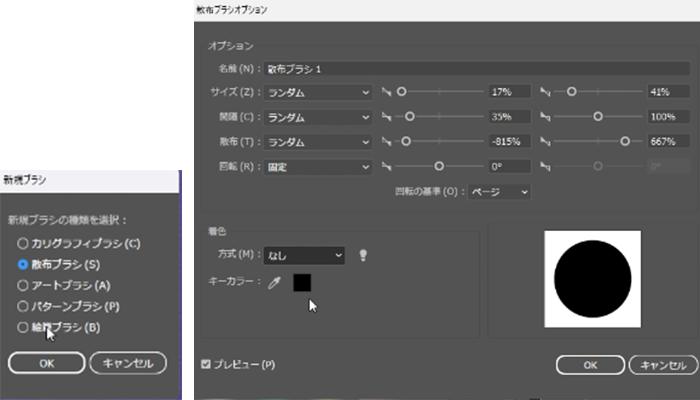
【長方形】ツールで適当な大きさの正方形を作り、【回転】ツールで45度回転する。【拡大・縮小】で一点をドラッグして変形し、ひし形を作る。ブラシパネルにドラッグして「アートブラシ」で新規ブラシを作成する。
オプションは上図のように、「幅」を「筆圧」にして最少を26%程度、着色の「方式」を「彩色(もしくは明清色)」に設定する。



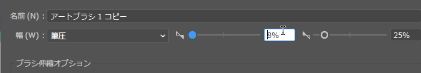
作ったひし形のブラシの不透明度を下げ、服の中の模様を描き込む。ひと通り描いたらブラシオプションで「最少」「最大」を下げ、小さくしたブラシでさらにひし形を描き込む。
ひとつひとつ塗りの色を変え、宝石の輝きがちりばめられたような効果を出す。
・陰影の強調


乗算モードで不透明度を下げた水色のブラシを設定し、ブラシで輪郭や影のキワ、ハイライトの際、影の深くなる部分をなぞって線を濃く重ね、強調する。
通常モードでハイライトも描き入れ、全体の密度を上げてイラストに深みを出す。


円形のグラデーションを並べ、髪や肌に影を追加する。
上に重なるハイライトの重ね順を調整し、グラデーションに変えて立体感を出す。

・目の描き込み

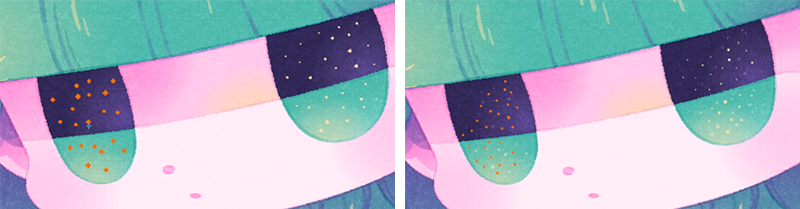
【楕円形】ツールを使用し、目の中のきらめきのようなハイライトを描き込む。サイズを変えたりコピーをしながら全体に描き込んだらグループ化し、グラフィックスタイルでギザギザ感のあるブラシを適用して、よりランダムな形にする。不透明度を下げて印象を淡くする。
同じ手順で左右をつくり、サイズを小さくして繰り返し、密度を高める。
・髪の描き込み


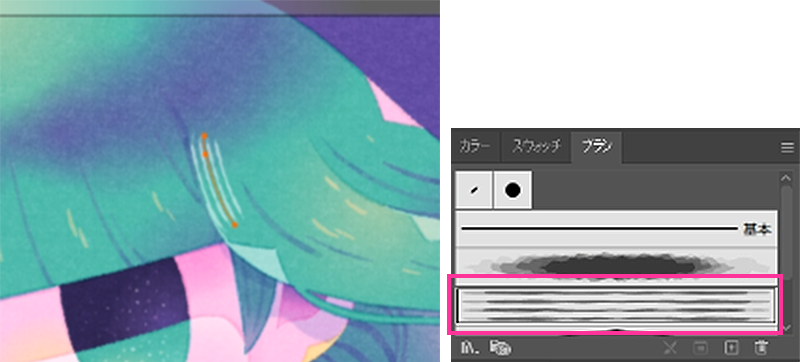
筋の出るブラシを使用し、髪に描き込みを加える。描き込む場所によってハイライトや影の色をスポイトし、ブラシの不透明度を下げてなじませるように描き込んでいく。

画面を拡大しながら、線幅を0.25ptにした細いブラシで、ハイライトや影にさらに細かい描き込みを加える。

全体表示に戻し、ブラシを太めに戻して、バランスを見ながら髪の盛り上がる部分にハイライトを加える。

<ポイント解説:クオリティアップのコツ>

今回は「イラレでアナログ風なイラストにする」という目的があったので、グラデーションとテクスチャ、水彩風ブラシを多用して深みを出しました。
イラレは基本的にきれいな線が描けてしまうので、アナログ感を出すためにもあえてペンタブを使いました。ブラシで筆圧設定をONにして線に強弱をつけたり、自分の手で描いた線のニュアンスが残るようにしています。
背景の星空で、星がさっと描けるブラシを使いつつ、ひとつひとつ楕円ツールで描くようにしているのも、星の密度や流れをより表現するためです。
また技術面とは別に、各工程で1日置いてみたり、プリンターで印刷して見てみるなど、なるべく客観的な目を持てるようにしています。
・ビルの描き込み

キャラクターにハイライトのキワを追加したのと同じ手順で、ビルに明るい輪郭を描く。線の色をところどころ変更して変化をつける。

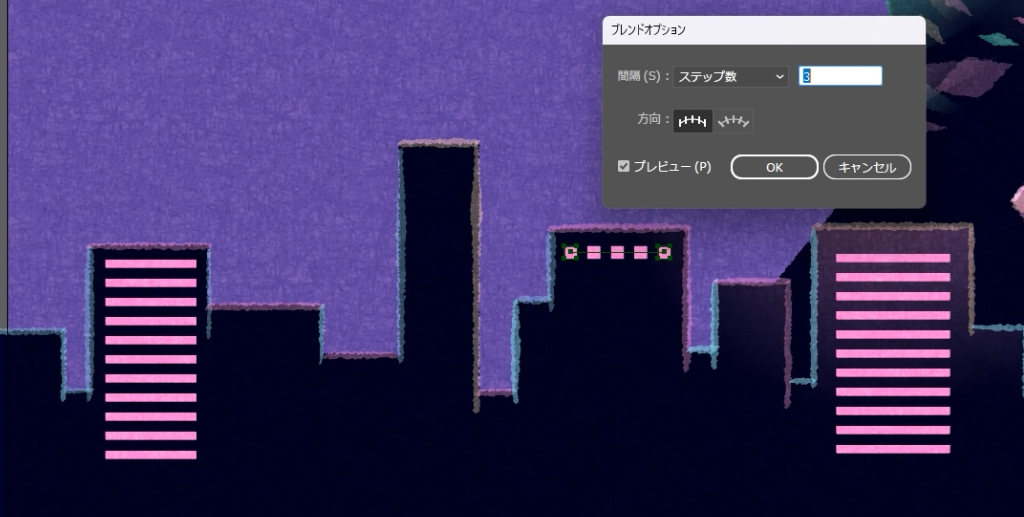
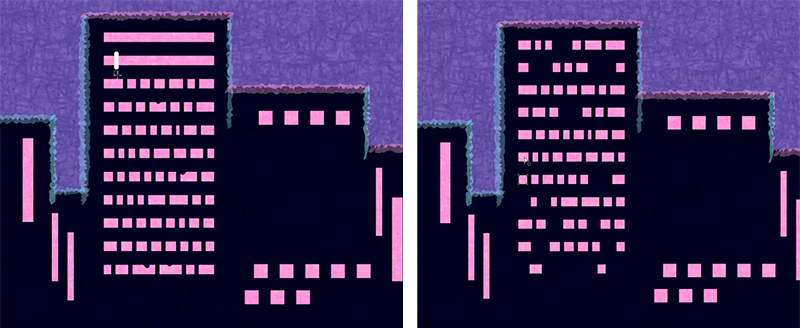
長方形ツールで細長い長方形を描いたらコピーで増やし、ビルの中の光を描く。カラーチャートと同じ手順で正方形を描き、【ブレンド】する方法で違うパターンの窓の光を作る。回転やコピーで全体に配置する。


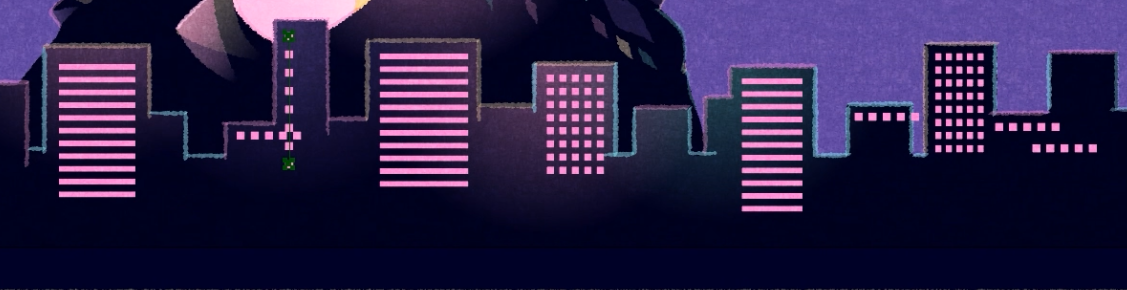
コピーで全体に配置し、消しゴムで分割し、削除でところどころ抜き、変化をつける。サイズや色を変えて景色に合わせ、全体のリズムを出す。


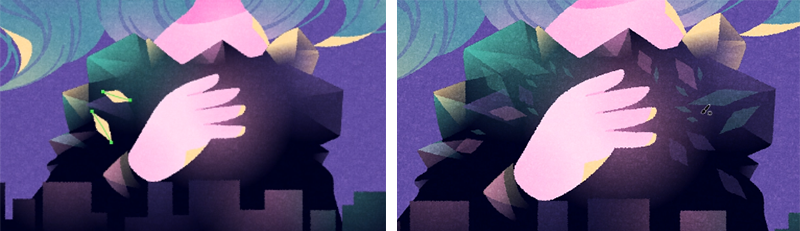
描いた光をすべて選択し、メニューの「効果」から「パスの変形」で【ラフ】を選び、オプションを設定して光にギザギザとした効果を出す。


ランダムな光や車が走っているような横線を描き、さらに街並みを描き込む。
ビルの輪郭に【楕円形】ツールで点を描き入れてところどころ色を変え、ビルの外側の光を演出する。
・光線を描く


ひし形のオブジェクトを作り、縦に長く変形し、線形のグラデーションをかけてビルから放つ光線を描く。
いくつもコピーし、3色に塗りを変え、光線を増やす。

背景全体に下から薄く線形のグラデーションをかける。円形のグラデーションで、光線でできるビルや空の光を描いていく。円形グラデーションはカラーチャートの下に保存した設定をスポイトし、不透明度を変えて作る。

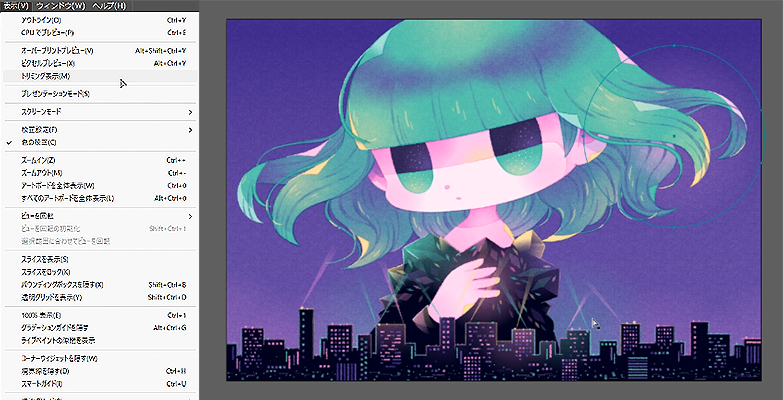
メニューの「表示」から【トリミング表示】を選び、アートボードの枠外が見えない状態に切り替える。
仕上がりの状態を想定しながら、ビルの奥とキャラクターの背景に、円グラデーションの光をいくつも並べて配置する。
・背景の空を描く


ブラシウインドウから「新規ブラシ」を選び、【散布ブラシ】を選択して作成する。オプションの設定をすべて「ランダム」で設定して、円が散布するブラシを作る。透明度を下げて星空を描く。



目の中を描いたときと同様の手順で、散布ブラシで薄く描いて重ねていく。その上から【楕円形】ツールでくっきりとした円をひとつずつ散りばめて配置していき、さらに層をつくる。

・光を追加する


髪に下からの黄色い光を、円グラデーションで入れる。
ビルとキャラクターの間に緑のライトを入れ、手前と奥の距離感を出す。


グラフィックスタイルのパネルに保存している、水彩タッチのブラシ塗りができるスタイルを選ぶ。パーツごとにマスクしながら、ハイライトや影をブラシでさらに加えていく。

前景とキャラクターの間や背景に、ビルの光のニュアンスや、光線が反射して曇ったような効果を描き込んでいく。ビルの輪郭の光も追加する。
<ポイント解説:Illustratorの習得と使用ツールについて>

イラレはほぼ独学で習得しました。とりあえず触ってみて、機能がどういうものか、どういう表現ができるかを試します。わからないことや、やりたいことが出てきたら、ネットで調べて機能を理解してきました。
イラストに使っているツールはブラシ・テクスチャすべて自作です。自分用にストックしているブラシもありますが、作品ごとにその都度必要なブラシやテクスチャを作るようにしています。
ブラシやテクスチャの作り方は、このメイキングのほかAdobe公式YouTubeで担当したメイキングで公開しています。iPad版Illustratorの記事ですが、PC版でも基本的にやることは同じなので、ぜひ参考にして作ってみてください。
仕上げ
・目の描き込みを追加


目の中にブラシで雲の形のような薄い黄色のハイライトを描き、さらに深みを出す。
・最終調整
拡大表示と全体表示を繰り返し、線の強弱や色の出方など、全体をこまかく調整する。

顔の影の頬の部分を選択し、透明度を下げてやわらかい印象にする。

服の部分に円形グラデーションで緑色ライトを加えたり、手の甲を白く調節する。


周りとのバランスを見て、頬の赤みを強める。髪の毛束を細いブラシでさらに追加する。
服に使ったひし形のブラシを使い、髪のツヤを黄色で強めに追加する。
全体をこまかく調整して【トリミング表示】で確認し、完成。


<ポイント解説:完成のタイミング、仕事のやり取りや納品時に気を付けていること>

描き込む部分がこれ以上ないか悩むようになったら、いったん完成として数日間寝かせます。あらためて見て、描き込みすぎていると感じた場合はバランスを取りながら不要なものを削除し、最終的な完成となります。
お仕事はメールかSNSのメッセージで受け付けていて、最初は「納期」「制作費」「制作の流れ」を確認します。その後は基本的にカラーラフを提出してから清書する、といった流れです。お互いのために、なるべく修正が少なくなるようラフの段階で確認・修正するようにしています。
納品時はわかりやすいファイル名にして、納品ファイルの説明をメールに書くよう心がけています。
また、今回のメイキングのようなイラストはイラレのデータそのままだととても重い場合があるので、ラスタライズしたり、PSDファイルなどに保存しなおしたりして納品するようにしています。
完成

<おわりに>

最後まで見てくださってありがとうございました! これまでいろいろな方に聞かれることが多かった「イラレでのアナログ風イラストの描き方」ですが、このメイキングで私のここ数年の技術をすべてお見せしました。
イラレでイラストを描くのはとても楽しいです。パソコンによっては動作が重くなってしまうかもしれませんが、ぜひ工夫しながら試してみてください!
タカハシユリさんのイラストメイキング、いかがだったでしょうか?
タカハシユリさんのご活躍は、SNS、FANBOX、Adobe公式YouTubeでのメイキングや各種お仕事で見られるほか、オリジナルの着せ替えゲームアプリ『カスタムチヨコ』で遊ぶこともできます!ぜひ合わせてご覧ください。

タカハシユリ(X:@uriuriy/Web)
Illustratorをメインに使用したかわいらしいイラストが人気のイラストレーター。イラストレーター活動と共に、オリジナルキャラクター「チヨコ」をメインに作品を制作。フィギュアのカスタムイベントを開催、イベントを元にした着せ替えゲームアプリ『カスタムチヨコ』(iOS)は500万DLを記録し、広く楽しまれている。
GENSEKIマガジンでは、今後もさまざまなクリエイターさんの企画を予定しています!
記事のご感想や、「こういう記事が見たい」「もっとここが知りたい」などありましたら、ぜひ GENSEKIマガジンX までお聞かせください!

同じツールを使ったクリエイターのインタビュー記事
・目の前の子どもたちへ、あのころの自分へ……サタケシュンスケ先生『5歳になった君に伝えたい物語』イラコン選考レポート
・わかりやすいイラストに込められたプロフェッショナルのこだわり<前編> ー イラストレーター・小坂タイチ
執筆
kao(X:@kaosketch/Web/GENSEKI)
技術監修
ディレクター 巴孝介
この記事を読んだ人におすすめの記事
-
2025.10.7
-
2024.2.27
-
2025.8.14
ライターだから仕事で絵を役立てる 記事にイラストを効果的に入れて「シェーキーズ」をレポート【iPadお絵かき修行 最終回】
-
2024.3.27
-
2025.4.1
-
2024.1.25