イラストレーターの就活に必須の「ポートフォリオ」!どんなふうにレイアウトすればいいの〜?【かのと先生のイラスト教室】

この連載では、イラスト作成に関するお悩みを、田中くんがかのと先生と一緒に学んでいきます。今回のテーマは、「ポートフォリオのレイアウト」です。
【かのと先生のイラスト教室】ポートフォリオの作り方【全3回】
第1回 「ポートフォリオの構成編」
第2回 「ポートフォリオのレイアウト編」(この記事)
第3回 「ポートフォリオの注意点」
登場人物

イラストレーターになりたい学生。夢はゲーム会社に就職すること。

この連載の先生。イラスト・ゲーム・キャラクターデザインなどさまざまなデザイン、ディレクション等、多岐にわたって活動するマルチクリエイター。
この記事を読むと学べること
- ポートフォリオをレイアウトするときの注意点
ポートフォリオのプロフィールページを作ってみたんだけど……
前回、ポートフォリオの構成を学んだ田中くんは早速レイアウトしたものを持ってきたみたいです。しかしデザイン初心者の田中くんはなかなかうまくデザインできません。

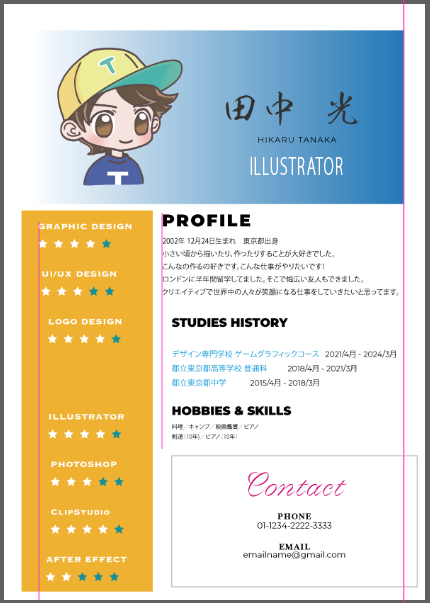
とりあえずプロフィールのページを作ったので、見てもらえますか?

どれどれ……?


どうですか? けっこう良い感じだと思うんですけど……。

うーん。やっちゃいけないポイントのオンパレードだわ……。せっかくがんばった作品が悪く見えてしまう……。

えー!?

田中くんはイラスト中心で勉強してたと思うから、ここでは初心者の人向けにとりあえずこの5つのポイントをチェックしてみましょう!
初心者でもできるデザイン5つのポイント
画像の位置、間隔などがバラバラになってるのでまずはそろえてみましょう。右合わせ、中央合わせなど基準を決めると見やすくなります。ガイドラインや、整列機能を使うとそろえやすいです。
※おもしろみに欠けるなと思った場合は、1ヶ所だけわかりやすくズラすとアクセントが出せます。


ほら。こうやってピンクでガイドラインを引くと、ズレてるでしょ?
間隔もバラバラだし、きちんとそろえてね!

なんとなくで配置したのがバレてて恥ずかしい////
テーマカラーを決めて色数が増えすぎないようにしてみよう!
同系色や、同トーンで揃えると見やすくなります。
※グラデーションは難しいので、まずはフラットな配色から挑戦してみましょう!


こうして並べると、僕の配色はガチャついて見えますね。
先生の配色はスマートな感じ!
「contact」だけテイストが違うので、項目の一つとして見出しをそろえましょう。


たしかにこの方が自然ですね。

なんで「contact」だけテイストを変えていたのかな?

絶対に僕にcontactしてきてほしいと思って……////
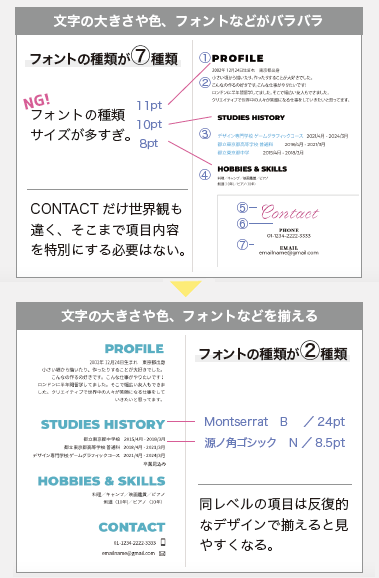
個性を出したいのか、読みづらいフォントを選択してしまっているので、まずは読みやすいフォントにしましょう。
以下のことに注意してみてください。
- 読みやすい配色
- 読みやすいフォント
- 無理に変形しない
- フォントの種類と大きさをバラバラにしない


例えば濃い青に黒文字だと読みづらくない?

本当だ! どっちも暗くなって読みにくいですね……。

あと、フォントの縦横比率を変えるのはやめた方がいいわ。

フォントって変形しない方がいいんですね! 知りませんでした!

フォント自体がもうデザインされたものだからね! それを変形すると、デザインが崩れてしまう可能性が高いの。比率の変わったフォントを使いたい時は、元々スリムなフォントや横長なフォントを使う方がベターね!


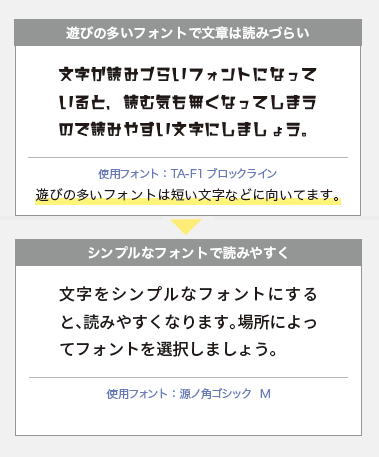
また遊びの多いフォントで文章を書くと、とっても読みづらくなるの。使うなら、少し大きめになる「見出し」や「項目」などに使うくらいがいいわね!文章は太すぎたり、細すぎないゴシック系などが読みやすくてオススメ!

確かに遊びの多いフォントの文章は読みにくいですね!

文字のフォントや色、大きさがバラバラなのも注意! 見出しや文章の重要度がわかりにくくなります。「項目」と「本文」のようにカテゴリー別にそろえると、読みやすくなります。
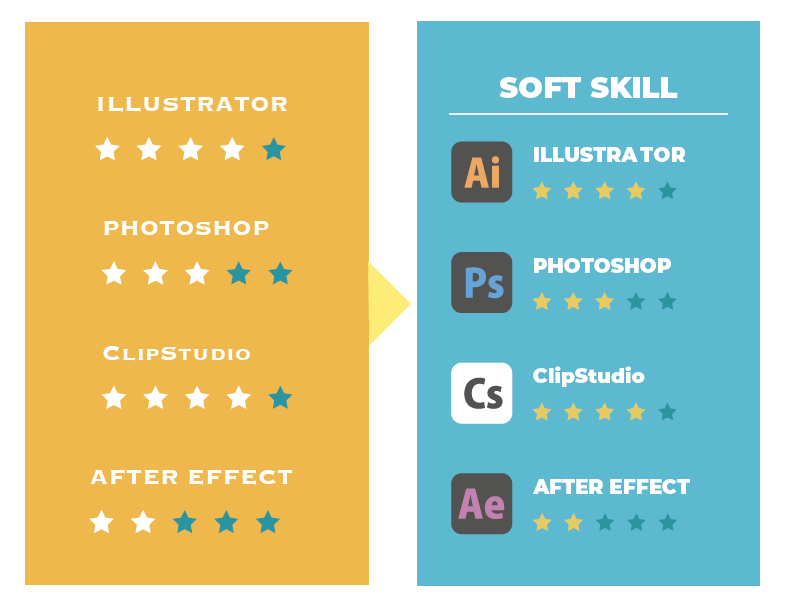
文字だけになってしまう場合、アイコンやアイキャッチを使用するとわかりやすくなります。
また、今回は☆の数で自分のスキルを表現しています。ただ「有効な☆」も「無効な☆」もベースの色に対して目立っているので、☆の数がわかりにくくなっています。
「有効な☆」はベースの色に対して目立つ色に、「無効な☆」はベースの色に沈む同系色で表現するとわかりやすくなります。

 本当だ! 僕の作った物は緑色の☆が目立ち過ぎていたな~。
本当だ! 僕の作った物は緑色の☆が目立ち過ぎていたな~。
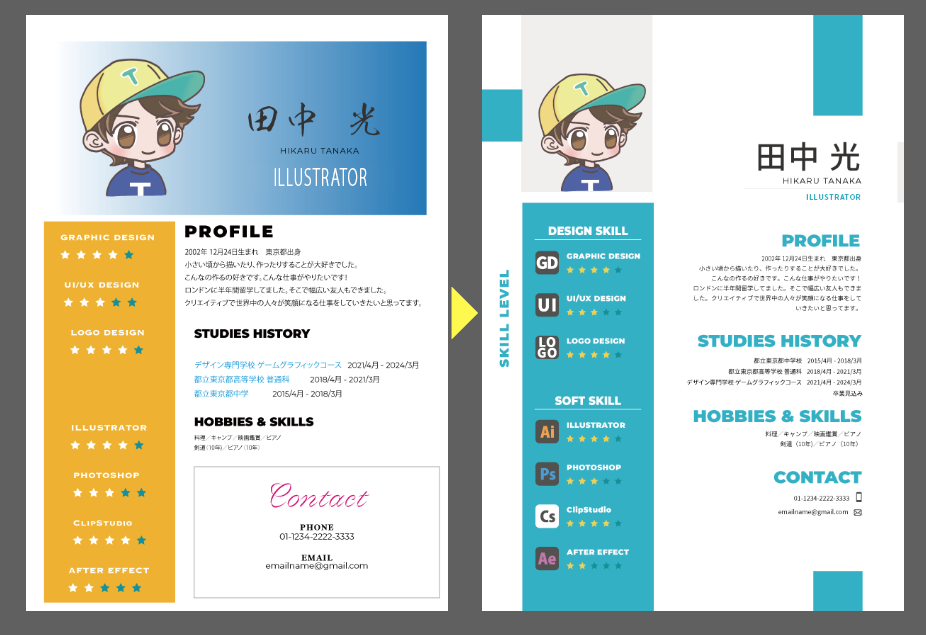
必要な情報が他人に伝わるようにレイアウトしよう

これらを踏まえて……完成! どうかな?


おお!なんかさわやかだし、読みやすい気がします!

これは内容がかなりベーシックなものだったから、キレイに整える感じで作ったわ。ただ、受ける会社や職種によっては、雑誌風にしたり、コミック風にしたり、遊び心を入れたデザインにしても楽しいわね!
他にも自分の心意気を書いたり。チャームポイントを工夫してレイアウトする人もいるわ。
ただ、どんなに遊び心を入れても読めなかったら伝わらないので、ちゃんと必要な情報が他人に伝わるようにレイアウトすることが大事よ!

はい!

次回はポートフォリオの作り方の最終回! これらのポイントを元に、作品を実際にレイアウトしてみましょう!

楽しみです!
【かのと先生のイラスト教室】ポートフォリオの作り方【全3回】
第1回 「ポートフォリオの構成編」
第2回 「ポートフォリオのレイアウト編」
第3回 「ポートフォリオの注意点」(次の記事)
執筆・イラスト
華乃都(かのと)(X:@rubanribbon)
ゲーム会社、IT 系会社で、イラストレーター&デザイナーとして勤務したのちに独立。現在はフリーランスのイラストレーター&デザイナーとして活動中。専門学校でも現役で講師をしている。
イラスト(ファッション画、水墨画、ゲーム系etc…)
デザイン(グラフィック、パッケージ、UIX、グッズ、etc…)
The Kitten Louis イラストレーター/ エグゼクティブプロデューサー
クリエイティブディレクター、プロデューサーなど活動は多岐にわたる。
この記事を読んだ人におすすめの記事
-
2024.12.20
-
2023.6.6
-
2023.7.20
-
2025.5.13
-
2025.10.28
-
2023.5.16