イラストを動画にしてみよう【藤原麻里菜のホントにゼロから始める動画制作】#4

YouTubeチャンネル「無駄づくり」の藤原麻里菜さんが、まったくの初心者に向けて動画作成のやり方を教えてくれる連載です。今回のテーマは「イラストを動画にする」。ちょっとしたアニメを作れたり、スライドショーを作れたりと、便利そうです。
執筆・イラスト
藤原麻里菜
(X:@muda_zukuri/YouTube:無駄づくり)
無駄な工作を作るYouTubeチャンネル「無駄づくり」を運営。Forbesの「世界を変える30歳未満の30歳」にも選出される。著書に『考える術──人と違うことが次々ひらめくすごい思考ワザ71』(ダイヤモンド社)『雑に作る ―電子工作で好きなものを作る近道集』(オライリー・ジャパン)など。
#1 自分の好きなことを企画にしよう
#2 撮影の前に手元にある素材を集めよう
#3 Premiere Proの使い方の初歩を覚えよう
#4 イラストを動画にしてみよう(この記事)
#5 自分の作品をアップロードしよう
画像だって動画になる!
イラストを描くことが好きな人や写真を撮ることが好きな人も多いでしょう。そんな人のために、画像から動画を作っていくやり方を講義していきたいと思います。写真のスライドショーや、GIFアニメなんかも作れそうですね。
今回は、私がよく使っているというか、それしか使ったことがないPremiere Proで編集をしていきます。使っているパソコンはMacです。Premiere Proの基本的な使い方は前回の講座をご覧くださいませ〜。
二枚のイラストを交互に並べてみよう

私がよくやるのは、線が違う二枚のイラストを交互にならべてカクカク動かすちょっとしたアニメーションです。
まずはシーケンスに2枚のイラストをドラッグ&ドロップします。私は1枚めのイラストをトレースしたイラスト2枚を使用しました。
そして、そのイラスト2枚を同時に選択します。
【右クリック】→【速度・デュレーション】→【デュレーションを00;00;00;10に変更】
そうすると、2枚とも0.1秒の長さになります。イラストの間にある隙間を選択しデリートキーで削除します。
その後、2枚を選択し、コピペを繰り返すと……。カクカクアニメの完成です。
イラストの大きさを変えてみよう

次は、ズームイン、ズームアウトのやり方です。
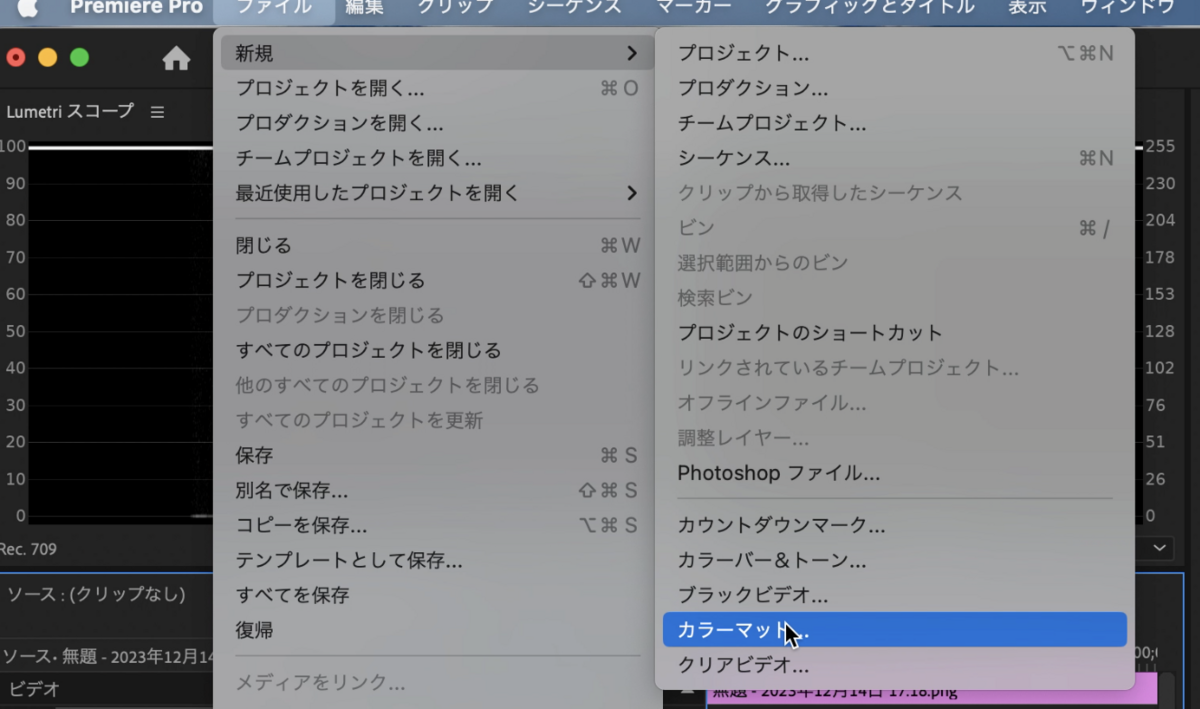
まずは、イラストにあわせて背景を作ります。今回私が使用しているイラストは白い背景なので、Premiereの機能である「カラーマット」を使います。もし、背景が単色ではない、写真やイラストを使いたい場合は、動かしたいイラストを透過pngで保存して使ってみてください。

上部のツールバーから【ファイル】→【新規】→【カラーマット】をクリックし、白を選択します。そうすると、メディア欄にカラーマット素材ができあがります。

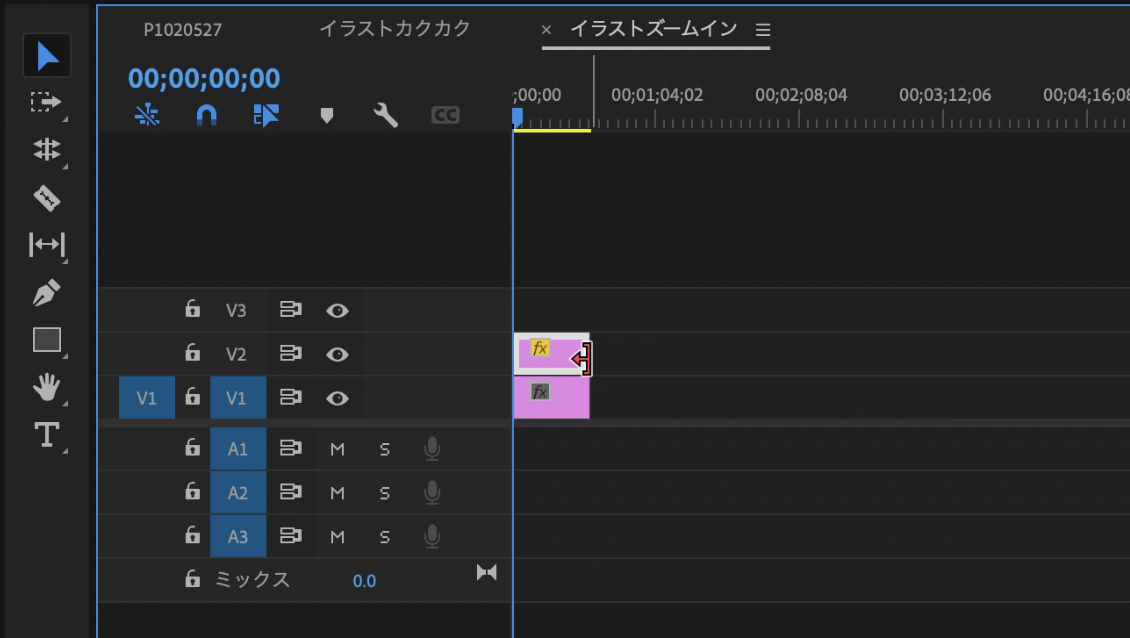
それをシーケンスのV1レイヤーに置きます。その上にあるV2レイヤーに動かしたいイラストを置きます。

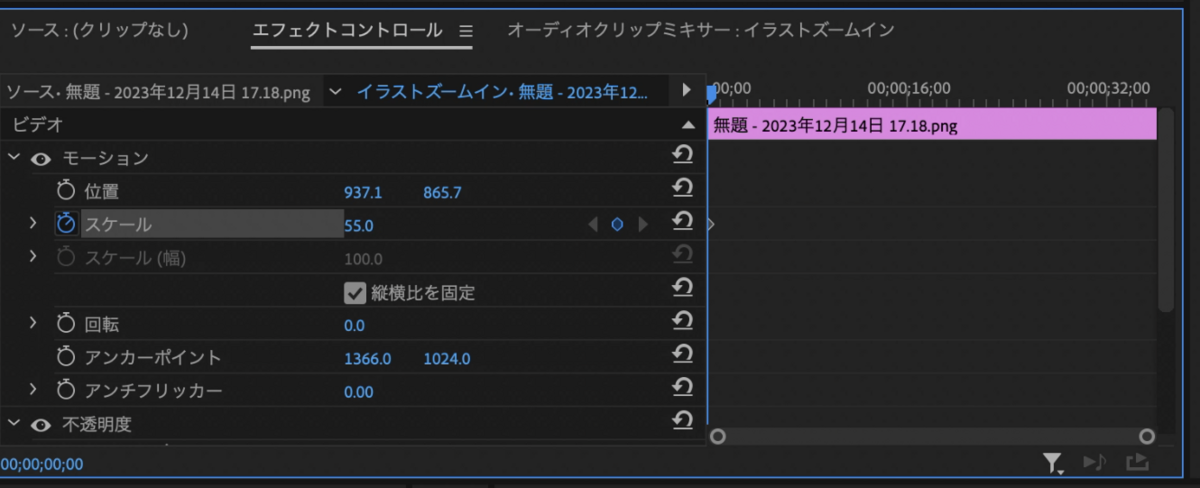
上部左側にあるエフェクトコントロールのタブからモーションの部分に注目してください。スケールという項目があると思います。ここのパーセンテージを変えるとイラストの大きさが変わります。
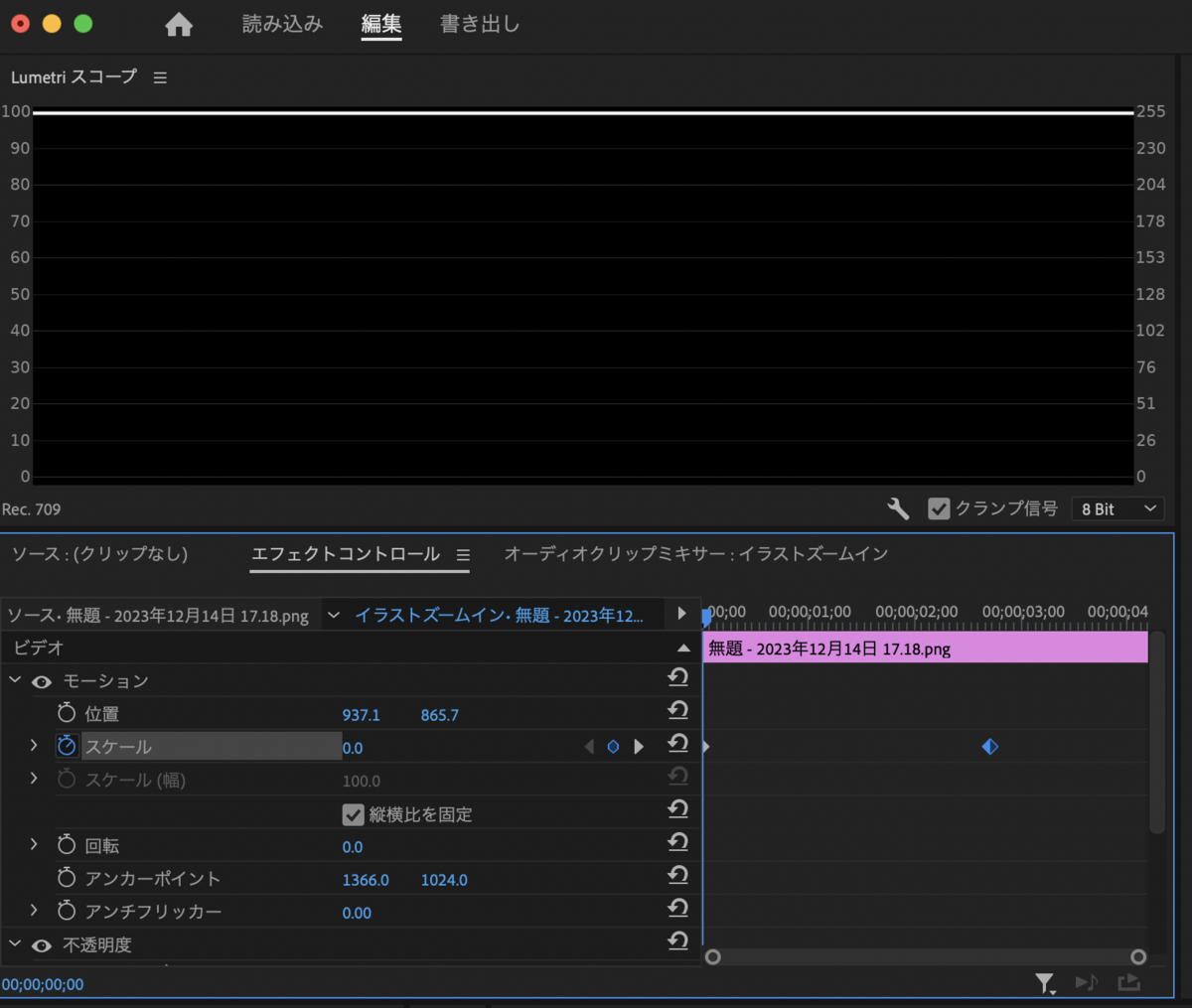
今回は、0パーセントから120パーセントくらいにしたいので、シーケンスのバーを一番最初のところに持っていき、スケールを0パーセントにします。そのとき、スケールの項目の左側にある時計のマークをクリックしてください。これによって、「この秒数のときは0パーセント」と記憶してくれます。えらい!
その後、大きくしたい箇所までシーケンスのバーを動かし、スケールを120パーセントにします。
プレビューしてみると、どんどん大きくなるのがわかりますね。
もし、もうちょっと速度を速くしたいんじゃ! という方がいたら、エフェクトコントロールのスケールの欄の右側にある丸を動かしてみてください。速くなったり遅くなったりします。

それに応じて、シーケンスに置いてあるメディアもトリミングしましょう。
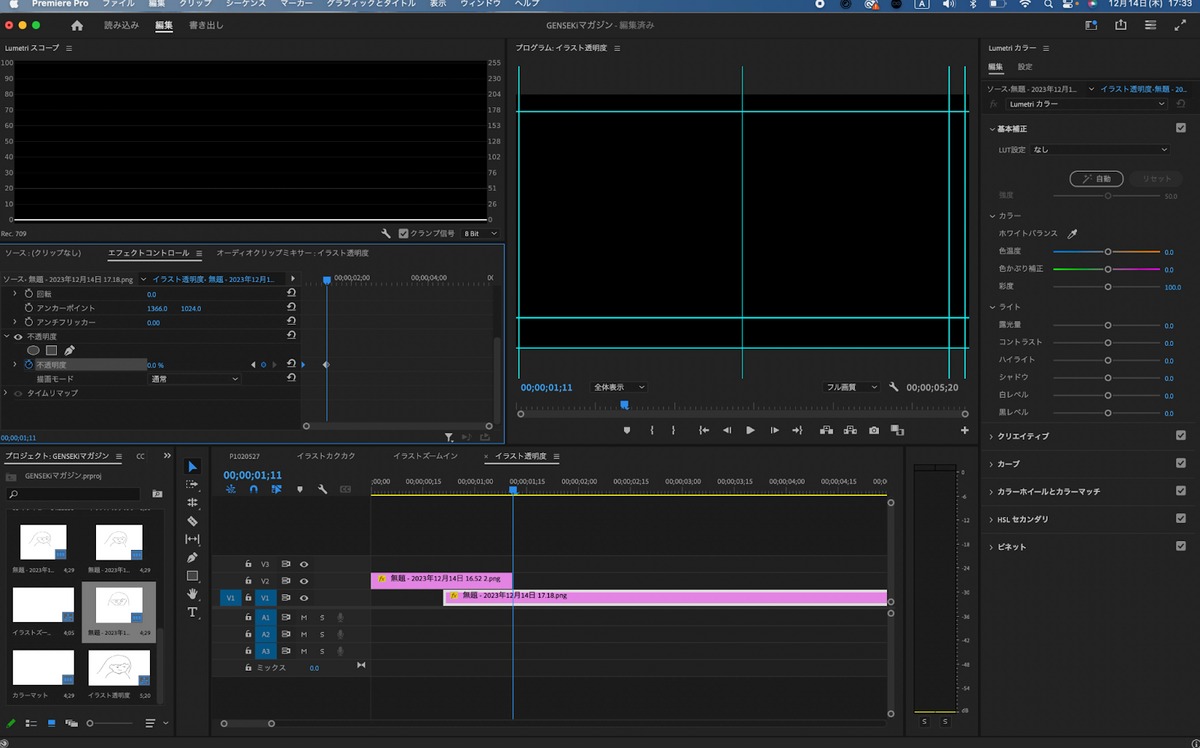
透明度を変えてスライドショーを作ろう

イラストの透明度を変えることもあります。これによって、複数のイラストを自然にスライドショーすることができますね。

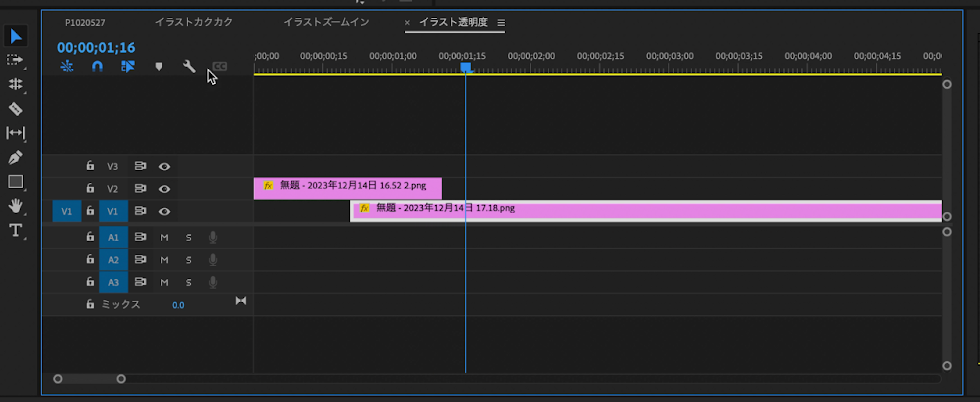
まず、準備として、繋げたい2つのイラストをシーケンスで入れ替えます。このとき、心地の良い秒数にトリミングしてください。
エフェクトコントロールのモーション項目の下に【不透明度】という項目があります。これが、透明度を変える魔法の項目です。
まずは、最初に表示しているイラストから次のイラストに変わる初めの部分にシーケンスのバーを持っていきます。

その後、モーションの不透明度の左側にある時計のマークをクリックします。その後、シーケンスの完全に次のイラストに変わる部分にバーを持っていきます。そして、不透明度を0パーセントにします。
そうすることで、簡単にスライドショーを作ることができます。
画像の位置を変えてみよう

画像の位置を変える方法がまだでした。もっと先に伝えておくべきだったのに、なぜか最後になってしまいました。ごめんね。
位置を変える方法は簡単です。動かしたい素材を選択したまま、モーションの項目をクリックして、プレビュー画面でメディアをクリックしながらマウスを動かすだけです。
ちなみに、先ほどからやっているように、モーションの下にある「位置」項目の左にある時計のマークをクリックすると、その位置を記憶してくれます。ありがたいね。
でも、マウスでぐりぐりやると、まっすぐ動かせないこともあります。その場合は、位置項目の右側にある数字を動かしましょう。数字の上にカーソルを合わせると◀︎▶といったアイコンがでてきます。それをクリックして、マウスを動かすと、座標が変わって横や縦に動きます。
編集は「無」
2回に渡って編集について講義してきました。今回は、Premiere Proの基本的な使い方についてでしたが、自分で書いていて、けっこう感覚的に作業していたんだな……としみじみ思いました。最初は、あれ〜この作業どうやるんだっけ? と戸惑いがちですが、慣れてくると無でできます。ほんと、無。なので、たくさん編集して、たくさん動画を作ってみてください。
次回はアップロード編です!
#1 自分の好きなことを企画にしよう
#2 撮影の前に手元にある素材を集めよう
#3 Premiere Proの使い方の初歩を覚えよう
#4 イラストを動画にしてみよう(この記事)
#5 自分の作品をアップロードしよう
執筆・イラスト
藤原麻里菜(X:@muda_zukuri/YouTube:無駄づくり)
この記事を読んだ人におすすめの記事
-
2024.6.26
次の課題が見つかるだけでいい。悩み続けることがクリエイターの証【さいとうなおき先生 1on1 レッスン by GENSEKI学生応援プロジェクト】
-
2025.5.1
-
2024.10.29
-
2023.10.17
-
2023.8.23
-
2022.8.31